どうもこんにちは。日々ブログをまさぐって楽しんでいるNAEです。
今回はブロガーさんなら知っておきたい「キャッシュ」の話です。
世のブロガーさんはみなさんキャッシュに悩まされていると思います。
どうやったらキャッシュとうまくつきあえるのか?
なぜカスタマイズしたCSSがすぐさま反映されないのか?
どうしてWordPressのキャッシュ系プラグインはトラブルの元と言われているのか?
そこで今回は、ブロガーならおさえておきたい「七つのキャッシュ」を解説してみたいと思います。
※冒頭の画像はイメージです
そもそもキャッシュとは?
キャッシュとはブログの表示を高速化するための仕組みです。(広義の定義はコチラ)
ブログの表示速度がなぜ重要かはみなさんご存知ですよね。
遅いブログは読まれず離脱されてしまうからです。
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」「表示速度が1秒から7秒に落ちると、直帰率は113%上昇」
出典:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命 | 海外SEO情報ブログ
キャッシュはブログの表示速度を早める方法のひとつ。
WordPressブロガーであれば「キャッシュ系プラグイン」という言葉を聞いたことがある方もいると思います。
WordPressブロガーでなくとも、知らないうちにキャッシュの仕組みに助けられているんですよ。
キャッシュの考え方と仕組み
ではキャッシュはどのような仕組みでブログの高速化に貢献しているのでしょうか。
コアとなる考え方はシンプルで、「データ通信は遅いから、通信せずに済むものは再利用しよう」です。
ブログとは違いますが、YouTubeを例に見てみましょう。
データ通信は遅い
YouTubeがスマホやPCで表示される流れをざっくり言うと
- YouTubeのアドレスにアクセスする
- 動画データをダウンロードする
- ダウンロードした動画データを再生する
です。これがインターネット経由で行われます。
この「インターネット経由」というのがクセモノなんです。
インターネット経由のデータのやりとり、すごく遅いんですよね。
たとえばスマホ本体に保存してある動画を再生するのは一瞬なのに、YouTubeだと読み込み時間が入るじゃないですか。
この「読み込み時間」はインターネット経由でデータをダウンロードするためにかかっている時間なんです。
通信せずに済むものは再利用する
しかし一度再生したYouTubeの動画、ループでもう一度見るときって読み込みが入らないですよね。
スマホ本体に、ダウンロード済の動画データが一時的に保存されているからです。
このデータを「キャッシュデータ」と呼びます。
キャッシュデータをスマホ本体に保存することで、もう一度動画を再生するときわざわざインターネット経由でデータをダウンロードしなくてもよくなります。
結果、2度目の再生のときは読み込み時間がほぼゼロになる=高速化する、というわけです。
この「データを一時的に保存して再利用する」がキャッシュの考え方です。
ブログにまつわる「七つのキャッシュ」
キャッシュの仕組みについて、YouTubeを例に解説しました。
が、実はキャッシュの考え方はあらゆる場所に使われています。
今回は、ブロガーなら覚えておきたい、ブログにまつわる「七つのキャッシュ」のなぜとなにを解説してみたいと思います。
よくトラブルの元と言われるキャッシュも、仕組みさえ理解すればそんなに怖いものではないんですよ。

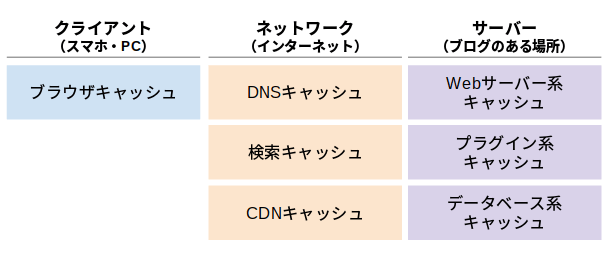
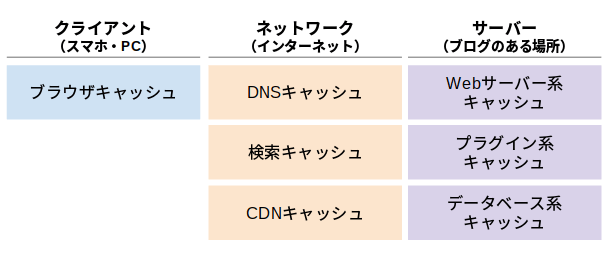
左側から順番に、解説してみます。
クライアント系キャッシュ
まずはクライアント系のキャッシュです。
スマホやPCに備えつけられているキャッシュの仕組みですね。
今回は代表的なものである「ブラウザキャッシュ」をピックアップします。
ブラウザキャッシュ
ブラウザキャッシュとは、SafariやChromeなどのウェブブラウザが保持するキャッシュデータです。
「SafariやChromeが重くなってきたらキャッシュクリアするとよい」と言われるときの「キャッシュ」ですね。
仕組みは先程のYouTubeと同じで、以下のとおりです。
