Google AdSenseの提供する関連コンテンツユニットが当ブログにも開放されました。
せっかくなので効果測定テストのつもりで導入してみるとともに、いろいろと調べ、試してみました。
そこで今回は
- 利用条件や導入方法
- 問題点と解決策
- 導入効果(クリック率、収益)
- 他の関連記事表示方法との比較
をまとめてお送りしたいと思います。
AdSenseの関連コンテンツユニットとは
関連コンテンツユニットとは、Google AdSenseが提供する、Webサイト内の関連コンテンツを表示するブログパーツです。
関連記事を自動的に表示してくれる
AdSenseの関連コンテンツユニットは、言わばGoogleが提供する関連記事表示機能です。
ブログを運営していると記事下に関連記事を入れるべしというアドバイスを見かけますよね。
記事下はCTAとも呼ばれ、読者が次のアクションを考え始めるゾーンです。
そこに今見てもらっている記事と関連する記事が表示されていれば、読者もきっと読みたくなるだろう。
結果ブログの回遊率やPVだけでなく、読者の満足度にも貢献できるだろう。
そういった効果を狙って入れるのが、記事下の関連記事です。
そんな関連記事について、Googleが関連度を判別して表示してくれるのが、AdSenseの関連コンテンツユニットの関連記事表示機能としての側面です。
精度には期待が持てますよね。
関連記事の間にネイティブアドが挟みこまれる
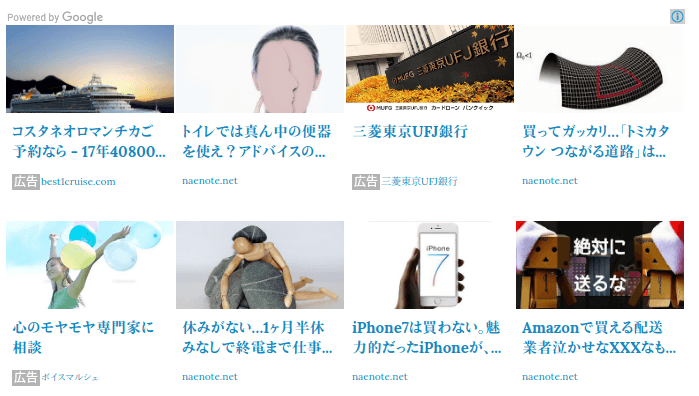
AdSenseの関連コンテンツユニットでは、関連記事の一覧にネイティブアドが表示されます。
ネイティブアドとは、Webサイトのコンテンツに自然と(ネイティブに)挟みこまれる広告のこと。
画像やフォントなどのフォーマットを似せることで「見た目が関連記事っぽい」広告が入ります。
AdSenseですから、もちろん広告がクリックされれば収益が入ります。他の関連記事表示機能との最大の違いはこれ。
関連記事の表示精度だけでなく、収益アップも見込めるということですね。
レスポンシブ対応、コピペ一発、全自動、無料
AdSenseの関連コンテンツユニットは、レスポンシブデザインに対応しており、コピペ一発で導入が完了します。
また一度導入すればあとはすべてが全自動で処理されるのも嬉しい点です。手動で作りこんだ関連記事一覧を手メンテする必要がありません。
そしてなにより無料。導入コストも運用コストも最低限におさえられるため、ブログ運営者としてはとても嬉しいパーツです。
カタログスペック最強の関連記事パーツ
以上まとめると、AdSenseの関連コンテンツユニットとは
- Googleが「関連する」と判断した記事を表示できる
- 広告収入アップが見込める
- これらがコピペ一発全自動でできる
という、カタログスペックは最強なブログパーツと言えます。
参考 About the Matched content feature – AdSense Help
関連コンテンツユニットの利用条件
そんな関連コンテンツユニットですが、AdSenseアカウント保持者全員が使えるわけではありません。
トラフィック量とページ数に最低要件が設定されている
Googleのヘルプページによると、
ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。
とあります。
具体的に必要なトラフィック量とページ数の基準は明らかにされていません。
当ブログの場合、月10万PV、約250記事で開放されました。
ただしあくまで主眼はエクスペリエンス
ただし単にPVやページ数だけで判断しているわけではないようです。
といのも、Googleのヘルプページの上記記載の直後にこう書いてあるため。
関連コンテンツによってユーザーに優れたエクスペリエンスを提供していただくために、この要件を設定しています。
あくまで「ユーザーに優れたエクスペリエンスを提供していただく」ことが主眼ということ。
つまりPVや記事数は最低基準の一部でしかない可能性があります。
実際、PVや記事数が少なめでも開放されている人、逆に両方多くても開放されていない人がいるのはおそらくこのせいでしょう。
どんなサイトなら関連コンテンツユニットが開放されやすいのか
では、実際にどのようなサイト(ブログ)なら関連コンテンツユニットが開放されやすいのでしょうか。
