ここ最近、ブログ執筆にDynalistを使っているんですが、目が飛び出るくらい便利です。
特にMarkdownとGutenbergを組み合わせて使うと、手戻りなくサクサク記事が書けます。
そこで本記事では、DynalistとMarkdownとGutenbergを使ってブログ執筆スピードを高める=手戻りによる時間ロスを限りなくゼロにする方法をご紹介します。
「記事執筆がはかどらない……」とお悩みの方はぜひ参考にしてみてください。
「オレはすでに爆速だぜ!」という方も、こんな方法があるんだなあと思いながら見ていただければ幸いです。
各ツールの紹介
まず、それぞれのツールについて紹介していきます。
知っている人は読み飛ばしていただいてOKです。
Dynalist:無限に使えるアウトライナー
Dynalistは、箇条書きに特化した無料のWebサービスです。「アウトライナー」とも呼ばれます。
箇条書きは基礎にして最強の思考整理ツール。そんな箇条書きを便利にサクサク編集できるのがDynalistなんです。
詳しい解説は下記サイトをどうぞ。
参考 Dynalist(ダイナリスト)を使い方が知りたいなら読みたい日本語ブログ6選〜使えるアウトライナーを見つけた!
多機能ですが使い方はシンプルなので、まずは使ってみるのも良いかと思います。
参考 Dynalist
Markdown:高速執筆の必需品
Markdownは、HTMLを簡単に書くための記法です。
テキストだけ基本的な記事装飾までできるため、執筆スピードを高めるのにうってつけ。
記法といってもルールは非常に単純で、30分もすれば基本的なものは覚えられます。
参考 ブログ執筆高速化に最適。Markdownの紹介と基本的な使い方
Gutenberg:ガシガシ飾る仕上げ役
Gutenbergは、WordPress 5.0から導入された記事エディタです。「ブロックエディタ」とも呼ばれています。
従来のエディタとは使い勝手が大きく異なるため、一部では「使いづらい」と不評ですし、ぼくも使いづらいと思っていました。
しかし今回ご紹介する方法なら「使いにくさ」が一気に解消します。
Dynalist × Markdown × Gutenbergによる執筆手順
- Dynalistで記事を書く
- Markdownに変換する
- Gutenbergにコピペする
- 画像や装飾などで仕上げる
具体的に見ていきましょう。
1. Dynalistで記事を書く

箇条書きベースで記事を書いていきます。
- 目次を書く(H2〜4まで)
- 話しやすい順番に入れ替える
- 各見出しにサマリの箇条書きを書く
- 画像・動画・リンクの挿入場所を決める
ポイントは、記事の骨子(目次)を固めてからブレイクダウンしていくことです。
まずはH2見出しで流れを決め、そのあと各H2見出しにH3見出しを作っていく……というイメージです。
骨子が固まったら、それぞれの見出しに本文や画像のプレースホルダーを入れていきます。
「ここにこんな画像を入れる」「ここはあのサイトにリンクする」など、設計を先に終わらせておくイメージです。
2. Markdown記法に変換する

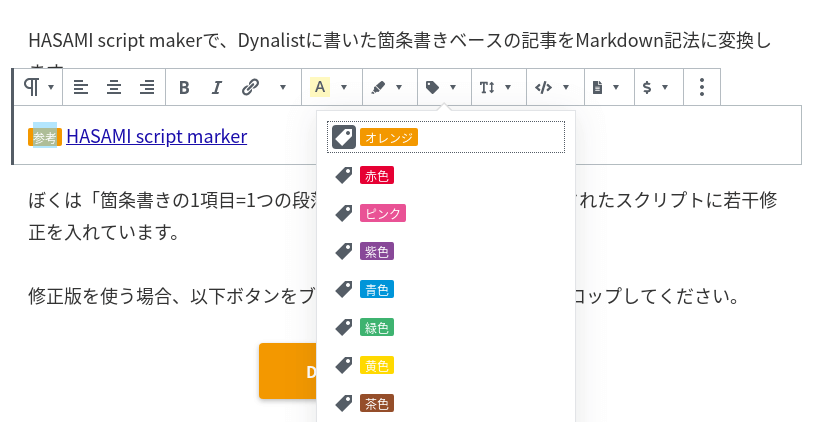
HASAMI script makerで、Dynalistに書いた箇条書きベースの記事をMarkdown記法に変換します。
ぼくは「箇条書きの1項目=1つの段落」と扱いたかったので、生成されたスクリプトに若干修正を入れています。
修正版を使う場合、以下ボタンをブックマークバーにドラッグ&ドロップしてください。
3. Gutenbergにコピペする

