こんにちは、NAEです。
はてなブログのカスタマイズでおなじみのJavascriptライブラリ、jQuery。
コピペコードの先頭にほぼ必ずこのようなjQueryライブラリ読み込みスクリプトが入っていると思います。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
外部ファイルの読み込みなので当然データ通信が必要なのですが、この読み込み時間をゼロにする方法をご紹介したいと思います。
※ 本番ブログへ反映する前にテストブログで動作確認をお願いします
参考 テスト用ブログを作ろう!はてなブログでカスタマイズを安全に行う方法
はてなブログ高速化Tipsは日々研究されている
といっても、自分でその方法を見つけたわけではありません。
ぼくが以前本ブログのパフォーマンス・チューニングを行ってからほぼ4ヶ月経っていました。
参考 目指せ最高の使い心地。はてなブログをシンプル化&高速化するためにやったこと
そのため新しいチューニングテクニックが出ていないかな、とネットの世界をさまよっていたところ・・・
こんなすばらしい記事を見つけたのです。作者はid:s-hattaさん。
参考 「はてなブログ」高速化・GTmetrixでA評価達成! – STDIO
GTMetrixでA評価って相当ですよ。
- ブログカードよりもテキストリンクを使う
- ソーシャルボタンをカスタムで作る
- はてなスターを無効化する
などの手法が紹介されているのですが、その中にキラリと光るぜひ紹介したい項目がひとつありました。
それはjQueryライブラリの読み込み時間ゼロ化です。
jQueryライブラリはもともとはてなブログに組み込まれている
The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 90.5KiB.
http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js http://cdn7.www.st-hatena.com/js/jquery-1.9.1.min.js
上記の最終行は「はてな」が提供するjQueryで、ユーザーが指定しなくてもブログに組み込まれます。
※2016年7月23日に確認したところ、「//cdn.blog.st-hatena.com/js/vendor/jquery/jquery.min.js?version=1.9.1」に変更されていました。
結果的に、内容が同一のファイルを2ヶ所からダウンロードしています。
自動で組み込まれる部分は変更できないので、自身で組み込むjQueryをはてな版に変更することで、サーバーへの要求回数とデータ取得量を削減することができます。
当初「自動で組み込まれるなら、自身で追加した分は削除すれば良いのでは?」と思ったのですが、単純に消してしまうとソーシャルボタンのシェア件数が取得できませんでした。
はてなブログではデフォルトでjQueryが読み込まれている。それを使わない手はない。
しかし、コピペコードの冒頭で入れているjQuery読み込み部分を単純に消すとバグる。
なので、当部分で読み込ませるライブラリをはてなブログがデフォルトで読み込んでいるライブラリと同じものにする。
そうすれば、すでに読み込み済のjQueryライブラリを再び参照するだけ。コピペコード部分で新たにjQuery読み込まなくてもよくなる=余計なjQuery読み込み時間はゼロにできる。
ということです。
はてなブログでjQuery読み込み時間をゼロにする手順
では具体的な方法です。
1. コピペコードでjQueryライブラリを読み込んでいる部分を探す
まずは修正すべき部分を特定します。jQueryライブラリを読み込んでいる部分を特定しましょう。
- 設定→詳細設定→headに要素を追加
- デザイン→タイトル下/記事上/記事下/フッタ
これらのいずれかの部分に下記のようなコードがあるはずですので、探してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
2. はてなブログが読み込んでいるjQueryライブラリを確認する
次に、はてなブログが読み込んでいるjQueryライブラリのパスを取得します。
2016-11-01時点の最新パスはこちらです。
https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3
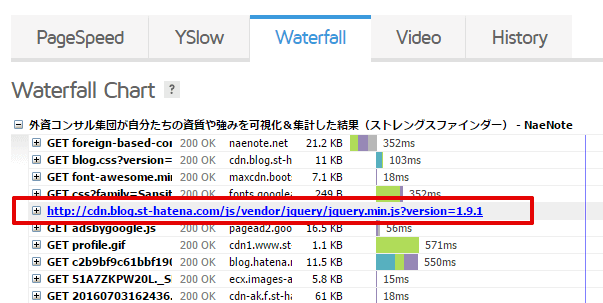
最新のパスを確認したい場合、GTMetrixを使って調べてください。
- GTMertixで自ブログの記事を読みこませる
- 「jquery.min.js」で結果を検索し、新しいパスを取得する(下記赤枠部分)

3. コピペコード部分を書き換える
最後に、1.で特定したコピペコードの中身を2.で調べたパスに書き換えます。
Before
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
After
<script src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
これで完了です。
どのくらいの効果があるのか?
さて、上記の一手間をかけたとして、具体的に何がどのくらい改善するか、検証してみたいと思います。
注目するのはデータ量
jQueryのライブラリ読み込みは、ページが表示されるまでの一部分にすぎません。
そしてページの表示速度はネットワークの状態やアクセス先サーバの負荷状況など、自分では手の出せない外的環境に大きく依存します。
そのため変更前後でページ表示がXX秒早くなりました!という実験は正直まゆつばものですので・・・
ここでは、変更前後で取得しなければならないデータ量がどれだけ減ったかに注目したいと思います。
どのくらい変わったか
変更前後で変わるのは、自前で読みに行かせていたjQueryライブラリ分のデータを取得しなくてよくなるという点でした。
jQueryライブラリそのものの分だけ取得するデータ量が減ることになります。
はてなブログが読み込んでいるjquery.min.js(jQueryのMinimized版)では、ファイルサイズは約93KBでした。
https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3
これがどの程度のインパクトがあるのか。
サンプルとして、「画像はアイキャッチのみ、あとは文字」という当ブログの平均的な構成の記事で測定したところ、総取得データ量をGTMertixで測定したところ、約1.94MB≒1940KBでした。
したがって、データ量はおよそ4.7%削減できたことになります。
これを多いと見るか少ないと見るかは人次第ですが、なるべく軽く快適なブログを目指したいのならやっておいて損はないレベルかと思います。
デメリットやリスクは?
この方法のデメリットは、はてな版jQueryのバージョンやパスが変わった際に効果がなくなることです。
元記事でも述べられている通り、この方法ははてなの提供するjQueryライブラリに依存しています。
https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3
そのため、以下の場合においてカスタマイズした部分が動作不良を起こします。
- そもそもjQueryライブラリの提供を取りやめた
- jQueryライブラリの提供パスが変更された
- 現行バージョン(1.9.1)を提供しなくなった
とはいえ、はてなブログそのものがjQueryに依存しているため上記1.は起きる可能性は限りなく低いと思います。
また2.や3.についてもそうそう変更はないでしょう。システムにおける中核ライブラリのバージョン変更は結構な手術ですので。
もし変更されていた場合でも、「2. はてなブログが読み込んでいるjQueryライブラリを確認する」で紹介した方法で新しいパスやバージョンを特定できれば修正が可能です。
まとめ:少しでも軽く、早いブログを目指して高速化しよう
以上、jQueryの読み込み時間をゼロにしてブログを軽くする方法のご紹介でした。
本手法を見つけ記事にしていただいたSTDIOさん、本当にありがとうございます。
ページの表示速度はユーザビリティへの影響が大きいので、可能な限り軽く、早いブログを目指したいですね。



コメント