当ブログで使っている無料WordPressテーマCocoonでは、一部Webフォントを同梱しています。
各種デザインやアイコン表示に必要ですが、フォントを都度ダウンロードさせるため、表示速度に影響を与えていました。
具体的には、わりとファイルサイズが大きなWebフォントをあとの方でロードさせてしまうがゆえ、ページの描画完了が遅くなっていたのです。
それをとある方法で解決したところ、PageSpeed Insightsのスコアと体感速度、両方が大幅に改善したので、やり方を紹介します。
特に難しくなく、コピペでできるので、ぜひ参考にどうぞ。
※Cocoonバージョン1.9.9.5.3で動作確認
本手法による改善効果
PageSpeed Insightsのスコア変化(スマホスコア)
Before

After

10ポイントの改善です。
体感速度の変化
手持ちのスマホ(iPhone、Android)でアクセスしてみると体感速度が2倍くらいになりました。
- Before:モサッ…モササッ……パッ
- After:モ…パパパッ
体感速度はPagespeed Insightsのスコアには反映されないそうですが、ロードに時間がかかるとユーザの離脱率がガバッと上がることを考えると、改善して悪いことではないと思います。
高速化の方法
重たいWebフォントを、あとのほうじゃなくてページにアクセスした瞬間から読み込みはじめておきなさいよ、という旨の指示をブラウザに与えるコードを追加します。
コピペコード
<!-- 同梱Webフォントのpreload -->
<link rel="preload" href="(自分のブログのアドレス)/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.ttf?36esek" as="font" type="font/ttf" crossorigin>
<link rel="preload" href="(自分のブログのアドレス)/wp-content/themes/cocoon-master/webfonts/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0" as="font" type="font/woff2" crossorigin>(自分のブログのアドレス)は適宜読み替えてください。(このブログの場合はbloglab.naenote.netになります)
貼る場所
Cocoon設定>アクセス解析・認証>ヘッド用コード
(※ヘッダではないので注意)
preloadタグは、headタグの中に貼るためのタグなのでヘッド用コードに貼る必要があります。
headタグ内ならどこでもいいと思うんですが、なるべく先頭に持ってくると効果が高いと思います。
キャッシュブラグインを使っている場合、貼ったあとにキャッシュクリアを忘れないようにしてください。
貼り付けたら完了です。
気づいたきっかけ

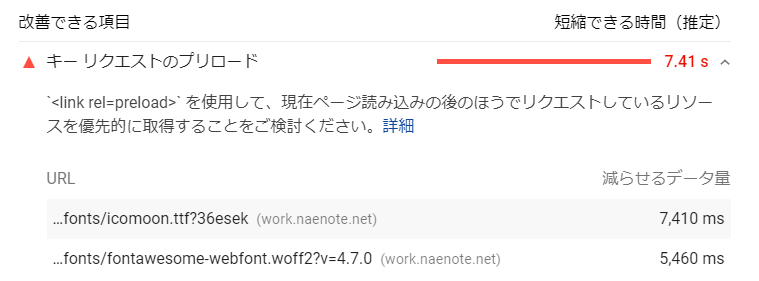
PageSpeed Insightsの「改善できる項目」にヒント、というかこうしろレベルの指示が出ていました。
短縮できる時間(推定)が7.41秒というのもすごいですね。
注意点:Cocoonの設定やバージョンアップ
Cocoonで読み込まれるWebフォント=preloadタグの中に書いているURIは、
- 親テーマの中身
- Cocoon設定の内容
の影響を受けます。
たとえば、
- 親テーマ側で、異なるバージョンのFontAwesomeを読み込むようになった
- Cocoon設定で、読み込ませるFontAwesomeのバージョンを変えた
などの変更があった場合、preloadタグの中身のURIを変える必要があります。
具体的には、下記コードの「?v=4.7.0」や「?36esek」などのクエリ部分、もしくはURIのディレクトリ部分がごっそり変わる可能性があります。
<!-- 同梱Webフォントのpreload -->
<link rel="preload" href="(自分のブログのアドレス)/wp-content/themes/cocoon-master/webfonts/icomoon/fonts/icomoon.ttf?36esek" as="font" type="font/ttf" crossorigin>
<link rel="preload" href="(自分のブログのアドレス)/wp-content/themes/cocoon-master/webfonts/fontawesome/fonts/fontawesome-webfont.woff2?v=4.7.0" as="font" type="font/woff2" crossorigin>変える必要があるか&どう変えればいいかは、上で書いた「気づいたきっかけ」と同じように、PageSpeed Insightsの「キーリクエストのPreload」を見ればわかります。
まとめ:ブラウザの描画タイムラインも考慮しよう
ブログの高速化というと
- 高速なWordPressテーマを使う
- キャッシュの仕組みを使う
- WP Fastest Cacheなどのプラグイン
- CloudflareなどのCDN
- .htaccessなどブラウザキャッシュ
- サーバの高速化を行う
- PHPをバージョンアップする
- ハイスペックなサーバに乗り換える
などが定番です。
が、ブログ記事で紹介されている高速化の施策でブラウザの描画の仕組み、特に描画順にまで踏み込んだものはなかなか見かけません。(ぼくが見つけてないだけかも)
しかし実は、PageSpeed InsightsやGTMetrix、Chromeブラウザのデバッグコンソールなどをよくよく見てみると、結構いろんなヒントが散らばっています。
そういったあたりに踏み込んでいくのがこの実験室の存在意義でもあるので、今後この実験室やTwitterアカウントでも、いろいろ見つけ次第紹介していきたいと思います。
ぜひフォローくださいませ。(ニッコリ)
以上「Cocoonテーマ同梱のWebフォントを先読みさせて表示を高速化させる方法」でした。



コメント