ブログ高速化のためPagespeed Insightsと格闘していたところ、Invisible ReCAPTCHAがスピードダウンの主因になっていると突き止めました。
セキュリティと利便性を両立させる便利なプラグインですが、表示速度を犠牲にしていたようです。
表示速度は保ちたいので、使い分けを考えた結果を共有します。
Invisible ReCAPTCHAとは
Invisible reCaptcha for WordPress – WordPress プラグイン | WordPress.org 日本語
スパムコメントやログインページへ攻撃するロボットをはじくための仕組み(およびWordPressプラグイン)です。
「私はロボットではありません」「車の画像を選ばせるやつ」の最新版、といえば通じやすいでしょうか。
最新版、と言っているのは、チェックを入れたり画像を選ぶ必要がないからです。
要するに、ユーザの利便性とセキュリティを両立できるすごいやつ、ということ。
Invisible ReCAPTCHAはPagespeed Insightsスコアを犠牲にする
しかし、利便性とセキュリティのかわりに、Pagespeed Insightsのスコアが犠牲になっています。
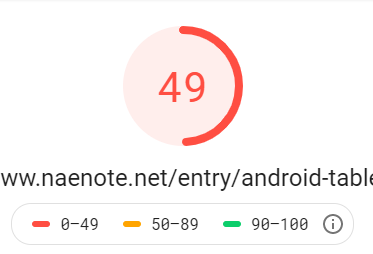
実際、Invisible ReCAPTCHAを入れた状態のページのスコアはこのくらい。

エックスサーバー![]() に高速なWordPressテーマCocoonを入れた状態でこうなので、もっと遅いサーバやテーマを使っているともっと悪くなっているかもしれません。
に高速なWordPressテーマCocoonを入れた状態でこうなので、もっと遅いサーバやテーマを使っているともっと悪くなっているかもしれません。
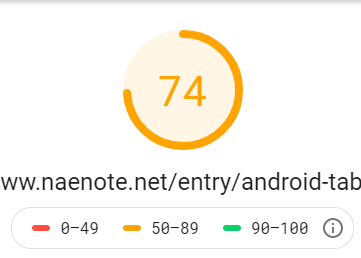
SiteGuardの画像認証にする→25ポイント改善
どうにかするため、Invisible ReCAPTCHAをSiteGuardの画像認証に貼り替えてみました。
SiteGuard WP Plugin – WordPress プラグイン | WordPress.org 日本語
するとなんと、Pagespeed Insightsスコアが25ポイント改善しました。

セキュリティや利便性は大丈夫なの?
とはいえこのスコアは、Invisible ReCAPTCHAのセキュリティと利便性を捨てて得られたもの。
セキュリティはある程度守られるとしても、10年以上前からある技術である画像認証はInvisible ReCAPTCHAにはかなわないでしょう。また文字入力が必須となると、利便性はかなり落ちます。
そのために、ページごとに使い分けることにしました。
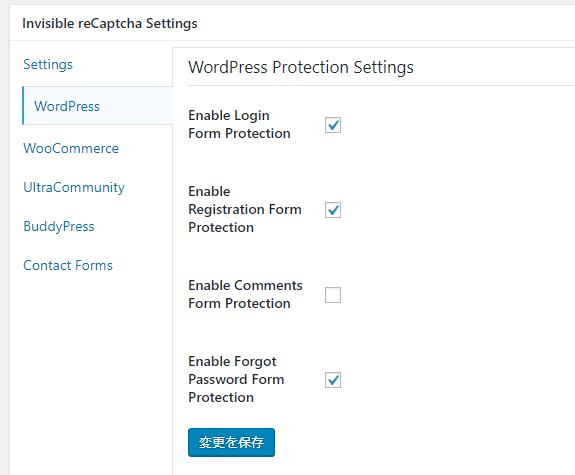
- ログインページ、 パスワード確認、ユーザ登録 :超大事なので、問答無用でInvisible ReCAPTCHA
- コメント:記事の表示スピードに直結する&コメントしたい人はどうせ文字を打つので画像認証も抵抗ないだろう、ということでSiteGuard(仮にスパムコメントがきてもAkismetではじける)
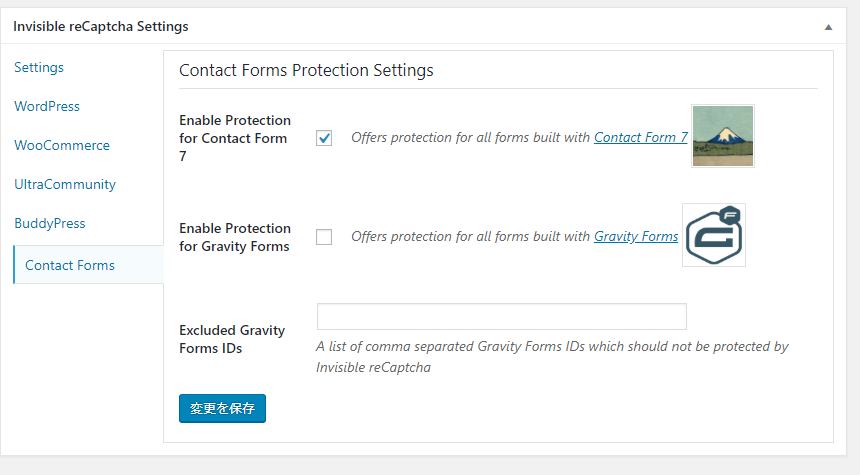
- お問い合わせ:問い合わせが頻発すると迷惑だし、問い合わせ内容の入力途中にページロードも終わるだろう、ということでInvisible ReCAPTCHA
具体的な設定内容は以下のとおりです。



これで、普段の表示速度は守られつつ、大事な部分は守られる状態になりました。
まとめ:使い分けって大事
ログインページやコメント欄を守るセキュリティは大事。しかし利便性は失いたくない。トレードオフがある。
であれば、実際にそのページを見る人がどんなアクションをするのかをイメージしたうえで、トレードオフが悪い方向に働かないよう使い分ければいいのでは、と思いました。
以上「Invisibe reCAPTCHAがサイト表示を低速化させていたので、使い分けを考えた」でした。


コメント