WordPressのビジュアルエディタって便利ですよね。
しかし、ビジュアルエディタではHTMLを直に挿入できません。
カエレバやヨメレバをはじめ、HTML製パーツを記事に挿入するには、テキストエディタに頼るしかありませんでした。
そこでちょっとカスタムを入れて、ビジュアルエディタにHTMLを直挿入するボタンを作ってみました。
今回はそのカスタマイズ方法を紹介します。
ビジュアルエディタを主に使っている方、ビジュアル/テキストエディタを行き来するのが面倒だと思っている方はぜひ組み込んでみてください。
※2017-03-03追記:本カスタマイズをプラグイン化しました

※2017-03-29追記:Simplicity 2.5.1にて同じ機能が追加されました

WordPressのビジュアルエディタはとても便利

WordPressのビジュアルエディタは非常に便利にできています。
デフォルトでさまざまなボタンが準備されていますし、使うテーマによっては独自の装飾ボタンが組み込まれています。
それにTinyMCE AdvancedやAddQuicktag等のプラグインを使えば幅広い機能追加・拡張が可能です。
さらに基本的な装飾やリンクの挿入などのキーボードショートカットも豊富に準備されています。
ビジュアルエディタではHTMLを直書きできない
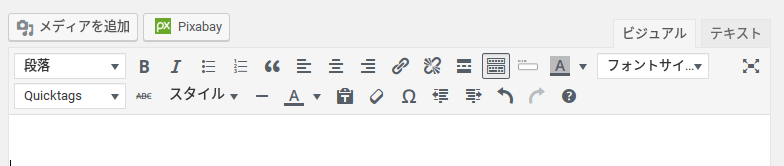
このようにブログ執筆をサクサク書ける機能が豊富に盛り込まれているビジュアルエディタ。
しかしただひとつ、大きな弱点があります。
それは、HTMLが直書きできないということ。
「HTMLを書きたいならテキストエディタ使えば?」と思われるかもしれません。
しかし、ビジュアルエディタとテキストエディタを切り替えるのは下記理由からとても面倒なんです。
- 切り替えるるとカーソル位置がリセットされてしまい、スクロールが面倒
- ビジュアルエディタに切り替えると記事全文に再描画がかかって重い
「だったら最初からテキストエディタで書けばいいじゃん」と思うかもしれません。
でもHTMLタグが邪魔くさいんです。ぼくたちはコンテンツを書きたいのであって、HTMLタグを書きたいわけではないのです。
邪魔なものは邪魔。見えなくてもいいものは見えないところでよしなにやっておいていただきたい。
そもそもビジュアルエディタを使っている人にとって、テキストエディタはHTMLを貼るためにしょうがなく開いているものです。
本当はテキストエディタなんて触りたくないですし、ビジュアルエディタで執筆を完結させたいんです。
ビジュアルエディタでHTMLを直挿入したいと思うシチュエーション
ビジュアルエディタでHTMLを直挿入したいな、と思うシチュエーションについて、具体例を挙げてみたいと思います。
カエレバ・ヨメレバを貼るとき
ブログを書いている人の多くはカエレバやヨメレバを使っていると思います。
ブログで商品や書籍を紹介するのにとても便利なサービスですよね。ぼくも長い間お世話になっています。
しかしこれらサービスで提供されるのは生身のHTMLであり、ビジュアルエディタではそのまま貼れません。
テキストエディタを開いて、挿入する場所に移動し、ペーストする必要があります。
アフィリエイトリンクやバナーを貼るとき
A8.net![]() やもしもアフィリエイト
やもしもアフィリエイトなどを利用されている方は、アフィリエイトのリンクやバナーを貼る機会も多いかと思います。
それら素材は全てコピペ用の生HTMLで提供されていますよね。
HTMLの改変が禁止されていることがほとんどのため、泣く泣くテキストエディタを開いて貼りつけている方がほとんどなのでは。
HTMLで作られた広告素材をビジュアルエディタに直挿入できればこんな面倒さから開放されるんです。
ちゃんとした引用をするとき
そしてぼくが一番面倒だと感じているのは、引用です。
引用の際は<blockquote>で囲った上で出典元リンクを明記するのが鉄則ですよね。
しかし、ちゃんとやろうとするとタグの取り回しなど少し面倒なもの。
そのため、これまでさまざまなブックマークレットが提供されてきました。
たとえばMy Utility-Make Link ジェネレータやWordPress公式のPress Thisなどです。
しかしいずれも吐き出すのは直書きHTML。これじゃビジュアルエディタにそのままコピペできません。
せっかく引用パーツを一発で作る仕組みがあるのに、テキストエディタをわざわざ開いて貼らないといけないのです。
ビジュアルエディタにHTML直挿入ボタンを追加する方法
こういった事情から、ビジュアルエディタのカーソル位置にコピー済のHTMLを直挿入できたらなあと思ってプラグインを探しまわったんですが、観測範囲内では見つかりませんでした。
なので、突貫で作ってみました。
以下、ビジュアルエディタにHTMLを直挿入するボタンの作り方です。
※子テーマの編集やサーバーへのファイルアップロードを伴いますので、バックアップをお忘れなく!
手順の概要と完成イメージ
カスタマイズ手順をざっくり言うと、
- JavaScriptファイルとPNGファイルを準備する
- それらを子テーマのfunction.phpのあるフォルダにアップロードする
- 子テーマのfunction.phpにコードを追記する
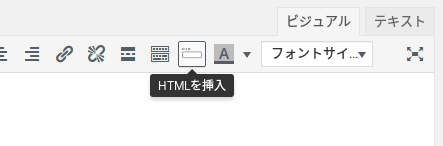
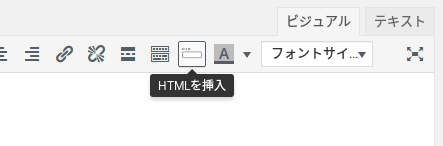
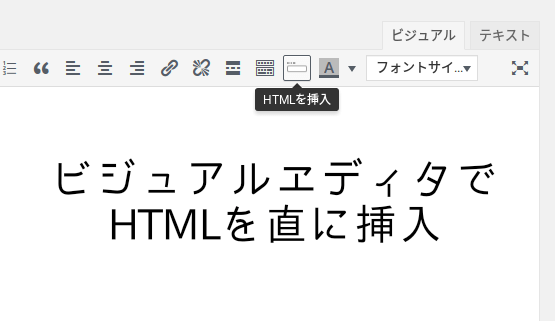
です。手順が完了した時点で、次回ビジュアルエディタを開くと下記に示すボタンが現れているはず。

