WordPressでショートコードの中にショートコードを入れたいとき、ありませんか?
テーマで提供されている囲み用のショートコードの中に、自作のショートコードを使って文章を書きたい、みたいなシチュエーションです。
しかしWordPressでは通常、ショートコード内のショートコードは展開されずそのまま表示されるため、せっかく準備したショートコードを思い通りに使えません。
今回は、そんな問題を解決できる超有能なWordPressプラグインを見つけたので紹介します。
Outerbridge Nested Shortcodes
それがこちらの「Outerbridge Nestes Shortcodes」です。
参考 Outerbridge Nested Shortcodes — WordPress プラグイン
WordPressの「プラグイン」メニューからインストールして有効化するだけで使えます。
設定画面はありません。
ネストしたショートコードBefore/After
具体的にどうなるか、見てみましょう。
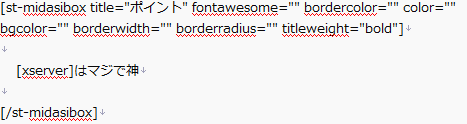
例として、ぼくが愛用している有料WordPressテーマ「AFFINGER4」で提供されている「見出しつきフリーボックス」用ショートコードの中に、ショートコード化したリンクを入れてみます。

ネストされたショートコードの例
Before

インストール前
外側の「見出しつきフリーボックス」のショートコードだけが処理され、内側のものは無視されています。
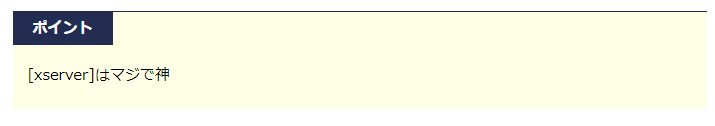
After

インストール後
プラグインをインストールすると、無事内側のショートコードも展開されました。
※AFFINGER4の後継テーマ「WING(AFFINGER5)」では、もともとショートコードのネストができるようになっているみたいです。

Post Snippetsとの組み合わせが捗る
「Outerbridge Nested Shortcodes」は、自作ショートコードを簡単に作れるプラグイン「Post Snippet」と組わせると最高に捗ります。
参考 Post Snippets — WordPress プラグイン
たとえば、ぼくはPost Snippetsでアフィリエイト系のリンクをすべてショートコード化して管理しています。
案件が終わったときや、別ASPがよりよい条件を出したときのリンク張替えが一瞬で済むからです。
が、ショートコードのネストができない制約のせいで、ショートコード製の囲いの中にこれらリンクを置けず、本来のCTRを逃していました。
しかし今回ご紹介したOuterbridge Nested Shortcodesを使えば、そんな悩みともおさらば。
ショートコードを使った幅広いデザインと、リンクのショートコード化による利便性、そしてCTR、すべてを両立できます。
注意事項
ショートコードのネストはとても便利ですが、注意点もあります。
WordPressの仕様の関係で、同じショートコードを多重ネストさせることはできないという点です。
ショートコードマクロが同じ名前のマクロをもうひとつ囲むように使用するとパースに失敗します:
[tag_a]
[tag_a]
[/tag_a]
[/tag_a]これは do_shortcode() で使われる文脈自由正規表現パーサーの制限によるものです。このパーサーはとても高速ですが入れ子のレベルを数えることができません。そのためこの場合にはそれぞれの開始タグを正しい終了タグとマッチさせることができません。
出典:ショートコード API – WordPress Codex 日本語版
あまり想定できない使い方ではありますが、もし同じショートコードの多重ネストを考えている場合はご注意ください。
まとめ:ショートコードを使い倒そう
以上、WordPressでショートコードをネストできるようにするプラグイン「Outerbridge Nested Shortcodes」のご紹介でした。
たぶん、ショートコードの中にショートコードが置けなくて悩んでいる人、結構いると思います。
にもかかわらず、ネットで調べると「WordPress本体のPHPこういじればできるよ」的な情報しか出てこなかったんです。
プラグインで実現してくれた作者の方には頭が上がりません。
Outerbridge Nested Shortcodesで、もっとショートコードを使い倒していきましょう。



コメント