こんにちは、NAEです。
はてなブログでブログを書いているみなさん、はてなブログの記事編集画面って重たくないですか。
書きはじめはそうでもないものの、時間がたつとだんだんもっさりしてくる。
末期になると文字をタイプするたびにラグが発生してイライラMax・・・
なぜそんなことが起きるのか。問題の原因と対策を考えてみました。
はてなブログの記事編集画面はずっと使っていると重い

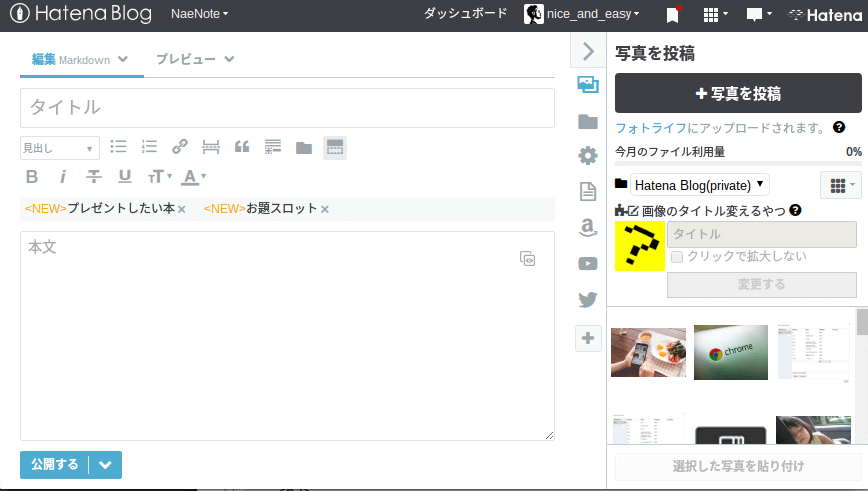
はてなブログ管理画面の「記事を書く」をクリックすると現れるこちらの画面。みなさんおなじみですね。
文字の装飾がボタン一発でできたり、リンクやツイート、過去記事の貼り付けが簡単にできるなど、かなり便利な作りになっています。
その反面、とても処理が重い。特に長い記事を編集する場合や編集する時間が長くなってくるにつれどんどん重くなっていきます。
多少の重さなら見過ごせるものの、文字を打ち込むたびにラグが発生するようになるともうガマンなりません。
この重さ、どうにかならないでしょうか。
記事編集画面が重い理由を探ってみた
そもそもなぜ重くなるのか。具体的にどの処理が重いのか。
重くなったときの記事編集画面の挙動をつぶさに観察してみたところ、1つの事実が浮かびあがりました。
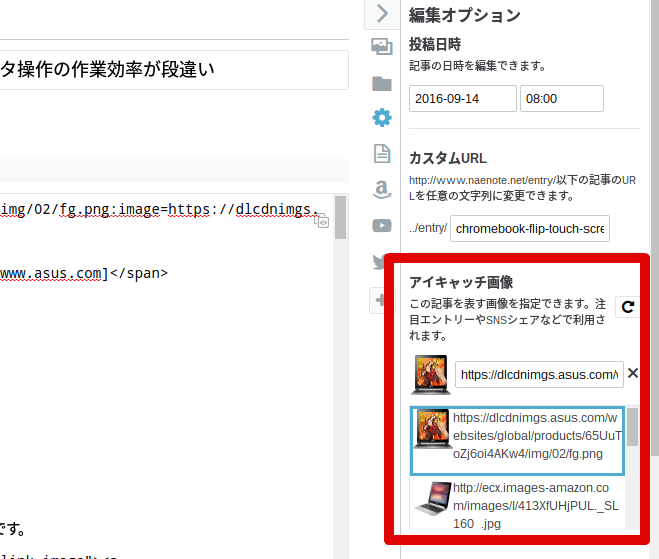
文字をうちこむたびに、記事のアイキャッチ画像を設定するパーツに更新処理がかかっていました。

こちらのパーツ、挙動を見る限り
- 編集中の記事本文から画像っぽいものを検索する
- ヒットした画像を読み込んでサムネイル表示する
- 記事本文が更新されるたび1、2を繰り返す
ということをしているように見えます。
この中でいちばん処理が重いのは2です。理由は、はてなフォトライフや外部サイトから画像を読み込む必要があるためです。
とすると、記事編集画面がどんどん重くなるまでの流れとして
- 記事の書きはじめは画像リンクが記事に含まれていないため2はスキップされており処理は軽い
- 記事の仕上げとして画像リンクなどを貼りはじめると処理が重くなっていく
- 特に画像の読み込みに時間がかかる場合において処理落ちは激しくなる
という仮説が成り立ちます。
記事本文中の画像や画像に関連するパーツが悪さをしている可能性があるということです。
検証実験:画像リンクだらけの記事を作ってみたら
さて、仮説がたったので実際に検証してみたいと思います。
- ケース1:画像リンクのない記事の場合
- ケース2:はてなフォトライフの画像リンクを貼りまくった場合
- ケース3:Amazonの画像リンクを貼りまくった場合
- ケース4:通常通り記事を作成した場合(はてなフォトライフのアイキャッチ画像+ヨメレバ・カエレバリンク)
これらのケースにおいて、処理落ちが発生するかしないかを見ていきたいと思います。
実験環境は以下のとおりです。
- Chromebook Flip(メモリ4GB)
- ブラウザはChrome (32bit)
- LTE回線でのテザリング
ケース1:処理落ちなし
まずは画像が全くない場合。
処理落ちは発生しませんでした。アイキャッチ画像設定パーツのチラつきもほぼ見られません。
画像リンクを読み込みにいかない限りは処理は軽いまま保たれることがわかりました。
ケース2:ほぼ処理落ちなし
