「タグクラウド」や「検索窓」みたいなウィジェットを記事本文に入れたい!
でもウィジェットエリアにしか置けないから、どうしても使えない……
なんて思う人にうってつけの、地味に便利なプラグインを見つけたので紹介します。
ウィジェットをショートコード化する「Widget Shortcode」
それがこちら「Widget Shortcode」です。
参考 Widget Shortcode — WordPress プラグイン
Widget Shortcodeでできること
Widget Shortcodeは、各ウィジェットにショートコードを自動で割り当てるプラグインです。
割り当てられたショートコードを使うと、好きなウィジェットを記事や固定ページの本文中など、ウィジェットエリア以外の場所でも呼び出せるようになります。
たとえば検索窓、タグクラウド、Cocoon付属の「この記事が気に入ったらいいね!」など、ウィジェットだけで提供される各パーツをショートコード化できます。
Widget Shortcodeの使い方

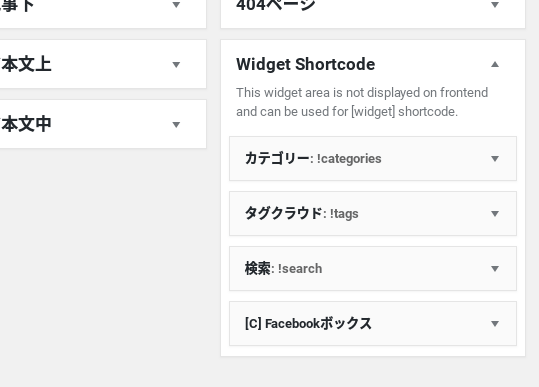
「Widget Shortcode」専用のウィジェットエリアができるので、そこに好きなウィジェットを置いていきます。

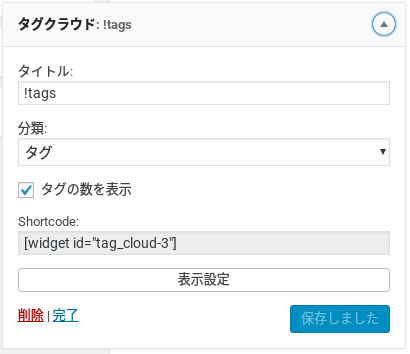
各ウィジェットの詳細画面に「Shortcode:」欄が追加され、[widget id="XXX"]形式のショートコードが表示されます。
これが、ウィジェットを呼び出すようのショートコードです。

