こんにちは、NAEです。
はてなブログのカスタマイズでほぼ手つかずな記事一覧(アーカイブ)ページ。
テーマを作る一部の人以外で、記事一覧ページの見た目やカスタマイズについて考えたことのある方はごく一部ではないでしょうか。
そんな記事一覧ページ、実はカスタマイズができます。その代表例として、記事の間にAdSenseの広告をよしなにはさみこむ方法をご紹介したいと思います。
※ 本番ブログへ反映する前にテストブログで動作確認をお願いします
参考 テスト用ブログを作ろう!はてなブログでカスタマイズを安全に行う方法
はてなブログの記事一覧(アーカイブ)ページとは
記事一覧(アーカイブ)ページとは、URLに「archive」の含まれているページを指します。
たとえば、
- 全体の記事一覧 /archive
- カテゴリー内の記事一覧 /archive/category/%E3%83%96%E3%83%AD%E3%82%B0
- 月別アーカイブ /archive/2016/9
というように、何らかの括りで記事を一覧表示するものです。
※2017-02-22 WordPressへ移行したため上記リンクは切れています
記事一覧(アーカイブ)ページはあまりカスタマイズされていない
そんな記事一覧ページですが、記事本体のページと比べると非常に存在感が薄いです。
そのせいか、はてなブログのカスタマイズ系の記事で記事一覧について触れているものはほとんどありません。
記事一覧ページヘのアクセス数は記事本体と比べると少ないですし、そもそもブログのメインコンテンツは記事なので、あまり手を入れる必要はないのかもしれません。
しかしですね。
実際に記事一覧ページを見てみると実にコンテンツの量が多いんですね。
記事の一覧が出てくるんですから、記事の数が増えるほどページ内のコンテンツ量は増えていきます。(ちなみに50記事ごとにページネーションされます)
これだけコンテンツがあるなら多少広告が入っていてもユーザ体験は損ねないはずでしょう。
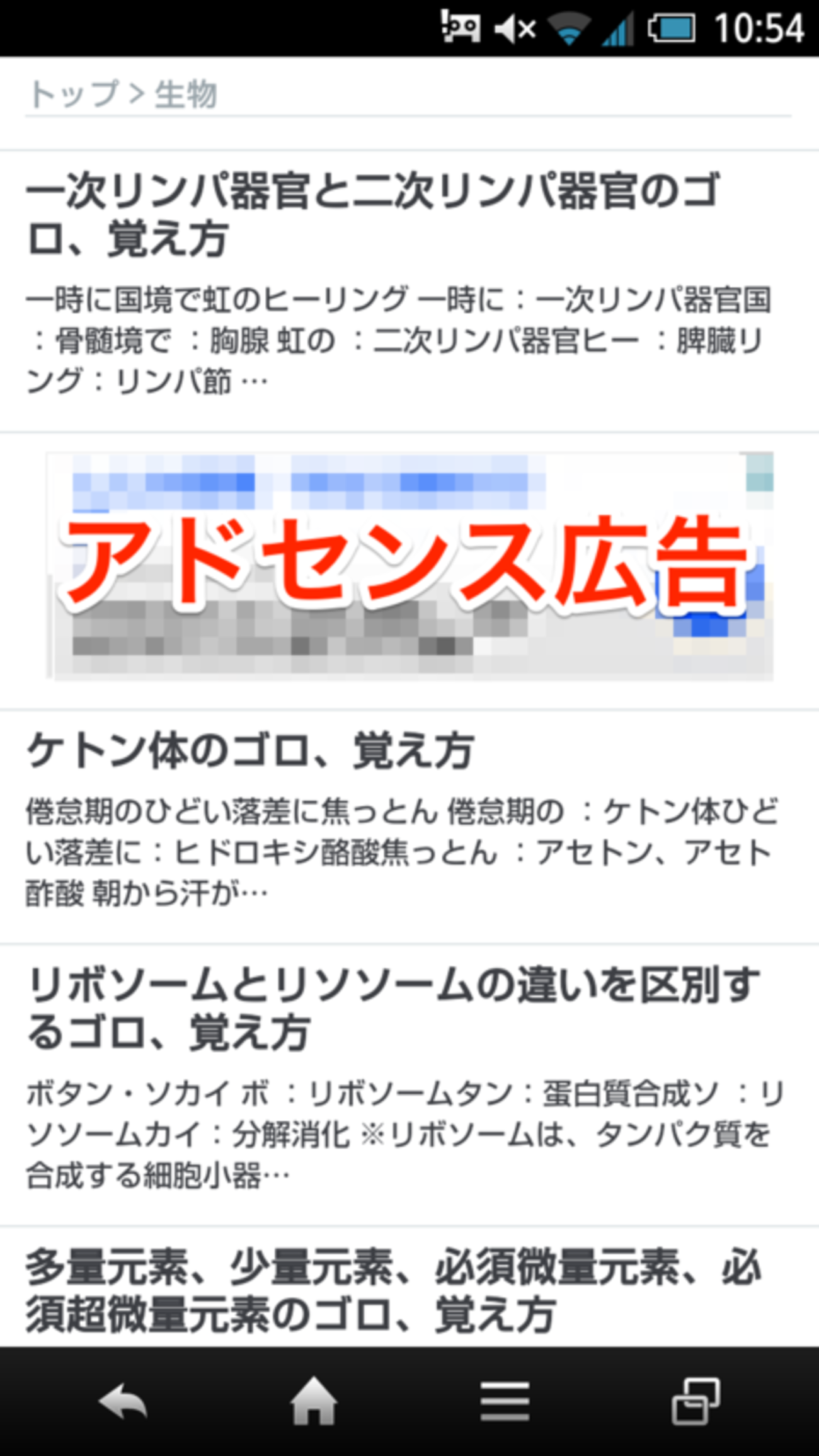
記事一覧(アーカイブ)ページの記事間にAdSenseを入れる
そこで、記事一覧(アーカイブ)ページの記事間にAdSenseを入れるカスタマイズをしてみました。
具体的な見え方は下記リンク先を見ていただければわかると思います。
※現在はインフィード広告を入れています
よりユーザの目に触れやすい上部を中心に合計3枚のAdSenseをはさみこみました。フッターに入れたものをあわせると5枚になります。
AdSenseの3枚上限が撤廃されたからこそできる使い方ですね。
カスタマイズ方法
それでは、実際のカスタマイズ方法をご紹介します。
前提事項:レスポンシブデザインのみ動作確認しています
以下方法はレスポンシブデザインにて動作確認しています。
はてなブログProでスマホ向けに別デザインをされている方はご留意ください。(記事一覧ページなのでそこまで大変なことはないと思いますが念のため・・・)
事前準備:AdSenseとjQueryの準備
事前準備として、はさみ込みたい数ぶんのAdSenseの広告枠を準備しておいてください。以下、広告タイプはレスポンシブを使うことを前提に進めます。
また、本カスタマイズではjQueryを利用します。もしjQueryライブラリをどこかで読み込んでいない場合、以下コードを追加してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