- ダウンロードしたデータを一時的にスマホやPC本体に保存する
- また同じ画像や動画にアクセスした際、そのデータを再利用する
- 一次保存の期限が過ぎたらそのデータを削除する
なお一次保存の期限が長いほど、ダウンロードし直す頻度が減ります。
そのため、期限は長く設定するほどキャッシュによる高速化の効果は長続きします。
なお一次保存期限は.htaccessという設定ファイルを編集することで変更できます。詳しくはコチラのページに詳しく解説されています。
さて、ブログのデザインを更新したのに反映されない問題のよくある原因のひとつがブラウザキャッシュです。
スマホやPCに残った古いキャッシュデータが再利用されてしまい、最新のデータが読み込まれていないんですね。
Ctrl+Shift+Rなど「キャッシュをクリアして更新」すれば最新のデータが反映されます。
ネットワーク系キャッシュ
次にスマホやPCとブログをつなぐネットワーク系のキャッシュです。
今回はブログ運営とゆかりの深い(トラブルの元になりやすい)DNSキャッシュ、検索キャッシュ、CDNキャッシュの3つをピックアップします。
DNSキャッシュ
DNS(ドメイン・ネーム・サービス)とは、ブログのドメインをIPアドレスに読み替える処理を行うサービスです。
ドメインが人にわかりやすい名称(例:山田家)だとすると、IPアドレスは厳密な住所(例:東京都千代田区千代田1-1)というイメージでしょうか。
ブログにアクセスするときって、だいたいURLでアクセスしますよね。山田家に行くぞ的な。
しかしURLだけではブログにはたどり着けないんです。山田家ってどこやねんとなる。
そこで「山田家とは東京都千代田区千代田1-1である」というマッピング情報が必要になります。
その情報を持っているのがDNSというわけです。
というわけでURLを指定してブログにアクセスする際は
- DNSにブログのドメインがどのIPアドレスにひもづいているかを聞く
- 返ってきたIPアドレスにアクセスする
という流れを踏むことになるんですが…
実は、DNSの正体は星の数ほどあるサーバーのカタマリです。
URLとIPアドレスをひもづけるマッピング情報は多数の「DNSサーバー」で分散管理されており、互いに通信しあっています。
その通信量削減のためキャッシュの仕組みが導入されています。これが「DNSキャッシュ」です。
つまり、すべてのDNSサーバーが常に最新のマッピング情報を持っているわけではないんですよね。
新しいドメインを取得した直後はブログへのアクセスが安定しないのはこのせいです。
DNSサーバーは自分では制御できないので、最新のデータが反映されるまで待つしか方法はありません。
新しいブログやサイトを作るならドメインだけは早めに取るのがおすすめです。
検索キャッシュ
検索キャッシュは、Googleが一時的に保存したブログのデータです。
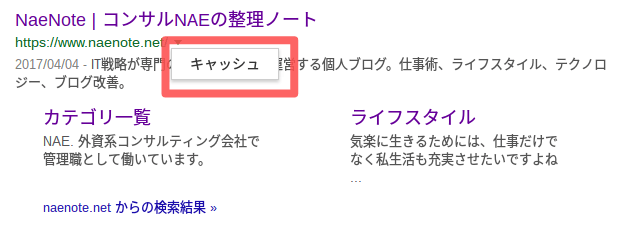
Googleの検索結果ページに「キャッシュ」という欄があるのをご存知でしょうか。

アクセスすると
「これは Google に保存されている https://bloglab.naenote.net/ のキャッシュです。 このページは 2017年4月14日 03:25:14 GMT に取得されたものです。」
というメッセージとともにGoogleのサーバーに保存されたブログが表示されると思います。
これが「検索キャッシュ」です。
検索キャッシュは一見、ブログの高速表示には関係ないように思うかもしれません。
しかし、実はそうではないんです。
スマホからのブログ表示を爆速化するAMP(Accelerated Mobile Page)という仕組みをご存知でしょうか。
参考 いよいよ導入されるAMP(Accelerated Mobile Pages)の基礎知識から対応方法まで!まとめ
ブログをAMP対応させると、クロウラーの取得したブログ記事データがGoogleの爆速サーバー上にキャッシュされます。
するとAMP非対応のときと比較し、ブログの表示速度が4倍くらい(体感)早くなるんです。
AMPの対応状況は検索順位には影響しないようですが、読者エクスペリエンスを考えると導入してもよさそうですね。
ちなみに、検索キャッシュは、Webページのデータをかき集める「クローラー」がブログへアクセスした際に保存されます。
