こんにちは、NAEです。
はてなブログのカスタマイズには欠かせないjQuery。カスタマイズの際にこんなコードをコピペしたこと、覚えていますか?
<script src="https://cdn.blog.st-hatena.com/js/vendor/jquery/jquery.min.js?version=1.9.1"></script>
これjQueryというライブラリを読み込む処理なんですが、先に読み込ませないとカスタマイズがうまく動かないという理由でヘッダーなどわりと上の方に配置している方も多いはず。
しかしこの配置、ページの表示速度を考えるとあまりよろしくありません。PageSpeed Insightsでも警告メッセージが出ます。
そこで、jQueryのライブラリ読み込みやjQueryに依存するカスタマイズ用のコードをまるごとフッターに寄せることで、表示速度の高速化とPageSpeed Insightsのスコアアップを実現したのですが・・・
この改造、はてなブログのデザイン画面がちゃんと動かなくなるという副作用のある魔改造なんです・・・
魔改造による効果
当ブログの代表的な構成の記事を対象に、魔改造前後でのPageSpeed Insightsのスコアの変化を見てみます。
魔改造前
まずは魔改造前のスコアです。
jQueryライブラリの読み込みコードをhead要素に配置しています。(設定→詳細設定→headに要素を追加)


- モバイル:62/100
- PC:77/100
すでに画像の最適化や脱FontAwesome(アイコン用Webフォント)などの施策を打っていたため、モバイル版でも60ポイント以上をキープしています。
魔改造後
次に、今回紹介する魔改造を入れたあとのスコアです。


- モバイル:65/100 (+3)
- PC:78/100 (+1)
モバイルのスコアが一気に3ポイント改善されました
CONTENTSというレスポンシブテーマを使っているため、PCとスマホで動いているコードは同じです。
にもかかわわらず、同じ魔改造なのにPCのスコアの変化が小さいのは、おそらくモバイルの通信環境を考慮してのことと思います。
この改善幅はページによって異なるらしく、5ポイントの改善が見られたページもありました。
解消されたPageSpeed Insightsの警告メッセージ
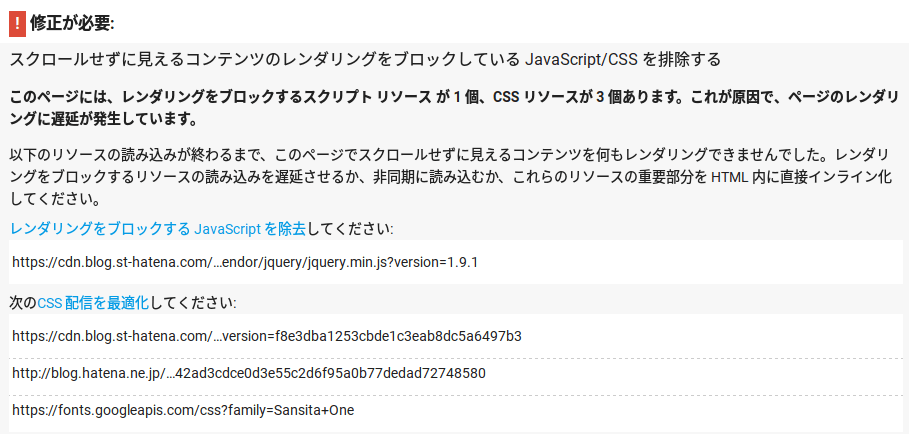
これだけスコアが改善した理由は、以下の警告を解消したからです。

レンダリングをブロックする JavaScript を除去してください:
https://cdn.blog.st-hatena.com/…endor/jquery/jquery.min.js?version=1.9.1
要するに、
- jQueryライブラリの読み込み完了までページが表示できない
- 結果、ページの表示速度の低下を引き起こしている
- 邪魔なjQueryライブラリ読み込みを排除せよ
という意味です。
jQueryライブラリの読み込みコードをページの先頭部分(head要素)追加していたため、それが終わるまでブラウザには何も表示されず真っ白になる。それじゃユーザビリティ低いから直してくれ、ってことですね。
こちらの記事で示したとおり、jQueryライブラリのデータ量は約100KB。
貧弱なモバイル回線を考えると、ダウンロードにかかる時間だけブラウザが真っ白というのは無視できません。

