こんにちは、なにごとも検証しないと気が済まないNAEです。
ブログのカスタマイズで入れたお便利ボタン、渾身の記事に貼ったアフィリエイトのリンク、記事下に羅列した関連記事のリンク・・・
実際どれくらい使われてますかね?
こうするといいよ、という耳より情報にのっかって入れてはみたものの、きちんと効果測定せずにほったらかしてませんか?
もしくは、何か効果があったとして、その要因がきちんと分析できていますか?
そのお手伝いをするツールが、Googleタグマネージャーです。
つい最近このブログにも導入し、そのすごさを実感しています。全部数字でわかるってすごいですよ。
そこで今回は、GoogleタグマネージャーとGoogleアナリティクスによるクリックトラッキングの導入方法を紹介したいと思います。
Googleタグマネージャーとは
Googleタグマネージャーとは、Webページ上でのユーザの動きを検知するためのツールです。
Googleタグマネージャーを使うと、Webページ上にあるボタンやリンク等のパーツにセンサーのようなものを埋めこむことができます。
そのセンサーによって、Webページが表示された後にユーザがどのような動きをしたのかをつぶさに測定することができます。
たとえば、
- ボタンがクリックされた
- URLへのリンクがクリックされた
- 画像がクリックされた
など、クリック系のものをはじめ、多くの動きを検知可能です。
このような「イベント」を検知するセンサーを「タグ」と呼んでいます。
タグの実体はユーザの動きをトラッキングするための短いJavaScriptコードです。
これまでは、Webページの中のトラッキングしたい箇所(リンク等)にタグを手動で埋め込む必要がありました。
しかしGoogleタグマネージャーを使うと、Webページ側に手を入れることなくタグを自動で埋め込むことができるようになります。
具体的には、CSSのセレクタやリンク先のドメインなど、さまざまな条件を使ってタグの埋め込み先を指定することができます。
つまり、Googleタグマネージャーは
- タグをどこに埋めこむか
- どのような「イベント」を検知させるか
- 検知したイベントをどこに知らせるか
を一括管理できる便利なシステムなんです。
Googleタグマネージャーを使うと結局なにが嬉しいの?
そんなGoogleタグマネージャー、Googleアナリティクスを組み合わせるとものすごい力を発揮します。
ざっくり言うと、
- GoogleタグマネージャーによりWebサイトにセンサー(タグ)を埋め込み
- センサー(タグ)がユーザの動きを捉えてGoogleアナリティクスへ送り
- Googleアナリティクスで様々な角度から柔軟に分析する
といった感じで、Webサイト上でのユーザの動きを定量的に把握・見える化できるのです。
分析の実例:パーツ毎のクリック数
といってもイメージが湧きにくいと思うので、実物を見てみましょう。
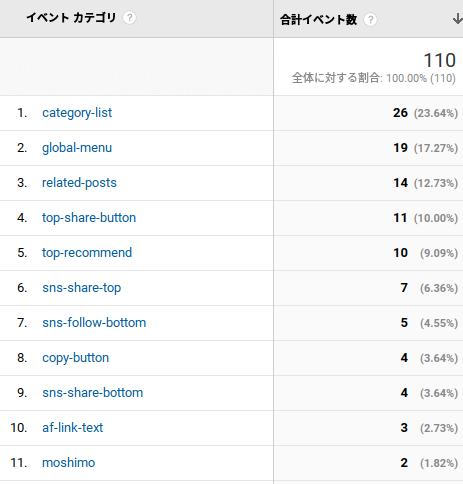
つい先日、本ブログにGoogleタグマネージャーを導入し、Googleアナリティクスと連携させました。ブログのパーツごとのクリック数をトラッキングしています。そのレポートがこちら。