これはあくまでぼくの予測ですが、特化サイト(ブログ)ほど開放されやすいと思っています。
その理由は
- Googleのお客さんが誰か
- その人たちは何を期待しているか
を考えると理解しやすいと思います。
Googleのお客さんの期待値
Googleのお客さんは、検索ユーザです。
彼ら・彼女らは「検索ワードに関連した情報が知りたい」と思ってGoogleを開くわけです。
としたときに、テーマの定まらない雑記ブログより、特定テーマを深掘りした特化サイト(ブログ)のほうが読者の期待に答えやすいですよね。
期待に応えられるとは、ユーザーのエクスペリエンスが優れている1つの重要な要件といえます。
特化サイトほど開放されやすいのでは
そのため、特定テーマを深掘りしたコンテンツ構成をしているサイト(ブログ)ほど、PVやトラフィック量が少ない(最低要件に近い)状態であっても関連コンテンツユニットが開放されやすいのではないでしょうか。
逆に雑記ブログの場合、関連記事として紹介できる記事がない=読者の期待値に応えにくい=関連コンテンツユニットの開放条件が厳しめになる、と考えられます。
そう考えると、ページ/セッションの値も参考情報として評価されているかもしれませんね。
関連コンテンツユニットの導入方法
やった!関連コンテンツユニットが開放されたよ!
という方は、ぜひ導入してみてください。本当にコピペ一発です。
詳細な手順はGoogleの公式ヘルプページをどうぞ。
参考 関連コンテンツ ユニットを作成 – AdSense ヘルプ
3行でまとめると、
- 広告ユニットを「関連コンテンツ」で作成
- デザインをちょこっと変更
- 表示されるコードをコピペ
以上です。カンタンですね!
ただし、AMPページの場合は上記方法は使えません。少しだけ工夫が必要です。具体的な方法を下記記事で紹介しています。

関連コンテンツユニット導入後の問題点と解決策
というわけで、当ブログにも関連コンテンツユニットをテスト導入してみました。
2017年1月15日現在、記事下の「あわせて読みたい」というセクションに関連コンテンツユニットを入れています。
カタログスペックが最強である関連コンテンツユニットですが、実際に最強かどうかは別問題です。
そこで本章では、実際に導入したときに直面した問題点とその解決策を全部書いていこうと思います。
※レスポンシブ設定で導入しました
導入後すぐは関連記事が表示されない
関連コンテンツユニットを導入した直後は、関連記事の一覧が表示されません。
かわりに通常のAdSense広告(おそらくレスポンシブ)が表示されます。
導入直後にしばらく観測してみたんですが、
- 300×250のレクタングル
- ラージスカイスクレイパー
など、表示される広告はサイズがまちまち。スマホで見たときにラージスカイスクレイパーが表示されたりしました。
おそらく「とりあえず何か表示しとけ」レベルで出しているんだと思います。
解決策は、ただ待つこと。15分くらいしたら関連記事が表示され始めました。
デザインを細かく変更できない
関連コンテンツユニットのデザインはほぼ決め打ちです。
設定できるのは
- 記事タイトルのフォント
- 記事タイトルの文字色
- リンクの文字色
- ユニットのサイズ
の4点のみ。その他は変更不可能です。
解決策は、ありません。これがGoogleの考える「ユーザエクスペリエンスが優れたデザイン」なんだと諦めましょう。
参考に、当ブログの場合でデザイン上困った点を書いていきたいと思います。
表示する関連コンテンツ数が指定できない
表示する関連コンテンツ(記事)の数は変更不可です。
当ブログの場合、PCビューでは8個、スマホビューで13個関連記事が表示されています。
スマホビューで13個はあまりに縦長すぎるので5〜6個くらいにしたいんですが、できないようです。
アイキャッチ画像のサイズ調整や非表示ができない
アイキャッチ画像のサイズは調整できません。
画像とタイトルで、PCの場合は上下、スマホの場合は左右で1:1分割というデザインで固定です。
アイキャッチ画像を非表示にし、テキストのみのリストにすることも不可能です。
記事タイトルの装飾を変更できない
関連コンテンツユニットに表示される記事タイトルの装飾は、色以外は変更できません。
フォントの装飾は、太字の下線なしで固定です。
「リンクは太字なし、青文字下線」というルールで統一しようとしても、できません。
関連記事があまり関連していない
