こんにちは、NAEです。
Webサイトへのアクセスの7割がスマホ経由と言われている昨今、スマホを意識したデザインはもはや避けては通れない道となりました。
ブログとてそれは同じ。多くの人がスマホでの見やすさや読みやすさを日々考えていると思います。ぼくもその一人です。
で、ここ最近ずっと考えていたのが記事内の現在位置が一発でわかる、メリハリある見出しデザインでした。
見出しデザインに関する課題意識
まずは、なぜスマホビューにおける見出しデザインを考え始めたのか、背景をお話したいと思います。
当ブログは見出しの階層が深くなりがち
本記事執筆時点で170記事ほどある当ブログですが、記事の特徴をあらためて見返してみると見出し(h2〜h4)が階層化されていることが多いことがわかりました。
原因は、ものごとを階層的に整理して書いていくというスタイルだと思います。
- まず大見出し(H2)レベルで骨子を書く
- 中見出し(H3)レベルにストーリーを分割する
- 必要であれば小見出し(H4)も作る
- 各見出しに文章で肉付けしていく
3の時点で一度、見出しだけを見ればいいたいことが伝わるかでレビューを入れ、文章で肉付けしていき、文章量のバランスを見て小見出しや中見出しを足し引きしていきます。
結果、見出しが最大5階層(H6)までいったこともありました。
スマホビューでは記事内の現在位置がわかりづらい
そんな記事が多いものですから、見出しと見出しの間にはそこそこの文章量が詰まっています。
となると、スマホ画面でパッと見られるのは1つの見出しと文章のみということになりますよね。
すると中には「あれ、今全体の中でどこを読んでいるんだっけ」と思う人も中にはいるはず。
そんな方のため、なんとかして「記事内の現在位置」がわかるようにできたらなあと思っています。イメージとしては三國無双などのゲームに出てくるフィールドの全体マップと現在位置を示すアレをやりたいと。
- 大見出し#1(H2)
- 中見出し#1(H3)
- 小見出し#1(H4)
- 小見出し#2(H4)★今ココ
- 中見出し#2(H3)
- 小見出し#3(H4)
- 小見出し#4(H4)
- 中見出し#1(H3)
- 大見出し#2(H2)
- 中見出し#3(H3)
ページ数の多いパワーポイントを書くときは、スライドの右上に「全体の中での現在位置」を示すオブジェクトを入れるべし、というベストプラクティスがあります。
とはいえ、表示できる情報量が限られている中で全体マップを常に表示させるのは得策ではありません。主役はあくまでコンテンツです。現在位置はサブコンテンツでしかありません。
そのため、せめて見出しのデザインで今の階層深度だけでもひと目でわかるようにできないかと考えるようになりました。
見出しにもっとメリハリをつけたい
一方、スマホビューにおける見出し感の出し方も考えていました。
PCビューであれば広い画面をふんだんに使って見出しを目立たせることができます。特にスマホより文字のジャンプ率を大きく取りやすい分、見出しが目立たせやすいのです。
サイズの差が大きいほどジャンプ率が大きい(高い)、逆にサイズ差が小さいほどジャンプ率が小さい(低い)と呼びます。
しかし、画面の小さなスマホビューで同じことはできません。
ジャンプ率が大きいと見出しだけで画面の半分が埋まってしまうことになりかねず邪魔くさいですし、なにより見出しだけで3行も4行も続いているとなんだか頭が悪そうに見えてしまうのです。
一方、ジャンプ率が小さい状態で
- 背景色を変える
- 枠で囲う
- 接頭辞にマークをつける
などとしたところで、見出しに求められる「何かが切り替わる感じ」を出すには限界があることもわかってきました。
インデントを利用した見出しデザイン
ジャンプ率に制約がある。背景色や枠、接頭辞マークは効果が薄い。
そんな中でいかに「階層深度がひと目でわかる」そして「見出しの切り替わり感」を実現するのか。
使えそうなデザインの要素技術で残ったものは配置(インデント)でした。
こちらの階層型リストをご覧ください。大見出し(H2)と中見出し(H3)の親子関係が直観的にわかると思います。
- 大見出し#1(H2)
- 中見出し#1(H3)
- 中見出し#2(H3)
- 大見出し#2(H2)
- 中見出し#3(H3)
理由は始まりの位置が左から右へずれているからですよね。見出しにも同じことが言えると思います。
すなわち、大見出しほど左に小見出しほど右にという原則に従えば、階層深度はわかりやすくなるのではないでしょうか。
また、見出しの切り替わり感については本文と見出しのみなし開始位置(インデント)の差をうまく使えば表現ができるように思います。
みなしと言っているのは、厳密な文字の開始位置ではなく人の認識するモノの範囲を利用しましょうということ。
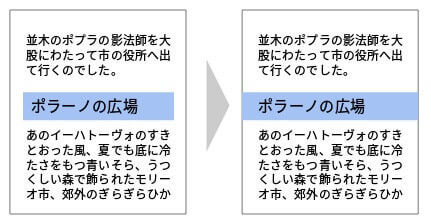
こちらの画像をご覧ください。左も右も見出しの文字の位置は同じですが、右の例の方がより見出しが左側から始まっているように見えますよね。

このように、インデントをうまく利用すればジャンプ率や装飾効果に制約のあるスマホ画面でも十分な切り替わり効果が得られると思います。
本ブログでの見出しデザイン
以上にもとづき、本ブログでは
- H2:インデント+背景色+ジャンプ率(大)
- H3:インデント+左枠線+ジャンプ率(大)
- H4:左枠線+ジャンプ率(中)
- H5:太字+ジャンプ率(中)
- H6:太字+ジャンプ率(小)
という見出しデザインへ変更しました。デザインテーマ「CONTENTSの見出しデザイン」に少し手を加えたものです。(2016-09-24現在)
切り替わり感のほしかったH2とH3はインデントを施し、特に大きな切り替わりであるH2はスマホ横画面を横断する帯状の見出しとすることでメリハリをつけるようにしました。
H4未満はトピックの切り替えに使うことがほとんどないため、本文と同じインデントレベルでもよいと判断しました。
まとめ:見出しデザインは奥が深い
というわけで、見出しデザインに超こだわってみたというお話でした。
デザインって考えれば考えるほど奥が深いし、こだわり始めるとどうにも止まらないということがよくわかりました。
ある意味自己満足の世界ですし、この結果がどれほど読者の方に伝わるかはわかりません。
とはいえ神は細部に宿るとも言いますので、ぜひこのブログにも座敷わらし的ないい感じの神が宿ってくれればなあと思います。
デザインを一新して新装開店したNaeNoteを今後ともどうぞよろしくお願いいたします。



コメント