再利用可能ブロック、便利ですよね。
でも、記事や固定ページの中でしか呼び出せないのは不便です。
どうせなら個別記事での再利用だけでなく、同じカテゴリやタグを持つ記事に一括で入れ込むなど、もっと大胆な使い方をしたいところ。
それを可能にするのが、今回紹介するプラグイン「Block Widget」です。
これ単体ではあまりパッとしない地味なプラグインですが、その他カスタムやプラグインと併用するととんでもなく便利なので、ぜひ使ってみてください。
Block Widgetとは
Block Widgetは、Gutenbergの再利用可能ブロックがウィジェットとして使えるようになるプラグインです。
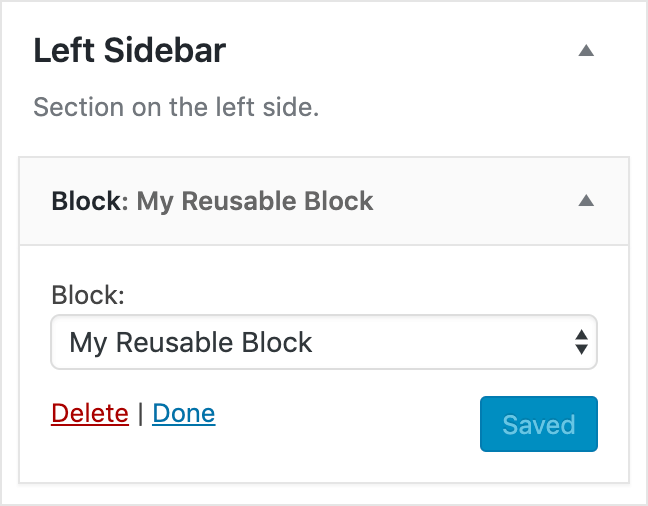
具体的には、「再利用可能ブロックを選べるウィジェット」がウィジェット欄に追加されます。
参考 Block Widget – WordPress プラグイン | WordPress.org
Block Widgetで実現されること
実に地味でシンプルな「つなぎ」機能しかないBlock Widget。
が、実はこの「つなぎ」、ウィジェットや再利用可能ブロックを使いこなしているほどすごく感じるんです。
ぼくが感じた魅力を2つ、紹介します。
面倒な「カスタムHTML」「テキスト」から開放される
これまでパーツをウィジェットとして挿入するには、「カスタムHTML」または「テキスト」ウィジェットを使う必要がありました。
しかしこれら、コンテンツ作りのの面で非常に強い制約があります。
- カスタムHTML:生HTMLなので作成・編集が面倒
- テキスト:CSS適用が中途半端で「見たまま編集」とはほど遠い
くわえて、ウィジェットの編集画面はお世辞にも使いやすいものではありません。テキストエリアは狭いし、プレビューもできません。
回避策として「ダミー記事でパーツを作ってHTMLをコピペ」をやっている方も多いのではないでしょうか。
一方、Block Widgetを使うと、ウィジェットの中身を「再利用可能ブロック」の編集画面で自由に直接変更できるようになります。
再利用可能ブロックの編集においては、Gutenberg標準の編集機能はもちろん、テーマで提供されるさまざまな便利機能も使い放題。保存したらコピペ不要でそのまま反映。
ウィジェットの編集が3倍くらいはかどります。
CTAの制作・管理の自由度が上がる
ウィジェットでCTA(Call To Action)を作る場合があります。
そのとき、テーマの「CTA機能」などを利用することが多いのですが、どうしてもテーマの提供する「型」にはまらない自作CTAを作りたくなることがあります。(ボタンを増やしたくなったり)
そのとき、Block Widgetを使えばブロックエディタで自作CTAがパパっと作れます。
CTAのようにUIがリッチなパーツこそ、ブロックエディタの得意とするところなので、相性は最高です。
くわえて、再利用可能ブロックは後述するカスタムで簡単に一覧管理ができるので、使いづらいウィジェット画面でちまちまCTAを管理する必要がありません。
Block Widgetによって、CTAの制作・管理の自由度がはるかに向上するのです。
Block Widgetの使い方
ざっくりいうと以下の通り。
- プラグインをインストール
- 再利用可能ブロックを作る
- 「外観>ウィジェット」で「Block」を入れる
- 表示したい再利用可能ブロックを選択する
機能がシンプルなので、使い方に難しいことはなにもありません。
とりあえずそのまま入れて使ってみてください。
より高度に使いこなすためのTips
Block Widgetは、単体で使うよりその他カスタムやプラグインと組み合わせて使うのがおすすめです。