導入して1日もたっていないせいか、関連コンテンツとして表示される関連記事があまり関連していません。
ぼくはこれまで記事末に手作業で関連記事リストを入れていました。書いた本人が関連すると思っているものなので精度は高いと信じています。
しかし関連コンテンツユニットの出してくる記事はそれらとかけ離れた記事で半分は埋め尽くされており・・・
書いた人と読む人、そしてGoogleが「これは関連性がある」と判断する基準が違うだけかもしれません。
解決策は、ありません。全自動ゆえ、手を入れることができません。
ただ導入してから時間がたつにつれて関連記事の精度が上がってきたという情報があります。
参考 アドセンスで新しく出た広告ユニット「関連コンテンツユニット」の設定方法
座して待つが得策だと思います。
※2017-01-29追記
導入から2週間経過しましたが、だいぶ関連度が上がってきました。
手動で入れていた関連記事と同じものとまではいかずとも、記事タイトルのレベルでは関連していることがわかる記事が表示されるようになっています。
記事のアイキャッチ写真が反映されない場合がある
関連記事に表示される記事にアイキャッチ画像が正しく反映されない場合があります。
たとえば、とある記事で下記のアイキャッチ画像を設定していたのですが……

関連コンテンツユニット上では、記事内に貼ってある別の画像がピックアップされています。(右上)

どうやら記事のアイキャッチ画像に適切な画像をGoogle側で独自に判断しているようです。
解決策はおそらく、アイキャッチ画像以外の記事内画像の全削除でしょう。
しかしそれも現実的ではないため、あきらめて正しい画像が選ばれるのを待つのが良策だと思います。
ページのロード完了まで時間がかかる
関連コンテンツユニットを入れると、ページのロード完了までの時間が長くなります。
関連コンテンツユニットが表示される様子を観察してみると、記事を1つずつ非同期に表示させるような動きをしています。
そのため場合によっては、ページのすべてのコンテンツを表示完了する(ロードする)のに時間がかかります。
カスタマイズでonloadを使うJavaScriptを導入している場合、その部分の処理や表示がつられて遅くなってしまいます。
解決策は、ありません。全自動で関連記事を入れられる恩恵を得るためのコストとして受け入れましょう。
広告が表示されるまで時間がかかる
導入してすぐは、関連コンテンツの間に広告がはさまれません。
どうやらAdSenseの関連コンテンツユニット管理画面にそもそも広告表示オプションが表示されるまで7〜10日かかるそうです。
参考 【広告 出ない】Adsense 関連コンテンツユニットで広告が出るまで【11日で出ました】 – ウェブと食べ物と趣味のこと
解決策は、ありません。座して待ちましょう。
※2017-01-29追記
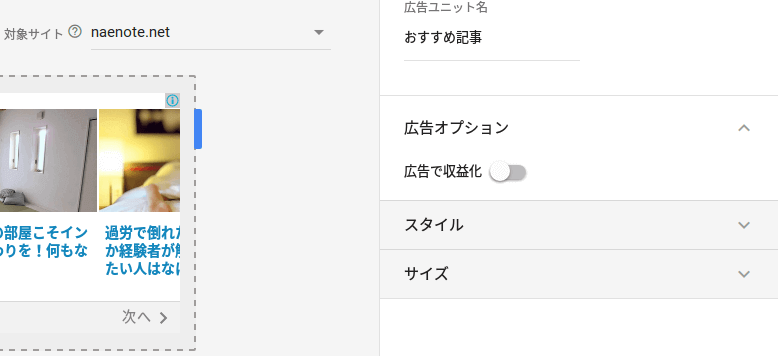
導入から2週間たったら広告オプションが表示されました。

AdSenseの管理画面から
広告の設定>コンテンツ>広告ユニット
を選択し、「概要」に「コンテンツが一致」となっている広告ユニットの名前をクリックすることで上記画面へ行けます。
なお反映には「広告を許可」をオンにしてから「保存してコードを取得」ボタンを押せばOK。
コピペ用のコードが表示されますが、これまで使っていたものと同じコードのため、貼り直しは必要ありません。
Googleタグマネージャーでのクリック計測が難しい
当ブログではGoogleタグマネージャーとGoogleアナリティクスを使ったクリックトラッキングを導入しています。
どのパーツがどれほどクリックされたかを計測することで、ブログのパフォーマンス改善につなげるためです

が、困ったことにAdSenseの関連コンテンツユニットはGoogleタグマネージャーによるクリックトラッキングができません。
理由は、関連コンテツユニットはiframeという仕組みを使って表示されているから。
iframeの内側と外側は完全に別サイトなので、iframeの内側のクリックを外側であるブログが検知するのは技術的に困難なんです。
詳細は下記記事で触れています。

解決策はありますが、技術的難易度がきわめて高いです。
上記記事で解決方法を紹介したWebサイトへのリンクを貼っているのですが、その道のプロである著者の人をして“IFRAMES SUCK!!”と叫ぶレベルのため、無理にチャレンジすることはないと思います。