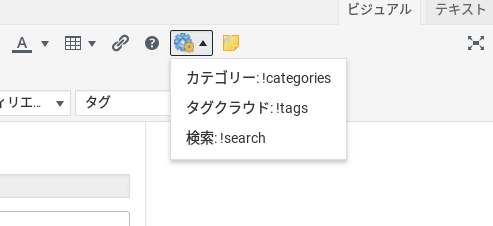
ビジュアルエディタに追加された専用のメニューボタンから、専用のウィジェットエリアに入れたウィジェットのショートコードをボタン一発で呼び出せます。
ウィジェットをショートコード化すると嬉しいこと
中身までキレイなトップページが作れます。
以前紹介した方法で作ったトップページは、中身が汚い
以前、ブログのトップページをサクッと作る方法をご紹介しました。
参考 ブログのトップページを作ったので、作り方から実測効果まで全部紹介
こちらの方法で使っている「Page Builder by Site Origin」というプラグイン、ウィジェットをドラッグ&ドロップするだけで難しい段組もかんたんに作れる優れもの、なんですが……
ソースコードがめちゃくちゃ汚い&CSSがstyle属性に直書きなんです。
まあGUIベースのエディタなのでソースコードが汚いのはまだ許せるんですが、CSSがstyle属性直書きなのは正直勘弁。気持ち悪くてしょうがありません。
仮に将来AMP対応したときとか死ねそうですし。
テーマの機能を使うと中身もキレイに書ける
一方、AFFINGER5(WING)やCocoonに標準でついてくる「段組みタグ」は
- HTMLタグ構造がきれい、かつ
- 外部CSSでスタイリングされている
ので、「Page Builder by Site Origin」を使った方法よりソースコードがさっぱりしますし、AMP対応でも問題になりません。
そのため、
- テーマの「段組みタグ」でレイアウト
- 中身は「Widget Shortcode」をつかってウィジェット配置
とすれば、ぼく的には見た目も中身もステキなトップページができあがるんです。
できた新トップページ
で、作ってみたのが2018年5月10日現在のトップページです。
アピールエリアやカルーセルはCocoonの設定から呼び出し、カテゴリ別新着は固定ページ内にCocoon標準機能のみで組み上げています。
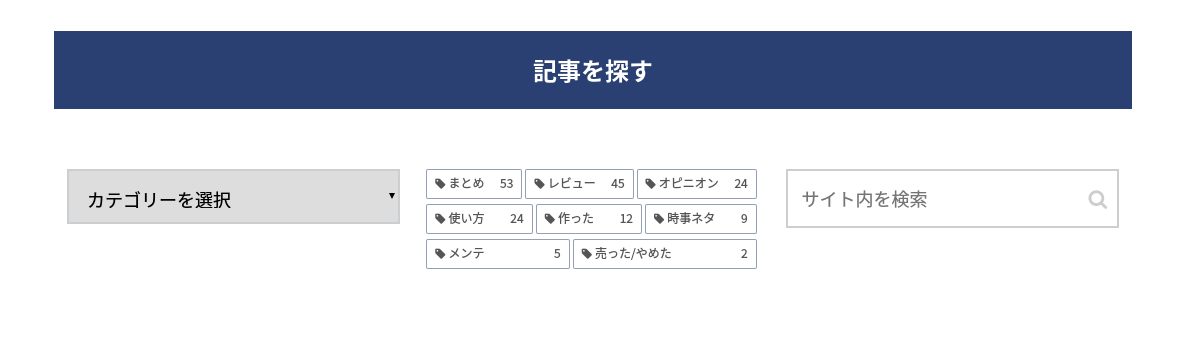
「Widget Shortcode」が活躍するのはその下の「記事を探す」セクションでして……

「カテゴリ」「タグクラウド」「検索」ウィジェットを並べています。

固定ページの編集画面はこんな感じ。Cocoonの段組みと「Widget Shortcode」で作ったショートコードを組み合わせて実現しています。
使いみちは無限大。自動更新系の記事に便利?
「Widget Shortcode」は、機能がシンプルで汎用的なぶん、使いみちは無限大。
ぼくは今回はトップページを作る用途でWordPress標準のウィジェットを使いましたが、便利なウィジェットを提供してくれるテーマやプラグインと組み合わせると、結構はかどるかもしれません。
具体例は思い浮かびませんが、たとえば記事の一部にウィジェットを呼び出すことで、そこだけ全自動で更新され続けて記事が最新情報に保たれる……みたいな技もできるのではないでしょうか。
まとめ:ウィジェット好きはどうぞ
WordPressには、ショートコードやフィルターフックなど、任意のコンテンツを任意の場所に呼び出すのしくみがいくつか備えられています。
なかでも一番とっつきやすいのがウィジェットなので、「ウィジェットと同じものをウィジェットエリア以外でも使いたい」と思う方も中にはいるかと思います。
そんな方はぜひ、「Widget Shortcode」を使ってみてください。
以上、ウィジェットをショートコード化するプラグイン「Widget Shortcode」の紹介でした。
※2019-08-26追記:Wordpress標準のウィジェットはGutenbergのブロックとしても提供されています。ブロックエディタに切り替える場合、以下のプラグインで再利用ブロックをウィジェットとしても使えるようにするほうが便利です。
参考 Reusable Gutenberg Blocks Widget – WordPress plugin | WordPress.org



コメント