ぼくが併用している3つを紹介します。
再利用可能ブロック一覧を管理メニューに出す
下記記事を参考に、再利用可能ブロック一覧へのリンクを管理画面に表示させます。
参考 WordPressの再利用可能ブロック管理ページへのアクセスを楽にする
すると、たとえば「再利用可能ブロックで掲載しているキャンペーン情報を編集したいな」という場合
- 管理画面ログイン
- 再利用可能ブロック一覧へ行く
- 対象ブロックを編集・保存する
という3ステップですべてが完了します。
わざわざ記事編集画面から再利用ブロックを呼び出して編集する、なんてまどろっこしいことが必要なくなって、めちゃくちゃ楽になります。
ウィジェットの出し分け機能を併用する
カテゴリやタグごとにウィジェットを出し分ける機能を併用すると、よりCTAの効果アップします。
たとえば「スマホの使い方」記事を見ている人に「おすすめ旅行サイト」を見せるより、「おすすめアプリ」を見せるほうが打率は高そうですよね。
Cocoonなど、カテゴリやタグの出し分け機能が標準でついてくるならその機能を使えばOKですし、なくても「Widget Options」プラグインで対応可能です。
参考 ウィジェット設定 – WordPress プラグイン | WordPress.org
Block Widgetで作ったCTAの出し分けが可能なので、ぜひやってみてください。
指定した期間だけ表示させる
期間限定キャンペーン案内用に作ったCTAを、その期間だけ記事下に表示させたい、という場合、「Widget Vibility Time Scheduler」プラグインを併用します。
参考 Widget Visibility Time Scheduler – WordPress プラグイン | WordPress.org
このプラグインを使うと、
- ウィジェットの表示期間
- ウィジェットの非表示期間
を分単位で指定できます。
なので、たとえば
- キャンペーン中は特別CTAを出しておく
- キャンペーンが終わったら、おすすめ記事の案内に切り替える
といった切り替えを自動化できます。
キャンペーンの開始・終了時間に無理に自分のスケジュールをあわせなくてもいいですし、「キャンペーン開始に更新が間に合わなかった」といった残念感からも開放されるので、精神衛生上もGoodです。

補足:Reusable Gutenberg Blocks Widgetは使わないこと
Block Widgetと同じように、再利用可能ブロックをウィジェット化するプラグインに「Reusable Gutenberg Blocks Widget」がありますが、使ってはいけません。
インストール数が多いし検索上位にも出てくるので一見よさそうですが、
- そもそも最終更新が2年前で、セキュリティが心配なうえ、WordPress 5.0.6までしか動作確認していない
- 実際、Cocoonなど一部テーマで特定のウィジェットエリアに挿入すると、記事ページが無限ループに陥る
など、かなり危険です。
間違っても使わないようにしてください。Block Widgetで完全に代替できます。
まとめ:Block WidgetでGutenbergをもっと活用しよう
「Block Widget」が便利な最大の理由は、中身と出面の分割管理にあります。
- ウィジェットの中身→再利用可能ブロック編集画面(Gutenberg)で
- ウィジェットの出面(出す場所や出し先)→ウィジェット画面で
せっかく便利なGutenbergがあるんですから、ウィジェット界隈でもガンガン活用して、コンテンツ制作や管理の手間を減らしていきましょう。
以上「再利用可能ブロックをウィジェット化するプラグイン「Block Widget」でCTAを自由にあやつる方法」でした。




コメント