パーツごとにクリック数が取られていることがおわかりでしょうか。(パーツの名称は自分でつけることができます)
このようなデータから、
- category-list(記事下のカテゴリ一覧)やglobal-menu(タイトル下のグローバルメニュー)は意外とクリックされている
- af-link-text(アフィリエイトのテキストリンク)やmoshimo(もしもアフィリエイトのリンク)はもうちょっと頑張らないとな
なんていうことが、数字で定量的に把握することができるのです。
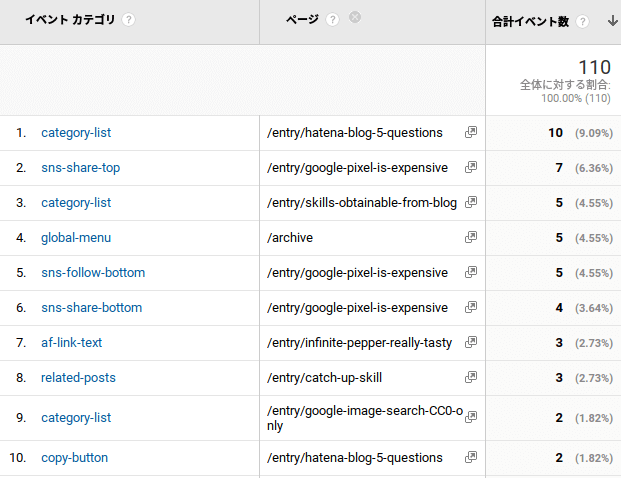
分析の実例:ページ別パーツ別のクリック数
単なるパーツごとのクリック数にとどまらず、ページ別の分析だってできてしまいます。

すると、どのページでどんなパーツがクリックされているか、すべて数字でわかってしまうのです。
SNSシェアされやすい記事、アフィリエイトリンクがよくクリックされている記事、フォローを集めやすい記事など、記事別の特性が数字で可視化されるんです。
GoogleタグマネージャーとGoogleアナリティクスは仮説検証ツール
おそらく、おおくのブロガーさんはこれまで経験則をベースにデザインやリンクの配置を調整してきたかと思います。
しかし、GTMとGAの組み合わせによって定量データに基づく仮説・検証サイクルを回すことが可能になるのです。


え、Webとかアプリ業界では、やって当たりのことだよ?

Googleタグマネージャーの導入〜Googleアナリティクスで分析するまでの設定方法
では実際にGoogleタグマネージャーを導入し、Googleアナリティクスで分析するまでの手順をご紹介します。
ここでは話を簡単にするため、
ブログ記事に埋め込んだアフィリエイトリンクがどれだけクリックされているか
を測定してみようと思います。
アフィリエイトリンク側の準備
まず事前準備として、Googleタグマネージャーが自動的にタグを入れ込む先を識別できるための仕込みをしておきます。
ここでは例として、アフィリエイトリンクにafilinkというクラスを追加しておきましょう。
<a class="afilink" herf="https://XXX">アフィ</a>
Googleタグマネージャーにアカウント登録する
次にGoogleタグマネージャーにアカウントを登録するのですが、詳しい手順はこちらのサイトに載っていますので、ここでは割愛します。

GTMのコードをhead要素に追加するのをお忘れなく!
登録できましたか?ダッシュボード、出てきました?
ではさっそく、Googleタグマネージャー側の設定をやってみたいと思います。
Googleタグマネージャー側でタグ、トリガーを設定する
いきなり新しい言葉が出てきましたね。ざっくり言うと
- タグ:先程まで出てきていたTagのこと。Googleアナリティクスへ送信するデータの内容を定義する
- トリガー:タグがGoogleアナリティクスへデータを送信するための条件を指定する
ということ。
今回の場合は
- 「afilink」というクラスを持ったURLがクリックされたとき
- 「afilinkがクリックされたよ、ちなみにURLはこれだよ」という情報をGoogleアナリティクスに送る
というたてつけでやってみたいと思います。
タグを定義する
はじめに、データを発射する実体であるタグを定義します。
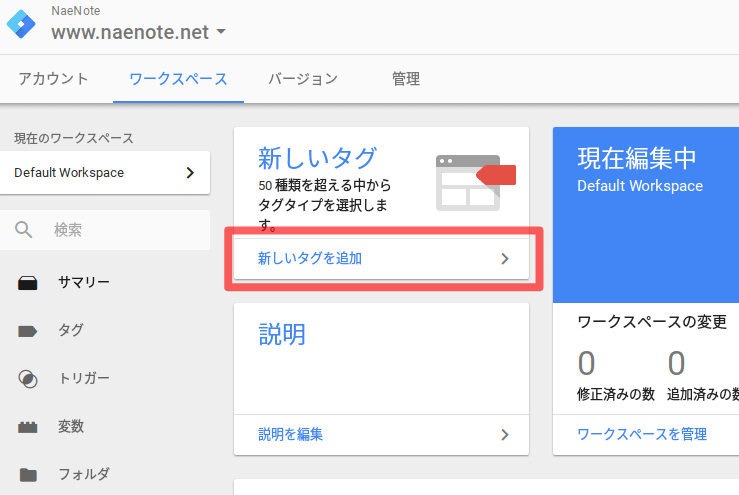
Googleタグマネージャーのダッシュボード画面で新しいタグを作るを選択。