WordPressの新記事作成画面を開き、ブックマークレットで出力されたMarkdown形式の記事を本文部分にペーストすると、全自動で変換されます。見出しや太字、リンクなどもOK。
コピペ前に文面を最終化しておけば、Gutenberg上でテキストを編集する必要は一切ありません。
MarkdownだけでなくHTMLコードも自動変換されます。
4. 画像や装飾などで仕上げる

最後に画像や装飾を入れます。リンクのボタン化や画像のAlt設定もここで一気にやります。
Gutenbergは装飾系の機能が充実していて、かつ使いやすいので、ガシガシ装飾を入れていけます。
最後にプレビューを確認して完了です。
この方法で執筆スピードが上がる5つの理由
複数のツールを使いわけるのは面倒……と思うかもしれません。
しかしこの方法を使うと、手戻り(記事執筆途中での書き直し)がめちゃくちゃ減り、そのぶん記事執筆スピードが早くなります。
その理由は5つ。
- 記事設計が早くなる
- ディテールづくりで迷わない
- スキマ時間で執筆しやすい
- 素材集めで手戻らない
- Gutenbergのいいとこ取りができる
1つずつ、解説していきます。
1. 記事設計が早くなる
記事の流れを決めるとき、どうしても発生するのが「シャッフル」です。
たとえば
- H2見出しの整理がおわり、H3に着手した
- H3の内容が本当に伝えたいことだと気づく
- H3の観点をH2に昇格し、ほかのH2をH3に逃す
というシチュエーション、よくあると思います。
一発で記事の構成を固められる人なんていないですし、むしろ記事構成を練り上げるには「シャッフル」は避けられません。
しかしGutenbergやテキストエィタは「シャッフル」が非常にやりづらいんです。
- 複数ブロックの選択・移動、見出しのレベルの切り替え
- 行コピペ、インデントのし直し
など、単に順番やレベルを入れ替えるだけでも結構な手間がかかります。
しかしDynalistを使うと、箇条書きの階層構造や順番の入れ替えがショートカットキーで一発。
「シャッフル」で必要なキーボード入力が圧倒的に減るため、思考が邪魔されず、記事設計そのものに集中できます。
2. ディテール作りで迷わない
Dynalistを使うと、自然と
- 「シャッフル」で記事の構成を固める
- 各小見出しレベルでディテールを作る
という流れができあがります。
すると、「今この瞬間は、目の前のこの見出しのトピックに集中して書けば良い」状態を作りやすくなります。
これにより、記事執筆でよくある「書ききってみたら見出しと別の話になってた」を防ぐことができ、ディテールで迷って書き直し……という手戻りを防ぎやすくなります。
3. スキマ時間で執筆しやすい
Dynalistで記事構成を固めるやり方ができると、たとえば5分くらいスキマ時間ができたときに
- 小見出し1つぶんの箇条書きを書く
- 挿入する画像を1つだけ作るor撮る
など、スキマ時間で記事の一部を作ることができます。もちろんH2見出しレベルの記事骨子を考えるのもアリ。
Dynalistにはモバイルアプリがあるので、スキマ時間で入力した箇条書きをそのまま家のPCで編集、なんてこともできます。
もちろんGoogle Keepなどでもスキマ時間執筆はできるんですが、Dynalitで箇条書きで整理されていると、「この部分なら5分で書けるかな」「この3分で素材写真撮影できるかな」的な見通しが立てやすくなるんです。
参考 スキマ時間でも効率よく執筆できる、おすすめミニマルガジェット3選
4. 素材集めで手戻らない
記事執筆で地味に時間がかかりがちなのが、記事用の素材集めです。
特にレビューブログの場合、写真撮影に結構な時間がかかります。
そのため「どこにどんな画像を入れるか=どんな写真を撮影するか」をあらかじめ決めておないと、
