Cocoon標準の「補足情報ボックス」を、少し明るくポップな感じにかわいくしてみたので、やり方を共有します。
CSSのコピペだけで導入できるので、お好みにあわせてご利用ください。
※2018年4月8日追記
本カスタマイズは、Cocoon Ver 0.4.4よりCocoonのテーマに組み込み済みです。詳しくはこちら
参考 拡張クラスの補足説明ボックスのスタイルを変更しました | Cocoon
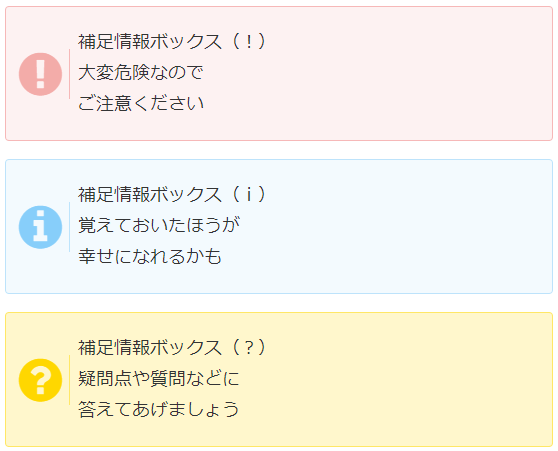
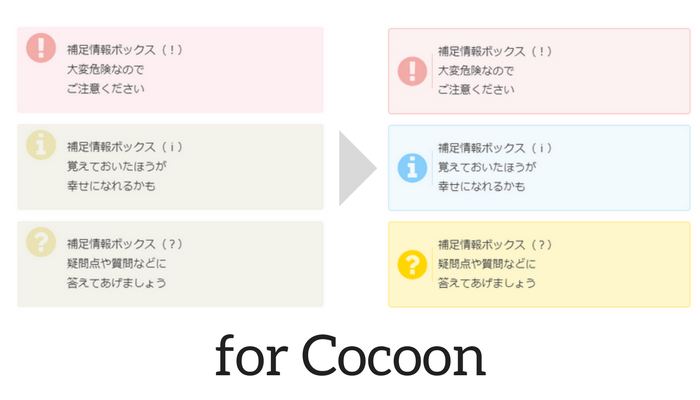
完成イメージ

- 細めの枠線を追加
- アイコン(?/!/i)を上下中央に
- アイコンの右に薄く縦線
- ?とiを違う色に
- 全体的な色味の調整
カスタマイズの方法
下記のCSSを、子テーマのstyle.cssまたは「外観>カスタマイズ>追加CSS」に貼り付けてください。
色味を変える場合は、「color」や「background」属性のカラーコードを変えてみてください。
また、CSSのセレクタを以下の通り置き換えればSimplicityでも使えるはずなので、Simplicityユーザの方はどうぞ。
- .information-box → .information
- .question-box → .question
- .alert-box → .alert
注意事項
コピペ前に念のため、CSSのバックアップをとっておくことをおすすめします。
心配ならテスト環境で事前に確認すると安心です。

WordPressを無料お試しする方法まとめ。調べるより実物を触ろう
WordPressが気になっている方に向けて、WordPress を無料でお試しする方法を解説します。一番のおすすめはレンタルサーバーの無料お試しプログラムを利用することです。
まとめ:Cocoonを自分色に染めよう
以上、Cocoonの補足情報ボックスを少しポップめにかわいくするカスタマイズ方法を共有してみました。
そのままでも十分スタイリッシュなCocoonですが、デフォルトのまま使うより少しのカスタムで自分色に染めて他所のブログと差別化することで、より楽しく美しく使えるのではないでしょうか。



コメント
Simplicity時代と比べて注意喚起ボックスなどのデザインが
各段におしゃれになりました、こちらのデザインだったんですね
とても気に入ったので、同じデザインで他の項目も作りたいのですが、
同じデザインで、?や!のマークと色だけを変更したい場合
これだけではダメなのでしょうか。
書いてみたのですが実装されませんでした。
.bomb-box {
background:#ffcccc;/*背景色*/
border:1px solid #ff0000;/*枠線*/
}
.bomb-box:before {
color:#ff0000;/*アイコン色*/
border-right: 1px solid #ff0000;/*アイコン右のライン*/
padding-right:.15em;
line-height:1em;
position: absolute;
top:50%;
margin-top:-.5em;
font-family: FontAwesome;
content: “\f1e2”;/*アイコン*/
}
namiさん
コメントありがとうございます。
こちらのカスタマイズは、Cocoonにもともと入っている「ベースのCSS」に対し、ボックスやマークの色・配置を整える「追加CSS」という位置づけです。
「ベースCSS」と「追加CSS」が両方そろってはじめて、ボックスデザインが実装されます。
そのため、こちらの「追加CSS」のみをコピペしても「?」や「!」と同じボックスデザインにはなりません。
Cocoonの親テーマフォルダから「ベースCSS」部分を探してコピペしたうえで、上記「追加CSS」をかぶせてみてください。
(.information-boxなどで検索すると出てくると思います)