次に、はてなフォトライフにアップロード済の画像を貼りまくった場合。
100KBレベルのアイキャッチ用画像を5枚ずつ増やしていきましたが、50枚貼っても目立った処理落ちは見られませんでした。
はてなフォトライフの画像ははてなの提供するCDN(Contents Delivery Network)に格納されているため、画像データの取得がそもそも爆速だったりキャッシュが効いていることが原因と思われます。
ちなみに、Googleの提供するAMPも裏側ではCDNを使っています。AMP対応ページにアクセスするとURLの先頭がcdn.ampproject.orgになっていますよね。Googleが提供する爆速CDN上にWebページのデータを載せているから表示が早くなるんです。
ケース3:ほぼ処理落ちなし
同じ画像貼りまくりパターンですが、今度はAmazonの画像リンクでの実験です。
小サイズの画像ではありますが、30枚ほど貼っても特に処理落ちは見られませんでした。さすがAmazon様、サーバはかなりお強いようです。
それもそのはず。Amazonは自社のITインフラを支えるためにAWS(Amazon Web Service)というクラウドサービス群を独自開発&外販しています。今や世界中の企業がAWSを利用しており、Amazonのサービス自身もそのインフラの上に乗っかっているんです。
細かい説明は省きますが、要はAWSは早いんだから画像データを取ってくるなんて爆速でできて当たり前、ということです。
ケース4:処理落ち発生
ここまでの実験結果から、画像データがすぐさま取得できる限りは記事編集画面の処理落ちしないことがわかりました。
では、なぜ記事編集画面が重くなるのか?
最後の実験はいつものケース、はてなフォトライフでのアイキャッチ画像+カエレバ・ヨメレバリンクの組み合わせを試してみました。
すると、なんということでしょう。ヨメレバ・カエレバリンクを1つ貼っただけでゴリゴリ処理落ちし始めました。
文字を打たびにアイキャッチ画像を設定するパーツに再読み込みが走り、記事本文への文字入力がもっさり遅くなったのです。
ヨメレバ・カエレバリンクのどこが悪いのか
というわけで、ヨメレバ・カエレバリンクが犯人でした。おしまい。
・・・ではつまらないので、もう少し深掘りして考えてみることにします。
ヨメレバ・カエレバリンクが原因だとして、具体的にどこがまずいのか?
はてなフォトライフやAmazonの画像リンクとカエレバ・ヨメレバリンクの異なる部分は以下の2点。これらに注目すれば何かが見えてくるはずです。
- もしもアフィリエイトのトラッキング用ビーコン画像が含まれている
- div要素が直書きされ、多重ネストされている
もしもアフィリエイトのトラッキング用ビーコン画像
ぼくはヨメレバ・カエレバともしもアフィリエイトを組み合わせて使っています。そのためヨメレバ・カエレバリンクの中に以下のようなトラッキング用ビーコン画像が含まれています。
<img src="//i.moshimo.com/af/i/impression?a_id=XXXX>
こいつ、サイズは1×1ピクセルと極小であるものの、imgタグに入っているとおり画像です。そのため、記事本文に更新がかかるたびi.af.moshimo.comに画像取得のためのHTTPリクエストが飛ぶはずです。
もしかして、このHTTPリクエスト自体の通信オーバーヘッドが悪さをしているかも?