タグとトリガー、両方出てきますが、ここはタグを先に作ります。上部分をクリック。

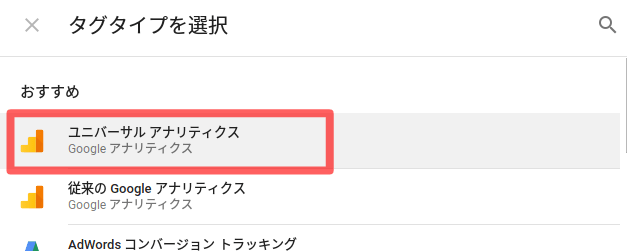
データをどこに発射するかを選択する画面が出てきます。「ユニバーサルアナリティクス(Google Analytics)」を選びます。
ちなみに「従来のアナリティクス」は古いバージョンのGoogleアナリティクスを使うものです。後方互換のために残されているだけなので初めての人は無視してOK。

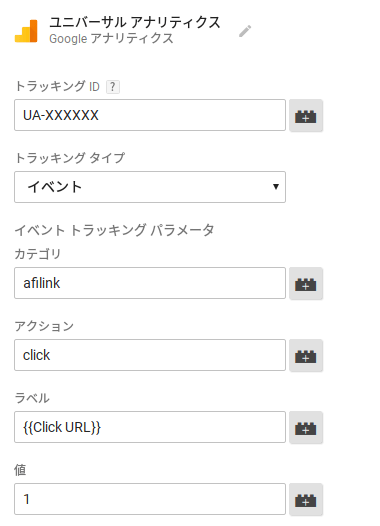
次のように入力して保存します。
- トラッキングID:GoogleアナリティクスのID(UAからはじまるやつ)
- トラッキングタイプ:イベント
- カテゴリ:afilink
- アクション:click
- ラベル:{{Click URL}}
- 値:1

以上でタグの設定は完了です。これによって
- UA-XXXというIDを持ったGoogleアナリティクスの箱に対し、「イベント」という種類のデータを飛ばす。
- データの内容は以下のとおり
- カテゴリ:afilink
- アクション:click
- ラベル:実際にクリックされたURLの文字列
- 値:1
というタグができあがりました。弾込め完了です。
カテゴリ、アクション、ラベル、値は自由に指定できます。細かなドキュメントはこちらをどうぞ。
参考 イベント トラッキング | ウェブ向けアナリティクス(analytics.js) | Google Developers
トリガーを定義する
さて、弾込めが済んだのであとは引き金を引く準備をしましょう。トリガーの定義です。
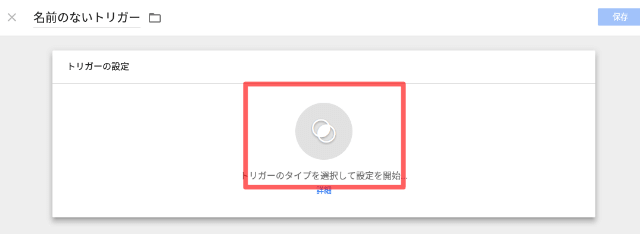
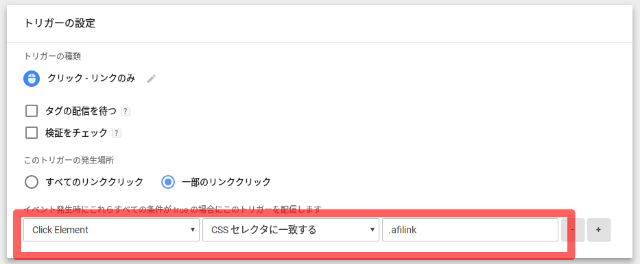
タグの定義を保存したら、下に現れる「トリガーの設定」を選択します。