GoogleアナリティクスのAdSenseクリック数が変になる
最後に、GoogleアナリティクスとAdSenseを連携させてデータを分析している人は知っておいてほしい情報です。
関連コンテンツユニットを導入すると、Googleアナリティクスに表示されるAdSenseクリック数がカサ増しされます。
どうやらGoogleアナリティクスでは、関連コンテンツユニットに対するクリックがすべてAdSenseのクリックとして扱われているようです。
関連記事へのリンクだろうが、実際の広告だろうが、AdSenseのクリックとして計上されています。
そのため、Googleアナリティクス上のAdSenseクリック数と収益額から収益性が高い記事やトピックを推察するという分析が台無しになります。
解決策は、AdSenseの関連コンテンツユニットレポートに表示される「おすすめコンテンツクリック数」をGoogleアナリティクスの分析レポートから差っぴく、くらいしかありません。
もしくはクリック数に依存しない方法で分析するか。いい方法があれば教えてください!
AdSense関連コンテンツユニットの導入効果
細かな課題はありながら、それでもなお魅力的なスペックの関連コンテンツユニット。
実際にPVや収益アップにどの程度貢献するのでしょうか?
Googleの謳う効果は・・・
Googleの公式ヘルプページによると、
テストの結果によると、平均的なおすすめの関連コンテンツでページビュー数が 9%、滞在時間が 10% 向上します。
ということ。
ただし、上記ヘルプページで参照されている英語のGoogle公式ブログを見てみも、何を何を比較したのか詳細が明かされていません。
そのため、この数字をそのまま信じることはちょっと危ないかも。
実際に導入されたブログでの効果
そこで、関連コンテンツユニットを導入している先輩ブログを調べてみました。
具体的な数字を出しているところがそもそも少なかったのですが、見つけたものをピックアップしてみます。
総収益の中で関連コンテンツユニットの収益が占める割合が約38%、それ以外の収益が約62%
(出典:AdSense 関連コンテンツユニットの効果 | Step to Next Life)
全体の広告収入が13%向上しました。
詳しくは書きませんが、RPMとクリック率がそれぞれ十数%上昇しました。反面、CPCは数%下落しました。
(出典:アドセンスで新しく出た広告ユニット「関連コンテンツユニット」の設定方法)
広告収入についてはパフォーマンスアップが期待できるみたいです。
PVについては触れられている記事は少ないようででした。
当ブログでの効果
ちなみに当ブログは導入から1日だけしかたっていませんが、関連コンテンツユニットに表示されている関連記事はかなりクリックされています。
これまではカテゴリ別のおすすめ記事を3つ、手動で選んでテキストリンクで出していたんですが、クリック率の低さに悩まされていたんです。
しかし関連コンテンツユニットに切り替えたら約2倍くらいのペースでクリックされています。
(もとの数字が小さいのであまり参考になりませんが・・・)
しばらく様子を見て、当ブログの場合のPVへの貢献度を測ってみようと思います。
※2017-03-24追記
関連コンテンツユニットの導入から2ヶ月、WordPressへ移行してから1ヶ月たちました。
関連コンテンツの数値も安定してきたため、当ブログでのおおまかな数字を共有します。
- 関連コンテンツのクリック率:総PVの約5%
- AdSenseの収益:全収益の1/3が関連コンテンツユニットから
関連記事のクリック率、とてもいい数字です。
AdSenseの収益も、他をさしおいて主力級という結果になりました。
その他の関連記事表示方法との簡単な比較
当ブログでは、これまでいくつか関連記事の表示方法を試してきました。
そこで本章では、それらとAdSenseの関連コンテンツユニットを比べて感じたメリットとデメリットを書いていきたいと思います。
Milliard関連記事(自動表示)
Milliard関連ページプラグインについて | シスウ株式会社
人気のMilliard関連記事プラグイン。当ブログも開設当初はこちらを利用していました。
メリットは、
- デフォルトでオシャレなデザイン
- カスタマイズ性の高さ
