こんにちは、なにごとも検証するクセがあるNAEです。
Ptengineの提供する「ヒートマップ」機能。
Webサイト上の読者のクリックを分析し、ヒートマップとして可視化することでユーザの行動傾向を把握できる便利なサービスです。
最近、ブログをヒートマップ分析した結果をもって「ブログカードは死ぬほどクリックされない」と主張する記事を見かけました。
気になったので調べてみたところ、これは事実誤認であることがわかりました。
クリックされていないのではなく、単にPtengineでクリックを検知できていないだけです。
今回はそんなお話。
ブログカードとは
ブログカードとは下記のようなカードです。リンク先のプレビューが表示されており、クリックするとリンク先にジャンプします。
大きく、カッコよく、そして目立つため、通常のテキストリンクよりも読者の目を引きやすい。
そのぶんクリックされやすいように見えますよね。
ブログカードはクリックされない?
しかしPtengineを使ってクリックを計測した結果、ブログカードは死ぬほどクリックされない、と結論づけるブログを見かけました。
参考 ド素人でも3分でおしゃれなブログデザインを実現する11の法則 – 今日はこれを証明しようと思う。
画像を引用させていただきます。

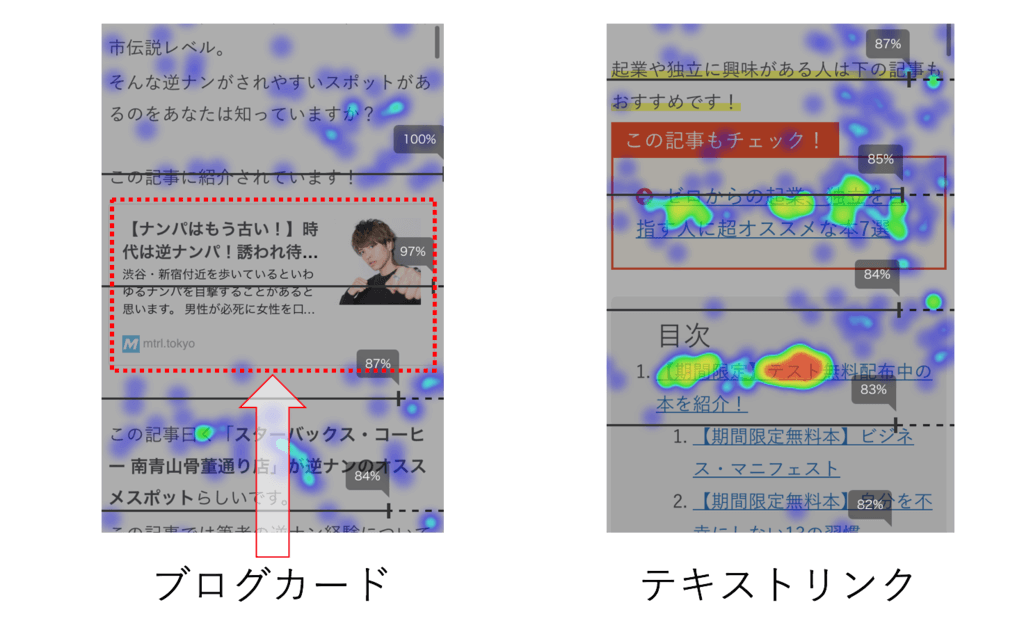
クリックされたところには色がつき、赤くなるほどたくさんクリックされていることを示します。
この結果から、
- ブログカードは死ぬほどクリックされていない
- その理由は、ブログカードは読者にリンクとして認識されていないから
・・・と結論づけられています。
しかしヒートマップを拝見するとあまりにキレイにブログカードが避けられているように見えます。
これだけ目立ってクリックゼロというのはさすがに変だろうと思って調べてみたら・・・
やはり、理由がありました。
Ptengineのイベントトラッキングの仕様
まずはこちらをご覧ください。Ptengineの運営会社がPtengineのサービスを解説しているスライドです。
44スライド目の右下の注意書きにこうあります。
※ウェブページのiframe要素に関しては、イベントトラッキング設定の対象外となります。
iframeに対してはイベントトラッキングできません、ということ。
専門用語が多いので、ひとつひとつ説明していきますね。
iframeとは
iframe(インラインフレーム)とは、いま表示しているページの中に他のページを埋めこむための枠です。枠の中に別のページを読み込みます。
たとえばこちら。Youtubeの動画ですが、これもiframeで埋めこませています。
iframeで重要なのは、iframeの枠の中と外は全く別のサイトとして扱われるということです。
iframeの外側は自分たちの世界ですが、中は全く別の人の持ち物。
イベントトラッキング
イベントとは、マウスのクリック、マウスポインタが乗っかった、出たなど、ブラウザやWebサイトで起こったことの総称です。クリックもイベントの1つ。
その発生を検知・追跡することをイベントトラッキングと呼びます。読者がWebサイト上でどのような行動をとったかを知ることでサイトの改善つなげるための重要なツールです。
たとえば当サイトではイベントトラッキングのひとつ、クリックトラッキングを導入しています。詳しくは下記記事をどうぞ。