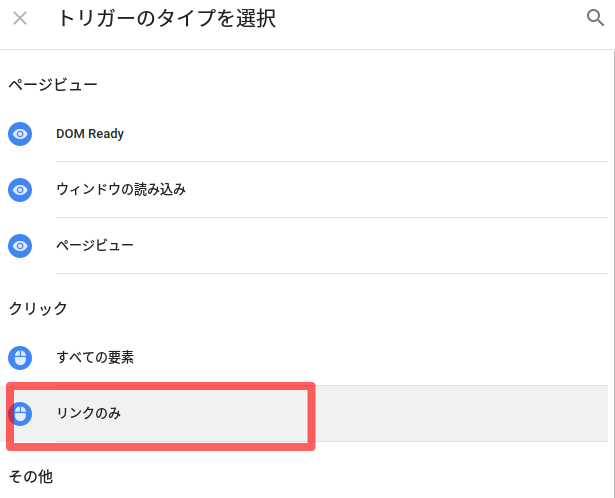
トリガーのタイプは「クリック→リンクのみ」を選択。

トリガーの発生場所に「一部のリンククリック」を選択。
そのうえで、
- Click Element
- CSSセレクタに一致する
- .afilink
と入力していきます。

この設定は
- URLリンクをクリックしたらデータ送信するよ
- ただし「afilink」というクラスを持っている場合だけね
という意味を持っています。
ここにきて、最初にアフィリエイトリンクにafilinkというクラスを付与したことが活きてくるわけです。
関係ないURLがクリックされたときにも「アフィリンク踏んだぜ」と知らされても困りますもんね。
プレビューモードで動作テストする
さて、タグとトリガーを保存できたなら残りはあと少し。動作テストをして、ちゃんと動けばOKです。
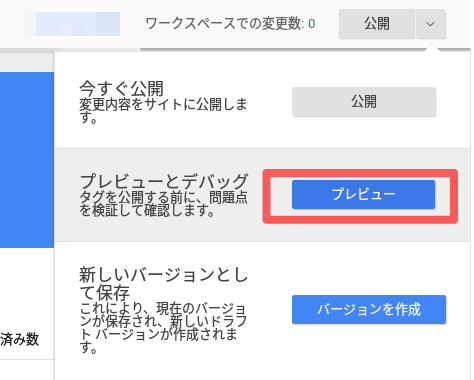
Googleタグマネージャーのダッシュボードの右上に「公開」というボタンがありますね。
クリックすると「プレビュー」というものがあるので、押してみます。

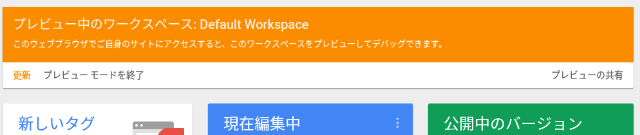
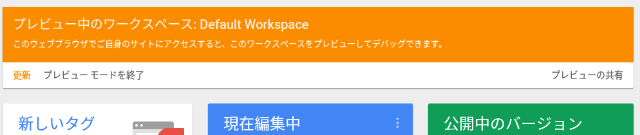
するとこんなバーが現れます。プレビュー中ですよ、とのことなのですが・・・

プレビュー中の状態でGTMを仕込んだWebサイトを開いてみましょう。
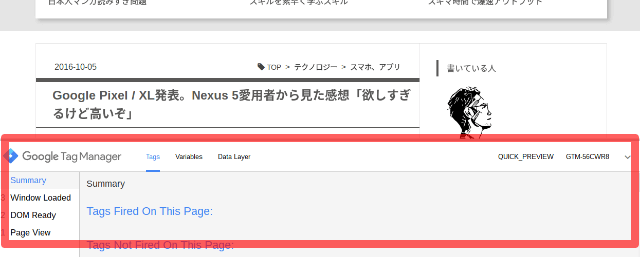
下半分にこんなものが表示されます。意図したトリガーが起動するかがチェックできるデバッグ用のウィジェットです。
他のユーザには見えていませんので安心してください。

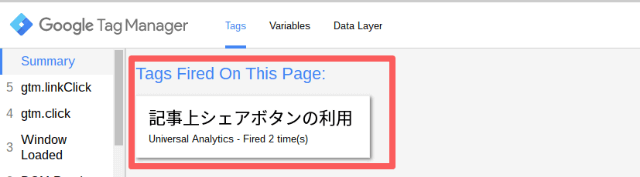
その状態でトリガーを仕込んだリンク(afilink)をクリックしてみて、実際にトリガーが反応し、タグが実行されることを確認します。
「Tags Fired on This Page」に自分が追加したタグ名が出てくれば成功です。