です。特に表示する記事数の設定ができたり、自前のCSSでデザインを好きにカスタマイズできるのは嬉しいポイント。
またブログサービス別に導入方法が具体的に紹介されているのも優しいですね。
デメリットは、
- 関連記事の精度がいまいちな場合がある
- 表示速度が遅い
- サムネイル画像の差し替え反映が遅い
というところ。
同じカテゴリの最新記事(自動表示)
【コピペで簡単】はてなブログ公式の関連記事モジュールを記事下に表示させる方法。 – DREAMARK
当ブログははてなブログを使っています。はてなブログはサイドバーに「同じカテゴリの最新記事」を設置できるのですが、それを記事下に移動してしまう、という方法です。
メリットは、
- 実はクリックされやすい(後述)
- ブログ管理画面で記事数その他を設定可能
- CSSでデザインを自由に変更可能
です。はてなブログ提供の公式パーツという点が安心材料でしょうか。
デメリットは、
- 過去記事発掘につながらない
です。最新記事しか表示されないので、しょうがないですね。
同じカテゴリのおすすめ記事(手メンテ)
【はてなブログ】記事のカテゴリーによってオススメ記事を切り替える方法 Ver.2 – NO TITLE
はてなブログの場合ですが、記事本編にcategory-カテゴリ名というクラスが付与されます。それをを利用して、CSSのdisplay属性でカテゴリ別におすすめ記事一覧を切り替える方法です。
メリットは、
- 読んでほしい記事への誘導が可能
という点です。収益性の高い記事やブログを代表する記事を選んで見せられるのは手メンテのいいところ。
デメリットは、
- クリック率がよくなかった(当ブログの場合)
- 手メンテは正直少し面倒
です。
固定のおすすめ記事(手メンテ)
最後に、カテゴリによらず固定の記事を表示しておく方法も試しました。
記事下カスタマイズに記事リストを入れ込むだけです。
メリットとデメリットは「同じカテゴリ別のおすすめ記事」と同じなのですが、よりメリットは強く、デメリットも強く偏ります。
当ブログの場合ですが、驚くほど全くクリックされなかったため、3日立たずに撤去しました。
どれを関連コンテンツユニットの代わりにすべき?
おそらくここまで読んでいただいた方は「関連コンテンツユニットの代替になる良いヤツって結局どれなの?」が気になっているかと思います。
当ブログの場合のクリック率順位
当ブログの場合ですが、これまで試した方法をクリック率の観点で順位付けすると
- 同じカテゴリの最新記事
- 関連コンテンツユニット
- Milliard関連記事
- 同じカテゴリのおすすめ記事
- 固定のおすすめ記事
でした。
「同じカテゴリの最新記事」のクリック率が高かったのはおそらく、記事がピックアップされている基準が客観的だからだと思います。
単純に「おすすめ記事」といわれても、なぜそれがおすすめなのかがわからないですもんね。
関連記事にどれを出すかは運営方針次第
ただし、本当に読んでほしい記事をどうしても紹介したい場合はあえて4や5を選ぶのもアリです。
たとえばブログを代表する記事、収益性の高い記事、初めての人に読んでほしい記事をまとめたインデックス記事などを出している人もいますよね。
ブログの運営方針や追いかけたいKPIによって「良い選択肢」は変わるもの。またクリック率はブログのテーマや記事のトピックに依存します。
ぜひいろいろ仮説を立てて試してみてください。ぼくもAdSenseの関連コンテンツユニットはテストのつもりで入れてます。
まとめ:AdSense関連コンテンツユニットは試す価値あり
以上、Google AdSenseの提供する関連コンテンツユニットについて
- 利用条件、導入方法
- 困ったことと解決策
- 導入効果(クリック率、収益)
- 他の関連記事表示方法との比較
の4つの観点からゴリッと深掘りして考察しました。
デザインが調整できない点さえガマンできれば、便利で収益にもPVにも貢献してくれます。
もし関連コンテンツユニットが使えるようになったら、一度試して効果を測定してみてください。
最後に、少しおもしろいデータを共有してみたいと思います。
関連コンテンツユニットのさらに下にある「同じカテゴリの記事」一覧が意外とクリックされている、という事実です。
詳しくはこちらの記事をどうぞ。
https://bloglab.naenote.net/entry/same-category-article-click-rate




コメント