そして検索エンジンは、このキャッシュデータをもとにブログの内容を把握・評価します。
つまり検索キャッシュは検索エンジンからブログがどう見えるかを示すもの、ということです。
クローラーは常に世界のWebページを読み込み回っていますが、相手は何千何億とある世界中のWebサイトです。
末端の個人ブログを常に監視し、更新を検知して瞬時にクロール、というわけにはいきません。
ブログ更新したのにGoogle検索結果に古いものが出てくるのはコレが原因。
ブログ記事を更新したらFetch as Googleからクローラーを呼びましょう。
(ちなみに、間違えてブログ記事を消してしまった場合のサルベージにも検索キャッシュは使えます)
CDNキャッシュ
CDNもある意味キャッシュです。(※厳密には違いますが、仕組みが近いので便宜上こう呼びます)
CDN(Contents Delivery Network)とは、ざっくり言うと、スマホやPCから近い場所(サーバー)にデータを置くことでデータ通信の無駄を省く仕組みです。

インターネットは点と線
インターネットは点と線でできています。サーバーやネットワーク機器(点)同士がネットワーク(線)でつながってできているんですね。
そして、サーバーには置き場所があります。東京のサーバーもあればニューヨークのサーバーも。
遠いサーバーと通信するにはいくつものルートを経由(ホップ)しなければならず、時間がかかります。
一方近いサーバーなら余計なホップが省かれデータ通信が早くなります。
この性質を利用し、「近いサーバーにあらかじめデータを置いておく」仕組みがCDNというわけです。
たとえば東京のサーバで運営している自分のブログにアップされた写真を、ニューヨークの人が見るとしましょう。
重たい写真データを東京のサーバーに置いておくのと、読者との距離が近いニューヨークのCDNに置いておくのと、どちらが表示速度が早いでしょうか。
CDNの方が絶対に早いですよね。
WordPressにCDN系のプラグインがあったり、はてなブログの写真アップロード先がはてな提供のCDNであるのはこれが理由です。
さて、いいことづくめに見えるCDNですが、リスクもあります。
もし自分のサーバー上のデータをCDNに同期させている場合、同期タイミングによっては最新版データの反映が遅れることがあります。
たとえば1日に1回、ブログのサーバーとCDN上のデータを照合してCDNを更新する処理を行っている場合、CDN上のデータは最大で1日分、更新が遅れることになります。
CDN系のプラグインを使っていて、なかなか最新版のデータやデザインが反映されないという場合、CDNへの反映遅れが原因かもしれません。
サーバー系キャッシュ
最後に、ブログ(WordPressを想定)が動いているサーバーそのものが備えるキャッシュの仕組みについてです。
WordPressが動いているサーバの中身は大きく3つ部位に分けることができます。
- Webサーバー
- WordPressとプラグイン
- データベース
それぞれの部位について、WordPressブロガーがトラブルに見舞われがちなキャッシュの仕組みについて、触れていきます。
Webサーバー系キャッシュ
「Webサーバー」は「ブログ表示してよ」というリクエストをWordPressに受け渡す仲介人です。ApacheやNginx、Litespeedが代表例です。WebサーバーなしにWordPressを表示することはできません。
Webサーバーの中には、ただリクエストを仲介するだけでなく「キャッシュ」の仕組みが組み込めるものがあります。
代表例が、ApacheというWebサーバーソフトに組み込めるmod_pagespeedです。
mod_pagespeedは、ブログ記事に含まれる各種データをあらかじめ圧縮しておくことでデータ通信量を削減し、ブログの高速表示に貢献するモジュールです。
導入するだけでPagespeed Insightsのスコアが5〜10点くらい上がります。
※ぼくの使っているエックスサーバー![]() ならワンクリックで導入可能です
ならワンクリックで導入可能です
こういったWebサーバに組み込む系のキャッシュの仕組みは優れものではあるんですが、圧縮後のデータが一定時間更新されないのが玉にキズ。
圧縮後のデータを「キャッシュデータ」として保存しているんですね。
