こんにちは、NAEです。
先日、ブログのデザインを全面刷新しました。
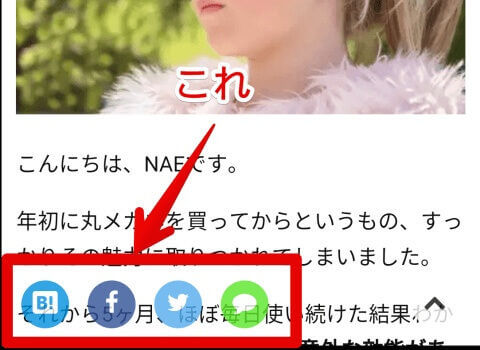
その詳細編として、画面下に固定されるけど邪魔くさくならないSNSシェアボタンをはてなブログへ設置する方法をご紹介します。
今回はそんなお話。
- はてブ用ボタンにバグがありましたので修正しました
- Pocketボタンを追加しました
注意:本番ブログをカスタマイズする前にテスト環境をつくっておくことを強くおすすめします!

SNSシェアボタンのコピペコード
はてなブログのカスタマイズにおいていじる要素は主に3つです。
- 必要な外部ファイルの読み込み(Webフォントなど)
- 表示するものの定義(HTML)
- その装飾や動きの指定(CSS、Javascript)
それぞれのいじり方を順番にご紹介します。
外部ファイルの読み込み
今回は、ボタンに表示する各種SNSマークの元ネタとしてFontAwesomeというWebフォントを利用しています。
なので、まずそのWebフォントを読み込ませます。
コピペコード
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css">
コピペ場所
- PC版:デザイン → カスタマイズ → ヘッダ → タイトル下
- スマホ版(Pro向け):デザイン → スマートフォン → ヘッダ → タイトル下
一番先頭に追加します。
ヒント
FontAwesomeというWebフォントには複数のバージョンが存在します(今回は4.6.0を使っています)。
もし他の部分ですでに異なるバージョンのものを読み込んでいる場合、最新のもの1つだけをタイトル下に移して他は削除しましょう。
読み込むWebフォントの数が減るため、ブログの読み込みが早くなります。
過去カスタマイズした部分から、下記href=””の内側にあるURLに含まれるバージョン番号(4.6.0)部分が異なるものを探してみてください。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css">
HTML
次にボタンの本体を作っていきます。
コピペコード
<!-- 画面下シェアボタン --> <div class="fixed-share-buttons"> <!-- はてブ --> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" class="hatena-bookmark-button hatena-bookmark"><i class="blogicon-bookmark"></i></a> <!-- Facebook --> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook" target="_blank"><i class="blogicon-facebook"></i></a> <!-- Twitter --> <a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" target="_blank" class="twitter"><i class="blogicon-twitter"></i></a> <!-- Pocket --> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket" target="_blank"><i class="blogicon-chevron-down"></i></a> <!-- LINE --> <a href="http://line.me/R/msg/text/?{Title} - {BlogTitle} {URLEncodedPermalink}" class="line"><i class="fa fa-comment"></i></a> </div>
コピペ場所
- PC版:デザイン → カスタマイズ → 記事 → 記事上
- スマホ版(Pro向け):デザイン → スマートフォン → 記事 → 記事上
記事上、記事下どちらでもいいんですが、なんとなく記事上にしてみました。
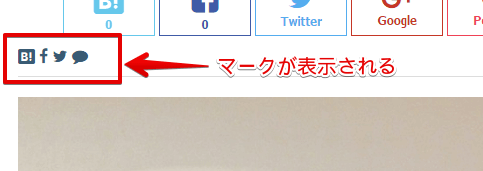
プレビュー画面(記事ページをプレビュー)にこのようなSNSマークが表示されたら成功です。

