先日、WordPressのビジュアルエディタにHTMLを挿入するボタンを追加するカスタマイズ方法をご紹介しました。
が、この方法はファイルのアップロードやfunction.phpの編集などが必要で、なにかと面倒です。
そのため上記カスタマイズを一発で導入できるプラグイン「Paste Raw HTML」を作りましたので公開します。
Paste Raw HTMLとは
Paste Raw HTMLは、WordPressのビジュアルエディタに「HTML挿入」ボタンを追加するプラグインです。
WordPressのビジュアルエディタで記事を作成する際、外部サービスで作ったブログパーツなどのHTMLを貼り付けるためには、わざわざテキストエディタへ切り替える必要がありました。
Paste Raw HTMLで追加される「HTML挿入」ボタンを使うと、テキストエディタへの切り替えなしにHTML製のブログパーツを貼り付けることができます。
Paste Raw HTMLの使い方
Paste Raw HTMLの使い方は下記のとおりです。
- 挿入したいHTMLをコピーしておく
- ビジュアルエディタでHTMLを挿入したい場所にカーソルをあわせる
- 「HTMLを挿入」ボタン(
 )を押す
)を押す - プロンプトにHTMLをペーストしてOKを押す
- ペーストしたHTMLがビジュアルエディタに挿入される
普通のコピー&ペーストと異なり、HTMLの文字列(<a href=”https://bloglab.naenote.net/”>NaeNote</a>)ではなく、実際に記事に表示される内容(NaeNote)が貼り付けられるはずです。
A8.net![]() やもしもアフィリエイト
やもしもアフィリエイトなどで提供される広告素材のHTMLも、ビジュアルエディタから一発で貼れます。
Paste Raw HTMLのおすすめの使い方
Paste Raw HTMLは、ビジュアルエディタにスタイルシート(CSS)を当てることで本領を発揮します。
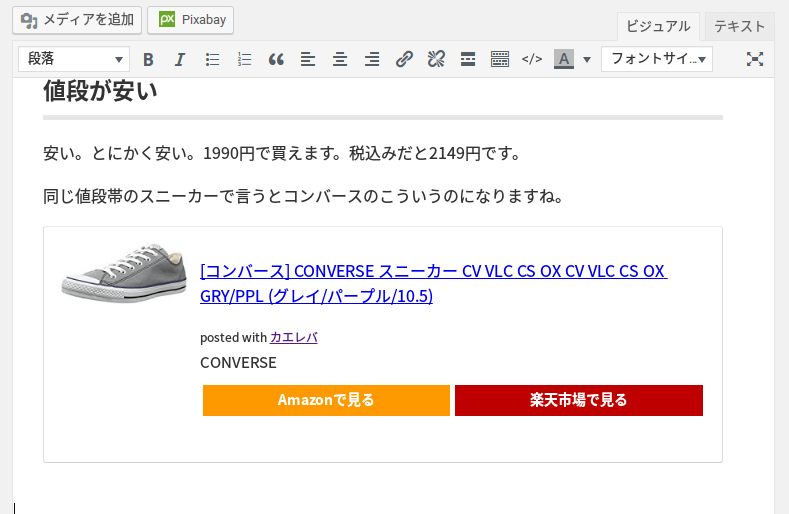
たとえば商品紹介ブログパーツ カエレバで作ったHTMLのパーツならこんな感じで直コピペできます。

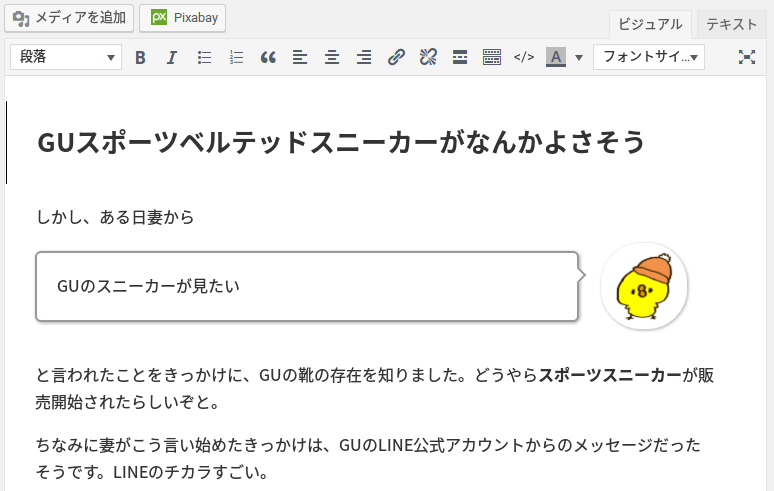
同じように、自前で作った吹き出し用のパーツもこんな感じでコピペできます。

ビジュアルエディタの見た目を本物に近づける方法はこちらのサイトをどうぞ。
参考 WordPressのビジュアルエディタを実際の見た目に近づける簡単な方法 | 株式会社bridge
また当ブログで利用しているテーマSimplicityの場合、ビジュアルエディタ向けのCSSファイル(editor-style.css)が標準装備されています。
下記コードをeditor-style.cssへコピペすれば、本物の見た目をだいたい再現できる(はず)です。
@import url('style.css');
注意事項、お問い合わせ、動作報告、バグ報告など
当プラグインをご利用の際は、テスト用のWordPress環境にて十分に導入テストを行ってください。
お問い合わせや動作報告、バグ報告などは当ページのコメント欄にてお願いいたします。
不具合については可能な範囲でサポートさせていただきますが、お返事が遅くなる場合があります。事前にご了承ください。
ダウンロードとインストール
以下環境にて動作確認済です
- WordPress 4.7.2以上、PHP7以上
- Simplicity、Luxeritas、AFFINGER4、STORK

更新履歴
- 2018-04-27:ver 0.2 一部テーマで動作しなかった不具合修正
- 2017-03-03:ver 0.1 初版公開



コメント
プラグインの無料公開ありがとうございます。
ただいま実装をしていましたが、WPテーマ、CROSS PIECE製の「アトラス」ではマークが表示されません…。(OPEN CAGEのハミングバードでは問題なく使用出来ました)
何か、アトラスに入った独自のコードが邪魔をしているのでしょうか??
もし、お解りになりましたら、ご教示いただけますと幸いです。
環境
・WordPress 4.9.6(最新)
・テーマ:Atlas
れむさん
コメントありがとうございます。
Atlasは持っていないので動作検証ができず、いただいた情報のみではなんとも言えません……
インストール済プラグインとの相性の可能性もありますので、差し支えない範囲で環境情報をいただけますでしょうか。
・PHPのバージョン
・インストール済プラグインとバージョン
・記事執筆画面まわりのカスタマイズ状況
返信ありがとうございます。
プラグインを全停止し、Paste Raw HTMLのみをONにし、「新規投稿ページ」を確認しましたが、依然変わらぬ状況です。
・PHPのバージョン:PHP7.1.2
・インストール済プラグインとバージョン:全停止してみましたが変化なし
・記事執筆画面まわりのカスタマイズ状況:TinyMCE Advancedを利用しておりますが、OFFにしても変化なし
何か考えられる対処法があれば良いのですが・・・
情報提供ありがとうございます。
いただいた状況から、Atlasとの相性問題である可能性が濃厚です。
こちらではソースコードが見られないため、開発者様に問い合わせいただくほうがよいかと思います。
お力になれず申しわけありません・・・