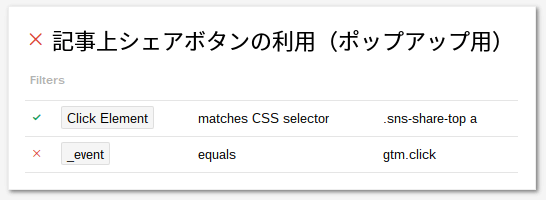
出てこない場合、ウィジェット内でタグ名の書かれたカードをクリックすると、具体的にどの条件がマズっているかがわかるようになっています。
×がついている部分を参考に、GTM上でトリガーの定義を見なおしてみましょう。

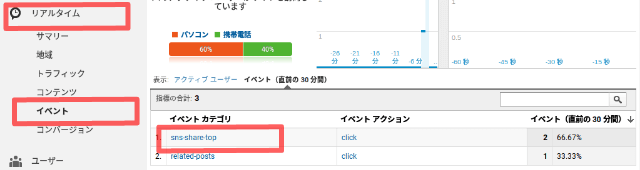
成功している場合、Googleアナリティクスの「リアルタイム→イベント」にタグに指定した文字列とともにデータが飛んできているはずです。

公開し、座して待つ
動作テストが済んだらいよいよ本番への展開です。GTMでは「公開する」と呼ぶそうですね。
ダッシュボードで「プレビューモードを終了」した後・・・

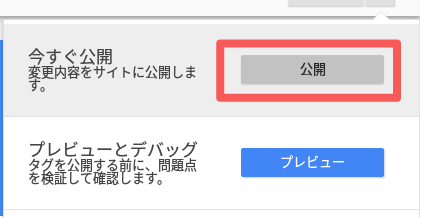
右上の「公開」から「公開」をクリック。

バージョン名やらなにやら入力する欄が出てきます
(画面割愛)
適当に入力してOKを押せば完了です。
これで、アフィリンクが踏まれるたびにGoogleアナリティクスにデータが飛ぶようになりました。
ある程度データがたまったら、Googleアナリティクスの「行動→イベント」でイベント分析をしてみましょう。
お疲れさまでした!
クリック測定したいパーツがあったらGoogleタグマネージャーを入れてみよう
以上の手順を気になるパーツごとに設定すれば、Webページのあらゆるパーツのクリック回数を把握することができます。
これにより、
- 使われていないボタンや意味のないアフィリンクをあぶり出す
- よく利用されているものからその要因を探り、他に活かす
- デザインの変更に伴う反応の変化を測定し、改善につなげる
ということができるようになります。
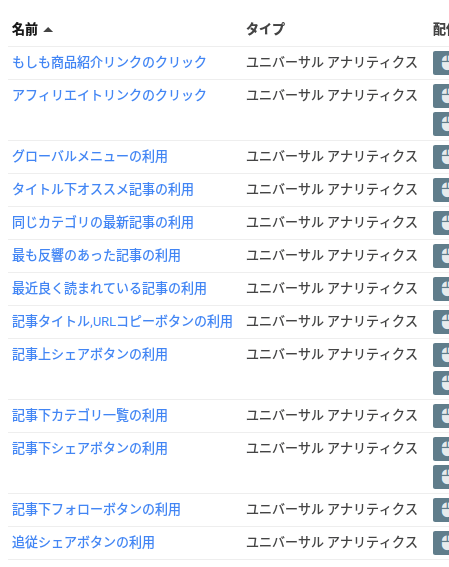
参考までに、本記事執筆時点で本ブログにはこのようなトリガーを仕込んでおります。みなさんのクリック、分析させていただいてますよ!

まとめ:Googleタグマネージャーで手探りの改善から脱却しよう
というわけで、GoogleタグマネージャーとGoogleアナリティクスを使ったクリックトラッキング手順をお送りしました。
もうそろそろ「なんとなく手探り」による改善から、数字に基づく仮説検証サイクルを回す改善へレベルアップしてみませんか?
なお、本記事で解説したのはほんの触りの部分だけ。クリックトラッキングに特化した設定方法だけを超ショートカットして解説したのみです。
GoogleタグマネージャーとGoogleアナリティクスを組み合わせるともっと広く深い分析ができますし。そもそもこれらを使いこなせることは1つのスキルになります。
初学者でも学びやすい本を2つご紹介します。1冊目は入門編、2冊目は応用編です。ぜひ手にとって読んでみてください。より理解が深まると思います。





コメント