iframeはイベントトラッキングの対象外
つまりPteigineの言う「iframeはイベントトラッキングの対象外」は
iframeという枠の中がクリックされても計測できない
ということを意味します。
iframe枠内へのクリックはなかったことになる。クリック数ゼロとして扱われるということです。
ブログカードはiframeでできている
一方、ブログカードは多くの場合iframeを使って作られています。
たとえばこちら。
はてなブログの「ブログカード」機能を使って作ったものですが、実物はiframeが使われています。
見た目は単に四角い枠の中にいろいろ表示されていてWebサイトの一部に見えますが、枠の中身は実は全く別のページなんです。
ブログカードはクリックされていないわけではない
以上をまとめると、Ptgneingではiframeで作られたブログカードのクリックを測定できません。
そのため冒頭で紹介した記事における「死ぬほどクリックされていない」は、正しくは
「クリックが検知できていないから、クリックされていないように見える」
です。
本当にクリックされていないかもしれないし、実はテキストリンクよりもたくさんクリックされているのかもしれません。
真実を知るには、Ptengine以外で測定するほかないんです。
ブログカードのクリックを計測する手段はあるのか?
ブログカード、もといiframeの枠の中がクリックされたことを計測する手段はないわけではありません。
たとえばjQueryというJavaScriptライブラリの拡張ライブラリを導入する方法や・・・
参考 jQueryでクロスサイトのiframe広告のクリックをカウントする方法 | OXY NOTES
もう一歩進んで、Googleタグマネージャーを使う方法も紹介されています。
参考 Iframe Cross-Domain Tracking In Google Tag Manager – Simo Ahava’s blog
しかしいずれも、正道から外れた超面倒くさい方法なんですよね。(後者ではあまりの面倒さに「IFRAMES SUCK!!」と吐き捨てています)
イベントトラッキングを実現する技術であるJavaScriptからすると、iframeの枠の中と外は別のサイトというハードルが結構高いんです。
技術的に複雑だし、ともするとセキュリティの問題にも発展しかねません。Ptengineでiframeはイベントトラッキング対象外になっているのはこれが理由だと思います。
詳しくは「JavaScript クロスドメイン制約」で調べてみてください。
ブログカードを使うべきか?
で結局、ブログカードは使うべきなんでしょうか?
定量計測できていない以上、クリック率の観点からは断言できません。
またブログのトピックや性質、読者層によってクリックされやすいものは大きく変わります。
金融系のマジメブログならテキストが好まれるかもしれませんし、ビジュアル重視のファッションブログならブログカードが大人気かもしれません。
答えは1つではないため、「自分のブログの場合はどうか?」と実際に試して測ってPDCA回して、より良い方を選ぶほかないんです。
ただクリックされるされないに関わらず、ぼく個人としてはブログカードはなるべく使わないようにしています。
なぜならiframeはブログを重くするから。読み込みに時間がかかるので、積極的に使う理由がない限りはテキストリンクを使っています。
Ptenginの件以外は正しい
最後に、Ptengineのヒートマップの件以外については、冒頭の記事で言っていることは正しいと申し添えておきたいと思います。
当ブログで2ヶ月近く続けてきたクリック計測から導かれた知見と照らしあわせてもとーってもリーズナブル。
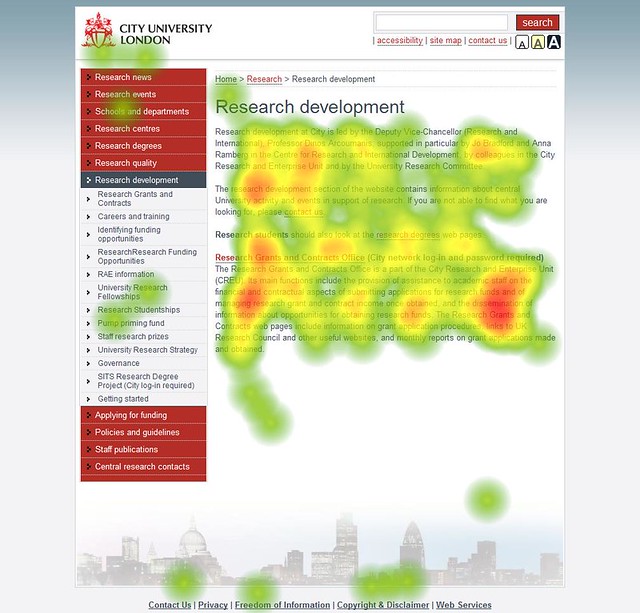
たとえばスマホ画面下に追尾するグローバルメニューは全く使われていないとか、まさにって感じです。
そのため、ぼくもいろいろとマネさせていただきました。
とはいえ、実際に当ブログで効果があるかは別の話。
しばらくクリック計測してみて、効果検証してみたいと思います。
まとめ:PDCAは自分で回しましょう
というわけで、
- ブログカードのクリック率は実は不明
- Ptengineにも限界はある
というお話でした。
なにごとも、そのまま信じるのではなく検証する視点は大事です。
当ブログで言っていること、実はあなたのブログでは成り立たないかもしれませんよ?
※2017/02/28追記
追加検証の結果、当ブログにおいてはブログカードのほうがクリックされやすいという結論にたっしました。
https://bloglab.naenote.net/entry/blog-card-and-text-link




コメント