jQueryライブラリの読み込みを爆速化したい場合はこちらをどうぞ。

カスタマイズする場所
フッターをカスタマイズします。
設定 → デザイン → フッター
コピペコード
フッターに追加するコピペコードはこちらです。一番最後、末尾部分に追加してもらうとよいかと思います。(DOMContentLoadedする手間が省ける)
2箇所、のちほど編集する箇所があります。
<!-- カテゴリページ用Adsense挿入 --> <script>// <![CDATA[ function insertAdSense (slotID, index) { // AdSense用のHTMLを組み上げ var elmDiv = document.createElement('div'); var spsLink = document.createElement('div'); // スポンサーリンク表記 spsLink.innerHTML = 'SPONSORED LINK'; spsLink.style.fontSize = '12px'; elmDiv.appendChild(spsLink); var adsIns = document.createElement('ins'); adsIns.className = 'adsbygoogle'; adsIns.style.display = 'block'; adsIns.dataset.adClient = 'ca-pub-自分のアドセンスのID'; adsIns.dataset.adSlot= slotID; adsIns.dataset.adFormat = 'auto'; var adsGgl = document.createElement('script'); adsGgl.text = '(adsbygoogle = window.adsbygoogle || []).push({});'; elmDiv.appendChild(adsIns); elmDiv.appendChild(adsGgl); // 中央寄せにしておく elmDiv.style.textAlign = 'center'; // AdSenseを挿入する。記事数が挿入箇所より少なければスキップ var $target = $('.archive-entry'); if(index <= $target.length) $target.eq(index).before(elmDiv); } jQuery(function(){ // 記事一覧系のページでなければスキップ if(!/archive/.test(location.href)) return; // 広告IDと挿入箇所(何番目の記事の前に挿入するか)を指定する var adSlots = [ ['広告ID#1',5], ['広告ID#2',15], ['広告ID#3',25], ['広告ID#4',35] ]; // 順番に挿入していく $.each(adSlots, function(){ insertAdSense(this[0], this[1]); }); }); // ]]></script>
自分用に編集する場所
ひとつ目はこちら。
adsIns.dataset.adClient = 'ca-pub-自分のアドセンスのID';
