こんにちは、NAEです。
先日のブログデザイン変更でやったことの詳細編第2弾です。
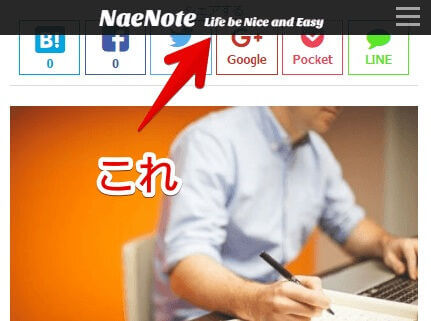
スマホ画面上部に固定されたグローバルメニューの中にブログタイトルを埋め込む方法をご紹介します。
なお、この方法ははてなブログのテーマBrooklynに特化したカスタマイズです。
標準装備のグローバルメニューを利用し、かつレスポンシブデザインを利用する前提です。
その他の組み合わせにおける動作は保証しかねますのでご了承ください
また、タイトル画像を埋め込む方法もあるにはありますが、今回はタイトルはテキストのみである前提です
注意:本番ブログをカスタマイズする前にテスト環境をつくっておくことを強くおすすめします!

コピペコード
はてなブログのカスタマイズにおいていじる要素は主に3つです。
- 必要な外部ファイルの読み込み(Webフォントなど)
- 表示するものの定義(HTML)
- その装飾や動きの指定(CSS、Javascript)
それぞれのいじり方を順番にご紹介します。
外部ファイルの読み込み
Webフォントを使わないのであれば特に何もする必要はありません。
が、文字のみタイトルということで見た目が最高にクールなWebフォントを使いたい!ということであれば、外部から読み込んであげる必要があります。
おすすめ英語Webフォントはこちらの記事をどうぞ。

コピペコード
お好きなWebフォントのページで紹介されているコピペコードを参照ください。
本ブログではGoogleの提供するGruppoというWebフォントを使っています。
<link href='https://fonts.googleapis.com/css?family=Gruppo' rel='stylesheet' type='text/css'>
コピペ場所
PC版:デザイン → カスタマイズ → ヘッダ → タイトル下
一番先頭に追加します。
ヒント
Webフォントには日本語用と英語用のものが存在します。
英語用のものはアルファベットや記号などしか含まれないためデータ量が少ないのですが、日本語用は漢字などを含むため非常にデータ量が大きく、それだけブログの表示に時間がかかってしまいます。
日本語のWebフォントは相当こだわりがある場合のみ使うようにすることをオススメします。
HTML
はてなブログにデフォルトで定義されているブログタイトル(#title)と説明(#blog-description)は調整が効きにくいため、今回はブログタイトルと説明を表示するためのHTMLを別途準備します。
コピペコード
<div id="mobile-blog-title-area"> <a href="ブログトップのURL"> <span id="mobile-blog-title"></span> <span id="mobile-blog-description"></span> </a> </div>
上記コードをスマホ向けグローバルメニューを指すHTML要素の内側にコピペします。
<div id="global-menu"> <div id="mobile-head"> <!-- ここにコピペする --> </div> <div id="nav-toggle"> ... </div> <ul class="global-menu-list"> ... </ul> </div>
コピペ場所
PC版:デザイン → カスタマイズ → ヘッダ → タイトル下
ヒント
この時点ではタイトルとブログ説明は表示されません。
Javascript
ここでは、はてなブログのデフォルトで定義されているブログタイトル(#title)とブログ説明(#blog-description)にある文字列を取得し、上記で追加したHTML部分に追記させる処理を追加します。
コピペコード
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <script> $(function(){ $("#mobile-blog-title").text($("#title a").text()); $("#mobile-blog-description").text($("#blog-description").text()); }) </script>
コピペ場所
PC版:デザイン → カスタマイズ → ヘッダ → タイトル下
ヒント
もし他の部分ですでにjQueryライブラリの読み込んでいる場合は、上記コピペコードの1行目は不要です。
CSS
追加したブログタイトルおよび説明(HTML)に対して装飾を施していきます。
コピペコード
#mobile-blog-title-area { text-align: center; /* ブログタイトルと説明の表示位置。左寄せならleft、中央寄せならcenterを指定 */ padding: 5px; } #mobile-blog-title-area a { text-decoration:none; /* リンクに表示される下線を非表示 */ font-family:"Sansita One"; /* ブログタイトルと説明のフォント */ color:white; /* ブログタイトルと説明の文字色 */ } #mobile-blog-title { font-size:24px; /* ブログタイトルの文字の大きさ */ } #mobile-blog-description { font-size: 12px; /* 説明の文字の大きさ */ padding: 5px; } @media screen and (max-width:680px){ /* スマホ画面の場合 */ #top-editarea {padding-bottom:36px;} /* グローバルメニュー表示分の調整 */ #blog-title{display:none;} /* はてな標準のブログタイトルと説明を非表示 */ }
コピペ場所
PC版:デザイン → カスタマイズ → デザインCSS
ヒント
ブログタイトルのみ表示させたい場合、以下の通りコードを修正してください。
#mobile-blog-description { /* このセクションの最下部に下記1行を追加 */ display: none; }
まとめ
というわけで、ブログタイトルをグローバルメニューに埋め込んでみました。
グローバルメニューで埋まってしまったスマホ画面上部をブログのブランディングに使ってしまえ、というアイデアがお好みの方はぜひトライしてみて下さいませ。




コメント