WordPressでテーマを変えるとき、地味に困る&苦行になりがちなのが、ブログカードの移行です。
特に、AFFINGER5やSANGOなど記事IDをキーにする系テーマと、SimplicityやCocoonに代表されるURLをキーにする系テーマは相性が最悪。
SearchRegex+正規表現による一括置換ができないので、泣く泣く手作業で全部書き換えた……なんて方も多いのではないでしょうか。
なので、一瞬で全部置換できるようにプログラムを書いてみました。
題材として、記事ID系の代表としてAFFINGER5(WING)、URL系の代表としてCocoonを選んでいます。
なにがどうなるか
すべての公開済の投稿および固定ページを対象に、AFFINGER5のブログカードショートコードと、Cocoonがブログカードとして解釈する文字列を、相互変換します。
具体的には、

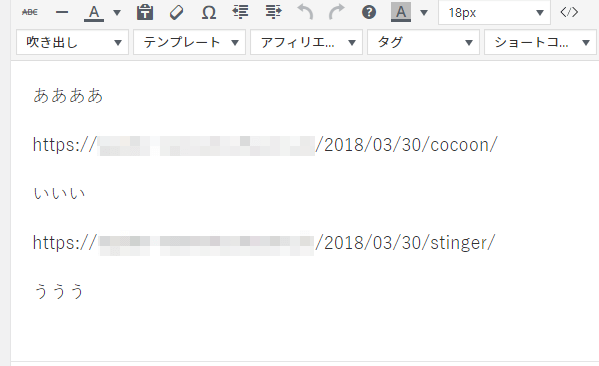
Cocoon系テーマでブログカードに変換されるURLが……

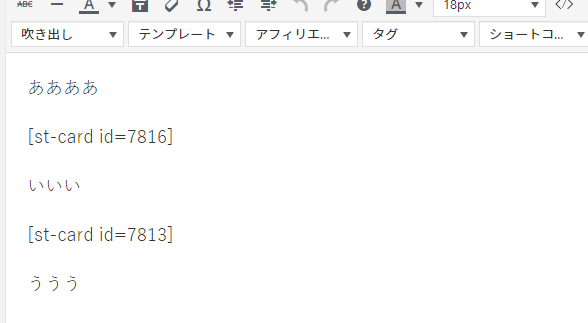
AFFINGER5のブログカード用ショートコードに置き換わります。
AFFINGER5 →Cocoonへの変換もできます。
プラグインの使い方
- 適当に記事を1つ作る
- 本文にショートコードを書く(角カッコは半角で)
- Cocoon→WING:[conv-blogcard-c2w]
- WING→Cocoon:[conv-blogcard-w2c]
- 「プレビュー」を押してショートコードを実行する
- 本文部分に「done!」と表示されたら完了
テーマ移行作業はそんな頻繁にするものでもないので、管理画面は作ってません。
対応テーマ
- STINGER系(ブログカードのショートコードが[st-card id=XXXX]形式のもの)
- STINGER
- STINGER PRO2
- AFFINGER4
- WING (AFFINGER5、AFFINGER EX等)
- Cocoon系(わいひらさんのこちらのアルゴリズムで実装されているもの)
- Cocoon
- Simplicity
要するに
- Simplicity → WING
- AFFINGER5 → Cocoon
- STINGER → Cocoon
みたいなテーマ移行の場合に使えます。
プログラムの中身を少し変えれば、SANGOやSTORKなど、ブログカードのショートコードに記事IDを使う他のテーマにも対応可能なはずです。(買ってないのでテストできてません……)
注意点
AFFINGER5ブログカード用ショートコードの属性値は消えます
AFFINGER5のブログカード用ショートコードは、属性値を指定することでラベルをつけたりタイトルを書き換えたりできます。
[st-card id=4955]
↓

[st-card id=4955 label=”秘密” name=”見るなよ! 絶対見るなよ!” bgcolor=”black” color=”yellow”]
↓

が、本プラグインは記事IDしか見ない=属性値を保存しないので、AFFINGER5→Cocoon→AFFINGER5と再変換すると、記事ID以外の属性値は消えます。ご注意ください。
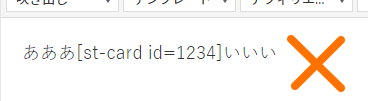
ショートコードが文中に入っているとバグります

AFFINGER5→Cocoonの変換では、ショートコードが独立した行に書かれていることを必ず事前に確認してください。
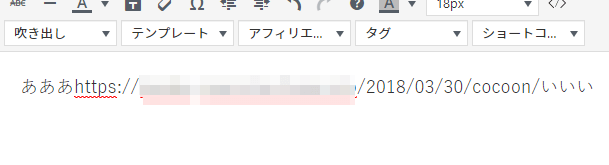
たとえば上のような状態でプラグインを実行すると……

↑こうなります。これではCocoon側でブログカードとして識別されません。ご注意ください。
必ずテスト環境で動作確認をしてください
このプラグインは記事データを直接更新します。ショードコードの実行結果を「元に戻す」ことはできません。
必ずテスト用のWordPressで、事前に動作確認してください。
テスト用WordPressは無料で作れます。詳しくは下記記事をどうぞ。

プラグイン起因のトラブルの責任は負いかねます
本プラグインで発生したトラブルの責任は負いかねます。
ご承知おきください。
プラグインのダウンロード
まとめ:移行はなるべく自動化しよう
WING、Cocoon、Luxeritas、SANGO、JIN……最近は有料・無料問わず魅力的なテーマがたくさんあります。
ただ面倒なのが、テーマの移行。テーマ独自機能を他のテーマのものにマッピングする作業がただただ面倒。
このハードル、もっと下がっていいと思うんです。そうしたほうがもっと自由にWordPressを使えると思うので。
このプラグインで、テーマ移行が少しでも楽になってくれたら幸いです。
以上、記事ID系とURL系のブログカードを自動置換するプラグインを作ってみたので紹介しました。



コメント