変数に格納する値をca-pubからはじまる自分のAdSenseアカウントIDに置きかえてください。
AdSenseのコピペコードでdata-ad-client="ca-pub-XXXXXX"の部分です。
ふたつ目はこちら。
// 広告IDと挿入箇所(何番目の記事の前に挿入するか)を指定する var adSlots = [ ['広告ID#1',5], ['広告ID#2',15], ['広告ID#3',25], ['広告ID#4',35] ];
編集する部分は以下のとおりです。
- 「広告ID#XX」の部分を、事前に準備したAdSenseのID(
data-ad-slot="XXXXXX"の数字)に置き換える - 5、15、25、35などの挿入箇所を変える
- 必要に応じて広告の数を増やすor減らす
なお挿入箇所については、記事一覧ページに表示される記事数が挿入箇所で指定する数字より小さくなる場合、挿入処理自体をスキップするようになっています。
そのため適当に10記事ごとくらいの数字を入れておけばOKかと思います。
ただし、記事一覧ページに表示される記事数の上限は50なので、51以上の数字を入れるとエラーになりますのでご注意ください。
※2016-10-28追記:
検証の結果、2つめ以降の広告は全くクリックされなかったため外しました。
これにてカスタマイズは完了です。
ちょっとした解説
この方法のミソは
- すべてのページで表示・処理されるフッターを利用している
- 実際に処理を行うかをURLで判別している
の2点です。
フッターは、トップページにも記事ページにも記事一覧ページにも表示されるユーティリティプレーヤー。
そのため、フッターをうまく活用すれば記事ページ以外でも自由にカスタマイズすることができます。
やろうと思えばaboutページだって自由にカスタマイズできてしまいます。
とはいえ、対象ページによってカスタマイズする内容は変えたいし、カスタムしたものが意図しないページで適用されるのは困る。
そのためURLでカスタマイズ処理を行うかを判別させています。
今回はURLにarchiveという文字が含まれているかという条件の正規表現にかませて分岐させています。
// 記事一覧系のページでなければスキップ if(!/archive/.test(location.href)) return;
参考記事
記事一覧ページへのAdSense挿入の元祖はすなばいじりさんです。GitHubに上げてくださっていたJavascriptコードの中身からヒントをもらいました。

すなばいじりさんのコードでは1箇所にしか挿入できない、という課題認識はゼロつくさんのこちらの記事からの着想です。

まとめ:記事一覧ページだっていじれる
以上、はてなブログの記事一覧(アーカイブ)ページにAdSenseを挿入する方法でした。
記事ページと比べるとアクセス数の圧倒的に少ない記事一覧ページ。
ですが記事が増えればコンテンツ量は多いため、一定数の広告を挟み込んでも読者の邪魔にはならないものと思います。
記事一覧ページのみならず、フッターをいじればどのページも自由にいじれてしまうのでは・・・遊びゴコロがはかどりますね。
そんな遊びゴコロを全開にした記事がこちら。すべてのJavaScriptをフッターに書いてしまうという、玄人向けのはてなブログ高速化魔改造です。
https://bloglab.naenote.net/entry/move-javascript-to-footer



コメント