- 延々と撮影をくりかえす
- 膨大な写真から載せるものを選ぶ
- 「やっぱこれじゃない」ではじめに戻る
という手戻りで無駄な時間を使うことになります。
記事の骨子を先に作り、必要な素材(撮影すべき写真)を洗い出しておくだけで、かなりの短縮になります。
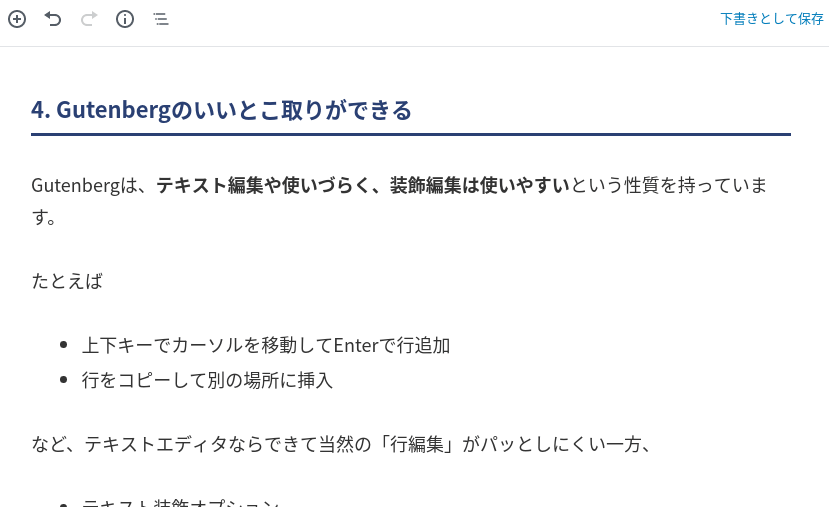
5. Gutenbergのいいとこ取りができる
Gutenbergは、テキスト編集や使いづらく、装飾編集は使いやすいという性質を持っています。
たとえば
- 上下キーでカーソルを移動してEnterで行追加
- 行をコピーして別の場所に挿入
など、テキストエディタならできて当然の「行編集」がパッとしにくい一方、
- テキスト装飾オプション
- 埋め込みパーツ
など、装飾まわりの機能は非常に使いやすくできています。
そのため、
- テキスト編集は外部で
- 装飾はGutenbergで
と使い分けることで、いいとこ取りができる、というわけです。
この方法の制約事項
とはいえ、メリットばかりではありません。
当然デメリット・制約事項もありますので、それを理解したうえで使う必要があります。
1. Markdownを覚えなければならない
Markdown記法を使うので、当然その使い方は頭に入れる必要があります。
といっても、箇条書きや順序リスト、太字など基本的な記法はめちゃくちゃ簡単。
1つでもMarkdownで記事を書けばすぐ覚えられるので、あまり心配しなくてOKです。
2. 記事修正には使えない
Gutenbergで仕上げて公開する、という不可逆なフローをたどるため、公開済の記事の修正はどうしてもGutenberg上で行うことになります。
もちろん見出し1つまるごと追記するなら、そこだけDynalistから書き起こしてコピペすればいいのですが、そんなパターンは結構まれです。
かといってDynalistを記事の原本にすると、Markdown記法でできるレベルの装飾しかできなくなってしまう、またはDynalistにHTMLを直書きすることとなり、逆に面倒です。
そのため、この方法はあくまで新記事の執筆を加速する方法として使うという割り切りが必要になります。
3. Gutenbergからは逃げられない
記事装飾やリライトをGutenbergで行うため、Gutenbergの使い方も覚える必要があります。
Gutenbergに触れる時間は減りますが、ゼロにはならない、ということです。
とはいえWordPressの向かう方向がGutenbergなので、使い方は早めに覚えておくべきですし、そもそも慣れると結構使いやすかったりもします。
「デメリット・制約」と大げさに言いましたが、そんなに難しいことはありません。
まとめ:ツールを変えるとモードが変わる
この方法の隠れたキモは、ツールを切り替えることで自分のモードが変わることです。
- Dynalist × Markdown:思考・設計・作り込みモード
- Gutenberg:装飾・仕上げモード
自宅書斎に座ると仕事・作業モードに入るのと同じく、目の前のツールによって思考回路が切り替わるんです。
Dynalistを開いているときとGutenbergを開いているときで、使っている脳みそが全然違う感覚。
そのせいか集中力がかなりアップし、思考スピードや作業効率も向上しました。
嘘みたいだと思うかもしれませんが、少なくともぼくにとっては嘘じゃありません。
どのツールも無料なので、試すのはタダです。ぜひ一度、やってみてください。
それであなたにこの方法がフィットとしたら儲けもの、フィットしなくても一切損はしないんですから。
以上「Dynalist × Markdown × Gutenbergでブログ執筆を高速化する方法」でした。



コメント