カエレバを使って「おすすめ○○選」記事を書いているブロガーさんたちに質問です。
もしかして、カエレバをそのままベタッと貼りつけていませんか?
それ結構もったいないと思うんです。せっかくの収益を逃しているかもしれません。
そこで今回は、「おすすめ○○選」の収益アップにつながる(かもしれない)カエレバの使い方を紹介します。
もったいない「おすすめ○○選」の構成
「おすすめ○○選」記事の、よくやってしまいがちな構成がこちらです。
- 見出し(商品名)
- カエレバ
- おすすめな理由
- 次の商品の見出し(以下同)
でもこれ、もったいないんです。なぜかというと、読者に優しくないから。
「おすすめ○○選」記事の読者が知りたいのは、「なぜコレがおすすめなのか」ですね。
では「おすすめな理由」を読み終わったあと、次に知りたいのはなんでしょうか。
「商品の詳細情報」「もっと詳しいレビュー」「どこで売っているか」「どうすればお得に買えるか」……だと思いませんか?
にもかかわらず、上の構成だと「おすすめな理由」のすぐあとが「次の商品説明」になっています。
商品詳細を見るには、わざわざ上にある「カエレバ」に戻らないといけません。不便ですね。
トップブロガーの「おすすめ○○記事」構成
一方、ものすごい収益をあげているブロガーさんの「おすすめ○○選」は、かなりの確率でこういう構成になっています。
- 見出し(商品名)
- 商品画像や写真
- おすすめな理由
- 商品詳細やレビュー記事へのリンク(「詳細はこちら」の一言とともに)
- 次の商品の見出し(以下同)
「商品の詳細情報」「もっと詳しいレビュー」「どこで売っているか」「どうすればお得に買えるか」……
読者の知りたいことを先回りし、「ここにあなたの求める情報があるんですよ」と導いているんです。
さきほど挙げたやりがちな構成とこちらの構成。どちらが読者に優しく、どちらがリンクをクリックしてもらえるでしょうか。
望ましいカエレバの貼りかた、2つの方法
したがって「おすすめ○○選」記事でカエレバを使うなら、見出し内は下記のような構成にするほうがいいのではないでしょうか。
- 見出し(商品名)
- カエレバ(画像+商品名)
- おすすめな理由
- カエレバ(ボタン類)
- 次の商品の見出し(以下同)
「画像+商品名+ボタン」が1セットになっているカエレバを、分割して貼るんです。
これをやるには2つの方法があります。
手作業:生のカエレバを利用する

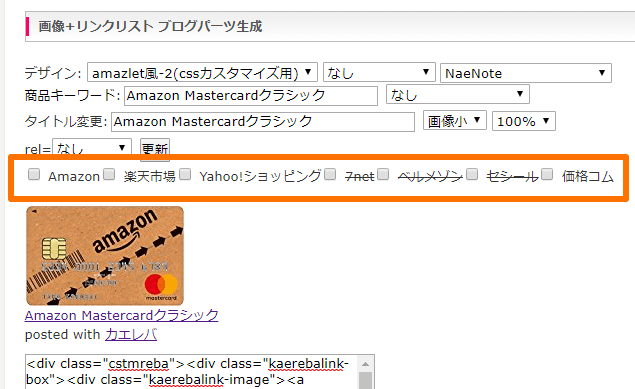
「画層+商品名」部分は、ボタン類のチェックを全部外して作ります。

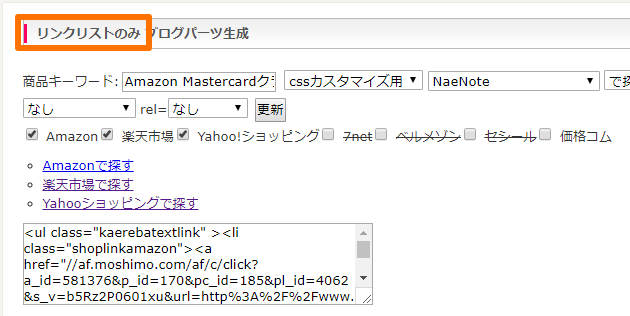
カエレバの下のほうにある「リンクリストのみ」部分でボタン用のHTMLを作ります。
この方法はカエレバをそのまま使えるのですが、商品キーワードを入れ直さないといけないのと、リンクリストをボタン化するCSSを自作しなければならないのが若干面倒です。
(リンクリスト用のCSSなんて誰も作ってないですし・・・)
自動化:ツールで自動分割する
そこで、ちまたにあふれているカエレバ用CSSがそのまま再利用できるように、カエレバを自動分割するツールを作りました。
※2018年2月3日:ヨメレバにも対応しました
こちら カエレバ・ヨメレバ分割ツール
オリジナルのカエレバはこんな感じですが……
カエレバ分割ツールにカエレバのHTMLを入れると、真ん中を分割したHTMLを吐き出してくれます。(ボタンにもCSSのデザインが当たったままです)
ここに説明を書く
WordPressでビジュアルエディタを使っている人は、下記プラグイン「Paste Raw HTML」をあわせて使うど捗ると思います。

まとめ:導線はエグいくらい考えよう
というわけで、「おすすめ○○選」を書くならこうしたら?というご提案と、ツールの紹介でした。
記事の構成や流れは読みやすさや収益に直結する、とても重要な要素です。
読者の気持ちになりきって、エグいくらい入念に、記事内の導線を考えてみてください。
きっとクリック率も収益も変わってくると思いますよ。
「もしも+カエレバ」の収益アップについては、次の記事も役に立つかもしれません。
https://bloglab.naenote.net/entry/moshimo-kaereba-reward-tips




コメント