さっそく、作っていきましょう。
PNGファイルを準備する
まず、ボタンの見た目を決めるPNGファイルを準備します。サイズは20px×20pxです。
ぼくはこちらのページに掲載されているものを拝借しました。
参考 WordPress TinyMCE ビジュアルエディタカスタマイズの例 – Qiita
button_insert_html.pngという名前で保存してください。
JavaScriptファイルを準備する
次に、ボタンの挙動を定義するJavaScriptファイルを準備します。
下記コードをコピペして、button_insert_html.jsという名前で保存してください。
(function() {
tinymce.create('tinymce.plugins.MyButtons', {
init : function(ed, url) {
// ボタン設定
ed.addButton( 'button_insert_html', {
title : 'HTMLを挿入',
image : url + '/button_insert_html.png',
cmd: 'button_insert_html_cmd'
});
// ボタンの動作
ed.addCommand( 'button_insert_html_cmd', function() {
var raw_html = window.prompt('Insert Raw HTML','');
ed.execCommand('mceInsertContent', 0, raw_html);
});
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'custom_button_script', tinymce.plugins.MyButtons );
})();
JavaScriptファイルとPNGファイルをアップロードする
ここまでで
- button_insert_html.png
- button_insert_html.js
の2つのファイルが手元にあるはずです。
次は、これらを利用中の子テーマのfunction.phpのあるフォルダにアップロードしてください。
ここでアップロード先を間違えるとボタンがちゃんと動作しません。
Simplicity2の子テーマを使っている場合、アップロード先フォルダはこちらです。
ドメイン名/public_html/wp-content/theme/simplicity2-child
他のテーマをご利用の方は、適宜読み替えてください。
子テーマのfunction.phpと上記2ファイルが同じフォルダにあることが重要です。
function.phpに追記する
ここまできたらもう一息です。
次は、function.phpに下記コードを追記します。既存コードを上書きしないよう気をつけてください。
// ビジュアルエディタにHTMLを直挿入するためのボタンを追加
function add_insert_html_button( $buttons ) {
$buttons[] = 'button_insert_html';
return $buttons;
}
add_filter( 'mce_buttons', 'add_insert_html_button' );
function add_insert_html_button_plugin( $plugin_array ) {
$plugin_array['custom_button_script'] = get_stylesheet_directory_uri() . "/button_insert_html.js";
return $plugin_array;
}
add_filter( 'mce_external_plugins', 'add_insert_html_button_plugin' );
技術的な細かいところは下記サイトを参照ください。
参考 [WordPress] ビジュアルエディタにオリジナル機能のボタンを付ける | memocarilog
手順は以上です。
ビジュアルエディタを開き直して、下記のボタンがツールバーのどこかに表示されていることを確認してください。

「HTMLを挿入」ボタンの使い方

このボタンの使い方は簡単です。
- 挿入するHTMLを事前にコピーしておく
- ビジュアルエディタでHTMLを挿入したい場所にカーソルをあわせる
- 「HTMLを挿入」ボタンを押す
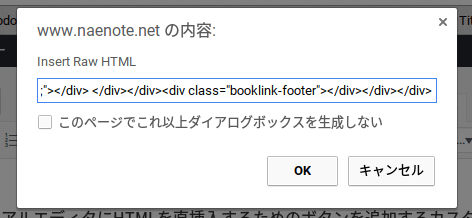
- 現れたプロンプト(上写真)にコピーしたHTMLをペーストする
- OKボタンを押す
カエレバ・ヨメレバのような長いHTMLでも大丈夫です。
注意事項
最後に注意事項です。
このカスタマイズは子テーマの編集(function.phpへの追記)を伴います。
また、当ブログ環境(WordPress 4.7.2、Simplicity2)では上記手順で正しく動いていますが、あらゆる環境での動作を保障するものではありません。
場合によってはPHPの関数名重複などで正しく動作しない可能性があります。
必ずテスト環境で動作確認をしてから作業をお願いします。
まとめ
以上、WordPressのビジュアルエディタにHTMLを直挿入するためのボタンを追加するカスタマイズのご紹介でした。
本当はプラグインにまとめて一発導入できるようにしたかったんですが、とりあえずの突貫工事ということでカスタマイズ方法のみ公開させていただきました。
ビジュアルエディタ好きな方々の助けになれば幸いです。



コメント