魔改造のやり方
ではさっそく魔改造していきましょう。
問題の原因は、jQueryライブラリの読み込みをページ先頭で行っていることでした。それならいじれる範囲での一番下、フッターに移動します。
先ほど紹介したこちらのコードを見つけて・・・
<script src="https://cdn.blog.st-hatena.com/js/vendor/jquery/jquery.min.js?version=1.9.1"></script>
設定→デザイン→フッタ の一番下に移動しておしまい。
とはいきません
これだと、カスタマイズで入れたコードが正しく動かなくなってしまいます。
厳密に言うと、タイトル下や記事上下に入れたJavaScriptコードのうち、jQueryライブラリを利用しているものが動作しなくなります。
当たり前ですよね、jQueryライブラリで提供される機能を使ってるですから、先にjQueryライブラリを読み込んでおかないと動くはずがありません。
したがって、jQueryライブラリの読み込み部分をフッターに移動すると同時に、それらのコードをまとめてフッター(jQueryライブラリ読み込みコードより下の部分)に移動してあげなければなりません。
タイトル下と記事上下で難易度が違います。それぞれ見ていきましょう。
タイトル下のJavaScriptをフッターに移動する
まずはタイトル下です。
タイトル下は特に記事ページ特有の機能に依存するものはありませんので、あまり難しくありません。
単純に、<script>〜</script>で囲まれている部分を切り取り、フッターのjQueryライブラリ読み込みコードより下の部分にペーストすればOKです。
ただし、<script>〜</script>で囲まれた部分にコンテンツが表示されるたぐいのコード(AdSense等)には気をつけてください。フッターに移動すると、フッターに表示されてしまいます。
記事上下のJavaScriptコードをフッターに移動する
次に記事上下です。ここは少し工夫(JavaScriptコードの書き換え)が必要です。
というのも、記事上下においてはてなブログの提供する以下の変数がフッターでは使えないため、別物で代替しなければならないからです。
| 変数 | 内容 |
|---|---|
| {Title} | 記事タイトル |
| {Permalink} | 記事URL(パーマリンク) |
| {BlogTitle} | ブログタイトル |
| {BlogURL} | ブログURL |
| {URLEncodedTitle} | URLエンコードされた記事タイトル |
| {URLEncodedPermalink} | URLエンコードされた記事URL(パーマリンク) |
| {URLEncodedBlogTitle} | URLエンコードされたブログタイトル |
| {URLEncodedBlogURL} | URLエンコードされたブログURL |
出典:記事ごとに任意のブログパーツなどを配置する – はてなブログ ヘルプ
いちばん影響を受けるのはSNSシェアボタンにつけているシェア数カウントかと思います。
多くのカスタマイズでは、記事のURLとして{Permalink}もしくは{URLEncodedPermalink}が使われています。
$(function(){ var $url = {URLEncodedPermalink}; get_social_count_hatebu($url, '.hatebu-count'); // 後略 }
これを他の方法で代替しなければいけないんですね。ぼくは素直にlocation.href(ページのURL)を使っています。
$(function(){ var $url = location.href; get_social_count_hatebu($url, '.hatebu-count'); // 後略 }
この他にも、代替すべき変数があれば、下記の通り書き換えます。
| 変数 | 代替 |
|---|---|
| {Title} | $(‘.entry-title a’).text() |
| {Permalink} | location.href |
| {BlogTitle} | $(‘#title a’).text() |
| {BlogURL} | location.protocol +’//’ + location.hostname |
{URLEncoded〜}となっているものは、上記をencodeURI()関数で囲ってください。
例:{URLEncodedPermalink} → encodeURI(location.href)
以上の書き換えが済んだら、タイトル下と同様、JavaScriptコードをフッターのjQueryライブラリ読み込みコードより下の部分にペーストします。
フッター内のJavaScriptの実行要否を制御する
ここまでの改造で、主要なJavaScriptコードはすべてフッターに移動されたものと思います。
が、もうひと頑張り、最後にひとひねり入れます。フッター内のJavaScriptコードの実行制御です。
フッターはトップページにも記事ページにもアーカイブページにも表示されますよね。フッター内のJavaScriptコードも同様、いずれのページでも実行されます。
すると、記事ページでしか動かす必要のないコードがトップページその他でも実行されるなんてことが起こります。
たとえばSNSシェア数のカウント。各SNSの提供するシェア数取得サービス(API)を呼ぶという処理が入るのですが、これがまた重たいんです。無駄な通信が発生します。よろしくありません。
同じく、アーカイブページでしか実行させたくないJavaScriptコードも人によっては入れているかもしれません。記事ページなのにアーカイブページ用のコードが実行されるんて気持ち悪いですよね。
そのため、フッターに移動したコードの中で
- 記事ページ向け
- アーカイブページ向け
- 全ページ共通
などを仕分け、それ以外のページでは実行されないように制御を入れます。
この仕分けと実行制御のため、はてなブログのURLの特性を利用します。