ヒント
今回は「LINEに送る」ボタンとして、LINEの公式ロゴでなくFontAwesomeに含まれているチャットアイコンを利用しています。
実現したいボタンデザインにあわせるとロゴの利用規約(変形・加工の禁止)に抵触する可能性があるためです。
またFontAwesomeにLINEのロゴが含まれておらず、またその他WebフォントでもLINEロゴが含まれているものがない、という事情もあります。
CSS
追加したSNSでボタンの原型(HTML)に対して装飾を施していきます。
コピペコード
/* 全体の位置決め */ .fixed-share-buttons{ text-align: left; position:fixed; /* 表示位置を固定 */ left:10px; /* 画面左端からの距離 */ bottom:8px; /* 画面下からの距離 */ z-index: 100; /* 他の要素より前面に表示 */ } /* ボタン共通のデザイン */ .fixed-share-buttons a { position: relative; display: inline-block; /* 横並び */ width: 36px; /* 横幅 */ height: 36px; /* 縦幅 */ text-align: center; /* ロゴの中央寄せ(縦) */ line-height: 36px; /* ロゴの中央寄せ(横) */ border-radius:50%; /* 丸ボタン化 */ font-size: 18px; /* ロゴの大きさ */ color: #ffffff; /* ロゴの色 */ text-decoration: none; /* ロゴに表示されてしまう下線を消す */ padding: 0; margin:5px; /* ボタン間のスペース */ opacity:0.8; /* ボタンの半透明化 */ } /* はてなブックマークボタンの色指定 */ .fixed-share-buttons .hatena-bookmark{ background: #008fde; } /* Facebookボタンの色指定 */ .fixed-share-buttons .facebook{ background: #305097; } /* Twitterボタンの色指定 */ .fixed-share-buttons .twitter{ background: #55acee; } /* Pocketボタンの色指定 */ .fixed-share-buttons .pocket{ background: #EE4256; } /* LINEボタンの色指定 */ .fixed-share-buttons .line{ background: #5ae628; }
コピペ場所
- PC版:デザイン → カスタマイズ → デザインCSS
- スマホ版(Pro向け):デザイン → スマートフォン → タイトル下
スマホ版の場合、上記コードをstyleタグで囲って下さい。
<style type="text/css">ここに上記コードをコピー</style>
ヒント
レスポンシブデザインのテーマを使っており、PC版ではこのボタンを表示させたくない、という方は、以下の通りコードを修正してください。
PC版:デザイン → カスタマイズ → デザインCSS
.fixed-share-buttons{ /* このセクションのどこでもいいので下記1行を追加 */ display:none; /* デフォルト(PC版)で非表示 */ } /* 下記3行を追加 */ @media screen and (max-width:680px){ /* スマホ(画面の横幅680px)の場合 */ .fixed-share-buttons { display: block; } /* ボタン群を表示する */ }
PC版表示とスマホ表示を切り替える画面横幅の域値は、ご利用のデザインテーマの推奨値を使って下さい。(Brooklynの場合は680pxのようです)
余談:このボタンを作った理由
完全に個人的なこだわりですが、スマホ画面下が埋まるのはガマンならないからです。
それが広告であれメニューであれ、記事が見えないようにブロックしてしまうものは邪魔でしょうがないです。
SNSシェアしてほしい。他の記事も見てほしい。よくわかります。
ぼくもブログ書く側の人間ですから、スマホ画面下というゴールデンスペースをそれに使いたいですよね。
でも、それが先行しすぎて読む側に不快に思われてしまうのは本末転倒だと思います。
読む側が不快にならな。でもSNSシェアはしやすい。
そのちょうどいいライン(=ぼく自身が不快に思わなかったライン)を探った結果この形に落ち着きました。
ボタンの大きさとか透明度とか、結構本気で調整入ってます。
まとめ:SNSシェアボタンもユーザーフレンドリーに
以上、画面下固定でも邪魔くさくないSNSシェアボタンの設置方法をご紹介しました。
もしうまく動かなかったりデザインの崩れなどありましたら、本記事のコメント、はてブコメント、もしくはぼくのTwitterでご連絡ください。可能な範囲でサポートさせていただきます。
書く側と読む側、両方がうれしいデザインが増えていくことを願っています。




コメント
いつも楽しく拝見しています。
この記事のシェアボタン+上へ戻るボタンをワードプレスに設置したいのですが、コードはどのように変更すれば良いでしょうか?
しらたまさん
嬉しいコメントありがとうございます。
WordPressは触ったことがなく、残念ながらピンポイントでのやり方はわかりません・・・。
が、記事ベージのみに表示するHTMLやCSS、Javascriptを仕込む場所はあるはずです。
WordPressカスタマイズ方法の解説記事が参考になるかもしれません。
お力になれず申し訳ありません。