そう思って上記タグだらけの記事を1つ作ってみたんですが、全く処理落ちしませんでした。そもそも上記タグ単体ではアイキャッチ画像設定パーツにビーコン用画像が候補として出てきません。
したがって、このビーコン用画像は処理を重くする要因にはなっていないようでふ。
(でも、ヨメレバ・カエレバリンクをそのまま貼り付けるとなぜかアイキャッチ候補に出てくるんですよね。何かがおかしい。)
div要素の直書きと多重ネスト
次に考えられるのは、div要素の直書きと多重ネストです。
細かいテストは行っていないのであくまで仮説なんですが、
- HTMLが記事本文内に直書きされている場合、HTMLの解析処理が走る
- 多重ネストされているがゆえ、解析処理自体が遅くなっている
- なぜかdiv要素内の場合、上記もしも用ビーコン画像も拾われる
ということが起きているのではと予測します。
つまり、処理落ちははてなブログのブログ記事編集画面の作り自体が原因で起きている可能性があります。
ヨメレバ・カエレバに代表されるやうな画像(imgタグ)を含むHTMLパーツを記事に直書きした場合に編集画面が一気に重くなるのでは。
記事編集画面が思い問題の対応方法
真因はどうであれ、ヨメレバ・カエレバリンクのような画像つきHTMLパーツを記事本文中に貼り付けることが処理落ちを起こすことが判明しました。
対処方法としては下記いずれかになるかと思います。
- ヨメレバ・カエレバリンクなどを使わない
- 使うなら、記事本文を書き終えてから最後に貼り付ける
- はてなブログの記事編集画面以外で執筆しておき、投稿するタイミングでコピペする
また、Chromebook Flip以外の環境で試してみたところ、以下条件のいずれかに該当すれば処理落ちが起きないことがわかりました。
- 64bit版のChromeを使う
- Google日本語入力でなくMS IMEを使う
ブラウザやIMEの作りとはてなブログの記事編集画面の相性の問題でしょうか。残念ですが詳しいことはわかりません。
ぼくはMarkdown記法で記事を書いているため、文字の装飾を含めた記事執筆作業はテキストエディタがあれば事足ります。なので、特段理由がない限りははてなブログの記事編集画面は使わないようにしています。
参考 Markdown(マークダウン)記法に首ったけ。物書きがはかどりすぎる – NaeNote
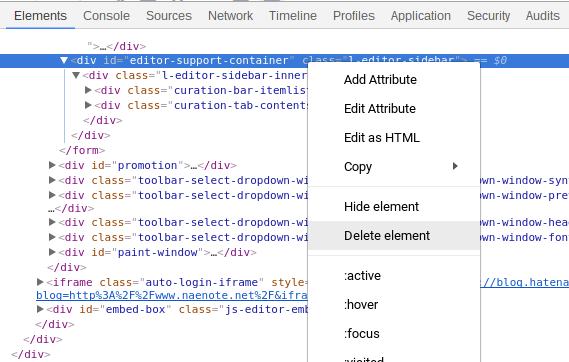
あと考えられる身も蓋もない方法として、Chromeの「要素を検証」機能で編集サイドバーをそもそも削除するというのもあります。
記事編集画面でCtrl+Shift+iを押し、以下要素を探して右クリックからの「Delete Element」で完了です。
<div id="editor-support-container" class="l-editor-sidebar">

ただ毎回これをやるくらいなら素直にテキストエディタを使った方がいいと思いますけど・・・
「見たままモード」で記事を書いていて、どうしても記事編集画面を使わなければならない場合、試してみてもいいかもしれません。
まとめ:はてなブログの記事編集画面に固執することはない
以上、はてなブログ記事編集画面の処理落ちの原因と防ぐ方法でした。
64bitのOSがメジャーになってきているものの、Chromebook Flipなどの廉価版PCではまだまだ32bitな環境は残っています。
32bitなパソコンではてなブログを書いており、記事編集画面の処理落ちに困っている方。記事編集画面上で物書きをする必要性は全くありません。
- 記事の執筆自体はテキストエディタで行う
- 編集が終わったら記事編集画面にコピペし、文字装飾などのみそこで行う
というスタイルをぜひ試してみてください。



コメント