記事ページとアーカイブページはURLのパスが以下のような形式になっています。
- 記事:(ブログURL)/entry/〜
- アーカイブ:(ブログURL)/archive/〜
そのため、JavaScriptのコードが実行される部分の先頭にもしURLがこうなら実行するという条件分岐を入れます。
記事ページの場合の例がこちら。アーカイブページ向けは、entryの部分をarchiveに変えればOKです。
function get_social_count_hatebu(url, selcter) { ... } $(function(){ // 実際の実行部分 //記事ページでない場合は処理をスキップ if(!//entry//.test(location.href)) return; var $url = location.href; get_social_count_hatebu($url, '.hatebu-count'); // 後略 }
グローバルメニューの動作や上に戻るボタンなど、全ページ共通で動かしたい部分についてはこのような条件分岐は不要です。
魔改造たるゆえん:この改造による確認済の副作用
以上の改造で、jQueryのライブラリ読み込みと関連するJavaScriptのコードがフッターに移動しました。
これで済めば単なる改造なのですが・・・この改造、副作用があります。それが魔改造と呼ぶ理由です。
といっても、読者側には特に影響ありません。はてなブログの管理画面が使いづらくなるだけです。
副作用1:記事プレビューでSNSシェア数カウントが動作しない
ひとつ目の副作用ですが、記事プレビュー画面でSNSシェア数をカウントする機能が動作しません。
理由は、記事ページ用の変数を代替コードに置きかえたからです。
{URLEncodedPermalink} → encodeURI(location.href)
記事のプレビューページはiframeという仕組みで表示されるのですが、そのときlocation.hrefで取得されるURLが
http://ブログURL/preview
で固定されるんですね。そのため、記事URLをキーにシェア数を取得する機能が正しく動作しません。
一方、{URLEncodedPermalink}を使っている場合は、プレビュー画面であってもきちんと記事のURLが取得されます。そのため記事プレビューでSNSシェア数が正しく表示されます。
副作用2:デザインプレビューで一部のJavaScriptコードが実行されない
ふたつ目の副作用は、デザインを変更する際のプレビュー画面でフッターに移したJavaScriptの一部が動作しません。
これはフッター内のJavaScriptの実行要否をURLで制御したことによる副作用です。
デザインプレビューを表示するためのiframeにセットされるURLは
http://ブログURL/permalink_design
で固定です。そのため、
- 記事ページ向け(URLが〜/entry/〜の場合のみ実行)
- アーカイブページ向け(URLが〜/archive/〜の場合のみ実行)
のいずれも、デザインプレビュー画面では条件分岐にひっかかって実行されません。全ページ共通のJavaScriptのみ、デザインプレビュー画面でも実行されます。そのため、
デザインプレビュー画面で見えるもの≒実際のブログ画面
となってしまいます。
実際にブログに反映して記事ページやアーカイブページを見ない限り、動作や見え方がわからない、ということですね。
副作用への対策
記事プレビューでSNSシェア数が見られないのはあまり大きな問題ではありません。
一方、デザインプレビューが正常に動作しなくなるのは大問題です。プレビューがプレビューとして機能しないんですから。
日々のブログ更新で使う機能ではないものの、ブログのリデザインをする際にはとても不便です。
対策は2つあります。
- テスト用ブログの活用
- URL条件分岐の一時コメントアウト
テスト用ブログの活用
ひとつめはテスト用ブログでデザインテストをするです。
自分しか見られないテスト用ブログを準備し、カスタマイズを試すたびに反映させて実機確認、という手順を踏みます。
実機確認という部分が多少面倒ですが、本番ブログを傷つけることなくカスタマイズができるため、確実な方法です。
テスト用ブログの作り方や使い方は下記記事で解説しています。
参考 テスト用ブログを作ろう!はてなブログでカスタマイズを安全に行う方法
URL条件分岐の一時コメントアウト
どうしてもデザインプレビュー画面で実際の動きを確認したいのであれば、URLによる条件分岐の部分を一時的にコメントアウトするとう方法もあります。
こちら、ご覧ください。if文による条件分岐をコメントアウトすることで、あらゆるページでJavaScriptが実行されるようになります。
function get_social_count_hatebu(url, selcter) { ... } $(function(){ // 実際の実行部分 //記事ページでない場合は処理をスキップ → コメントアウト // if(!//entry//.test(location.href)) return; var $url = location.href; get_social_count_hatebu($url, '.hatebu-count'); // 後略 }
この方法の面倒でリスキーなのは
- 実行部分が複数にまたがっている場合、探してコメントアウトする作業が面倒
- コメントアウトしたものを戻し忘れると無駄なJavaScriptが実行されてしまう
あたりでしょうか。
JavaScriptのコードに慣れていない人、忘れっぽい人にはあまりオススメできません。
まとめ:魔改造チャレンジしてみてください
以上、魔改造レベルのカスタマイズではてなブログをがっつり高速化する方法の解説でした。
このカスタマイズには、Webページ表示処理の順番や依存関係、JavaScriptコードの改変など、若干テッキーな知識が必要です。
コピペで一発カスタマイズが好きな方には少し敷居が高いかもしれませんが、得られるものは少なくありません。
ぜひチャレンジしてみてはいかがでしょうか。




コメント