ブログのデザインを更新しても新しいCSSが読み込まれず、ブラウザキャッシュをクリアしても解決しない場合、mod_pagespeedのようなWebサーバーキャッシュに古いデータが残っている可能性があります。
最新版を反映させるためには、一度Webサーバーキャッシュをクリアするといいかもしれません。
プラグイン系キャッシュ
次がWordPressのプラグインの提供するキャッシュ機能です。
WordPressのブログを高速表示させるプラグインとして「Autoptimize」や「W3 Total Cache」などを聞いたことがある方は多いと思います。
同時にこれらキャッシュ系プラグインについて、
- デザイン変更が反映されない
- 管理画面の動作が不安定
- テーマとの相性が悪い
など「トラブルの原因になりがち」という話もちらほら。
これらのトラブル、根本原因はいずれも「元データとキャッシュデータに差分ができてしまうこと」です。
- ファイルAとB、両方が最新バージョンなら正しく動く
- しかしキャッシュ更新のタイミングがずれてしまった
- ファイルAだけ最新版に差し替わってしまった
- 結果不整合が起き、想定しない動きになってしまった
なんらかの問題が起きた際は、プラグインの管理画面からキャッシュを全消去してみては。
なお、キャッシュ系のプラグインは入れれば入れるほど高速化するシロモノではありません。
むしろ複数入れると、
- プラグインの数だけキャッシュの断面が増えていく
- 今どのキャッシュが有効化が管理しきれなくなる
- キャッシュの生成と管理のオーバーヘッドで逆に遅くなる
なんて本末転倒に陥る場合もあります。
キャッシュ系プラグインは用法用量を守って正しく使いましょう。ぼくはAutoptmizeだけしか入れていません。
データベース系キャッシュ
WordPressの記事や設定データはMySQLというデータベースの中に格納されています。
記事を表示する際、記事のIDなどでデータベースの中身を検索する仕組みになっています。
このデータベースにもキャッシュの仕組みが複数入っています。
中でもメジャーなのが「クエリキャッシュ」です。
「クエリ」とは、データベースを検索する際のキーワードのようなもの。
データベースは「クエリ」を受けて「データ」を返します。Google検索と同じですね。
さて、検索結果がそうそう変わらない場合、同じクエリで何回も検索処理を実行するのはリソースの無駄ですよね。
なら検索結果そのものを一時的に保存して(キャッシュして)おけば、検索結果が返ってくるスピードが上がります。
これが「クエリキャッシュ」です。
クエリキャッシュでも、他のキャッシュと同じく「古いデータを参照してしまう問題」が起こります。
詳しい話は割愛しますが、「コピペで簡単!」なノリでphpMyAdmin等からクエリキャッシュ系の設定値を変更した覚えがある人は、クエリキャッシュがトラブルの原因になるかも?ということを思い出してもいいかもしれません。
七つのキャッシュまとめ

以上、七つのキャッシュについてお話してきました。
「データのやり取りを減らし、再利用できるものは再利用する」というキャッシュの考え方はあらゆる場所で使われているんですね。
と同時に、「再利用」がキャッシュ系トラブルの原因になることもご理解いただけたかと思います。
キャッシュ系のトラブルは多くの場合、
- 問題:期待した動作をしない、表示がされない(更新がすぐさま反映されない)
- 原因:古いキャッシュデータが使われている
- 解決:キャッシュクリアやキャッシュの仕組みの無効化
というフレームで解決できます。
スマホやPC、ネットワーク、ブログがどの部分でどのようなキャッシュを使っているかを意識してみると、トラブルが起こった際の原因の「あたり」がつけやすくなりますよ。
まとめ:仕組みさえわかればキャッシュは怖くない
というわけで、ブロガーなら知っておきたい「七つのキャッシュ」の話でした。
仕組みさえわかればキャッシュは怖いものではありません。
ブログの高速化や軽量化に貢献するキャッシュ、ぜひ活用していきましょう。
ちなみに、キャッシュの考え方や仕組みは今回紹介しただけでなく、もっとシステムの深いところでもガンガン利用されています。
たとえばサーバーの中にあるCPUやメモリ、ディスクのアクセスだってキャッシュの仕組みで高速化されています。
詳しくはWikipediaの解説をどうぞ。



コメント