こんにちは、NAEです。
あいかわらず、飽きもせずにはてなブログの高速化、パフォーマンス・チューニングの機会を探っています。
今回見つけたのは、Twitterのツイートを貼り付けるときにこういう方法を使えば高速化するよ!というTipsです。
平たく言うと、
ツイート貼りつけの際はTwitter公式のタグを一部編集して使う方がいい
というお話です。
はてなブログではツイート埋め込みに必要なライブラリが多重ロードされていた
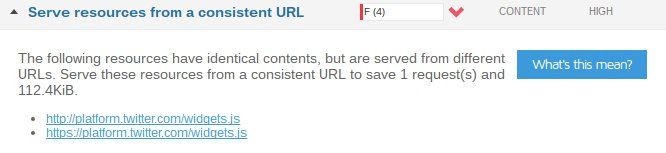
なんとなくGTMetrixでブログのパフォーマンス測定をしてみたところ、こんな発見をしました。

三行にサマリすると
- 全く同じファイルが違うURLから読み込まれていている
- これらを一本化することで無駄なファイルをダウンロードしなくて済む
- これにより約100KBのデータ量削減が見込める
だそうです。
問題のファイルというのがこちら。ブログにツイートを埋め込む際に必要な、Twitterの提供するJavascriptライブラリです。
- http://platform.twitter.com/widgets.js
- https://platform.twitter.com/widgets.js
違いはプロトコルがhttpかhttpsかだけで中身は同じ。にも関わらず、URLが別なので無駄に2回ロードしてしまっています。
これはもったいないですね。一本化しましょう。
ツイート用JSをhttpsに一本化していく。その理由
一本化するにしても、httpとhttpsどちらへ寄せるべきか。
答えはhttpsです。
httpsは、httpという通信プロトコルのセキュリティを高めたものです。
Googleがhttps化済のサイトを上位表示するという話が飛び出したことでWebサイトのhttps化対応がほぼ必須ということで、一度は目にしたことがあるはず。
ちなみに2016-10-13現在、はてなブログはhttps化されていません。とはいえ内部通信は順次https化されているように見えるので、全体https化の日もそう遠くはないと思います。
はてなの提供するjQueryライブラリのパスがhttps化あれたようです。本記事を見て対応された方は、差し替えをお願いいたします #はてなブログ
はてなブログの高速化 – jQuery…https://t.co/8lguULvwPt pic.twitter.com/oyaWqUQoik— NAE@ガジェットレビュー『2ミニッツ』 (@naenotenet) October 10, 2016
つまり、
httpsで通信できるところはさせておいて損はない
ということ。
ブログ記事のHTMLソースから見えた悪の根源
では、実際にブログ記事のどこでhttpとhttpsのものが読み込まれているのか。
GTMetrixで上記指摘が出たブログ記事のHTMLソースコードを眺めてみた結果、
- http:埋め込まれたツイートのすぐ下
- https:フッターよりさらに下
で読み込まれていることがわかりました。
具体的には前者はこんな感じで記事内に、
<blockquote class="twitter-tweet" data-lang="ja">ツイート内容</blockquote> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
そして後者はこんな感じでHTMLの最後のほうに埋め込まれていました。
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
後者はユーザにはカスタマイズ不可能な部分です。おそらくはてなブログが標準で提供しているものでしょう。なので、いじることはできません。
なので、前者の記事内のツイート埋め込み部分について、<script>〜</script>の部分を削除する、もしくはsrcをhttpsへ書き換えてあげればOKです。
後述するリスクを考慮すると、srcをhttpsへ書き換えるほうが安全かと思います。
ツイート埋め込みの具体的な手順(過去記事修正の場合)
では、具体的な修正手順に移ります。まずは、過去記事の修正方法です。
見たままモードの場合と、Markdown/はてな記法モードで方法が違います。
見たままモードの場合
見たままモードで記事を書いている方は、
記事の編集 → HTML編集 → 該当部分を削除 or https追記
でOKです。
HTMLを//platform.twitter.com/widgets.js等で検索し、
- scriptタグごと削除
src="//platform..."をsrc="https://platform..."に書き換え(httpsを追記)
していってください。
Markdown/はてな記法モードの場合
Markdown/はてな記法モードの場合、HTMLを直接編集できないので貼り直しが必要です。
下記のようになっているツイート埋め込み部分を探し、次のセクションで説明する方法で入手したコピペ用のコードで置きかえます。
[https://twitter.com/naenotenet/status/786525237605052420:embed#過去記事もどうぞ / 丸メガネの意外な効能。猫背防止や仕事効率化にも効果的? - NaeNote https://t.co/RIJkstoXOA]
ツイート埋め込みの具体的な手順(新しくツイートを埋め込む場合)
記事へ新しくツイートを埋め込むとき、次の手順を踏めば同じファイル(widget.js)の無駄な多重読み込みを防ぐことができます。
- Twitterで該当ツイートを探して開く
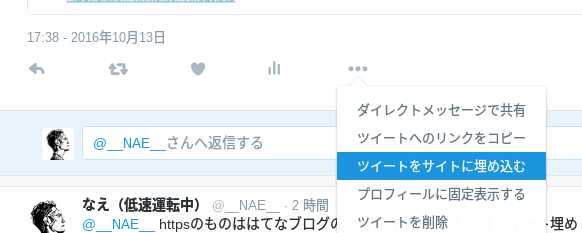
- 「このツイートをサイトに埋め込む」を選択する
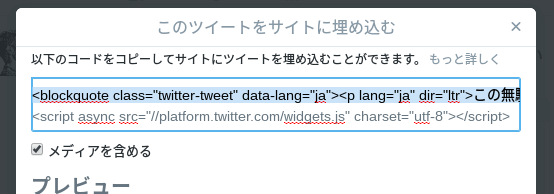
- 1行目の
<blockquote>〜</blockquote>をコピー、もしくはsrc="//platform..."をsrc="https://platform..."に書き換え(httpsを追記) - 記事内の貼りたいところにペーストする
2はこんな感じで「・・・」をクリックすると出てきます。

3はこんな感じで元コードが出てくるので、上一行を全コピー、もしくは二行目のsrc部分をhttps://ではじまるように修正すればOKです。

この方法にもリスクはあります
この方法、ツイート埋め込み部分のscriptタグを削除する方法をとった場合のみ、若干のリスクがあります。
該当タグを削除した場合、ツイート埋め込みに必要なライブラリ(widget.js)の読み込みをはてなブログ側に依存することになります。
そのため、はてなブログが当ライブラリの読み込みを排除した場合、ツイートが引用として表示されることになります。
ツイート内容は引用として埋め込まれるためコンテンツとして抜けができるわけではないものの、見た目が若干変わるので、気になる人は気になるかもしれません。
まとめ:まだまだ高速化の余地があるはてなブログ
以上、ツイートを埋め込むときは少し手間をかければ100KBくらいページを軽くできるよとういお話でした。
手間といってもそんなに大きく増えるわけではないので、ツイートを埋めこむときはやっておいて損はない方法かと思います。
100KBを多いと取るか少ないと取るかは人によりけりですが、ぼくは可能な限りブログの高速化させたいため、過去記事のツイートをすべて貼り直しました。(完全に個人的なこだわりです・・・)
参考になれば幸いです。




コメント